Красочный текст в Фотошоп
Красочный текст в Фотошоп
Сложность урока: Легкий
Из этого урока Вы узнаете, как создать красивый текстовый эффект, с помощью простых инструментов и стилей слоя.

Ресурсы:
Архив
Если Вы не знаете как загрузить контуры в фотошоп, можете посмотреть здесь.
Шаг 1
Установите основной цвет # cecece и фоновый цвет # 949494. Активируйте инструмент Градиент  (Gradient Tool), и выберите Радиальный градиент (Radial Gradient) в панели параметров. Затем проведите радиальный градиент от центра документа в один из углов.
(Gradient Tool), и выберите Радиальный градиент (Radial Gradient) в панели параметров. Затем проведите радиальный градиент от центра документа в один из углов.

Переместите металлическую текстуру в Ваш документ и поместите выше слоя с фоном, а затем измените Режим смешивания (Blend Mode) на Затемнение основы (Color Burn), а его Непрозрачность (Opacity) до 40% .

Шаг 2
Напишем текст заглавными буквами, используя цвет # f4edd2. Шрифт используется в уроке Tondu и размер 300 пикс.

Дублируем слой с текстом (Ctrl + J). Мы будем использовать первый слой текста для создания обводки, а второй для создания основного эффекта.

Шаг 3
Дважды нажмите на оригинальный слой текста, чтобы добавить следующие Стили слоя (Layer Style).
Тень (Drop Shadow): Измените цвет на # 979797 и Расстояние (Distance) до 38.

Тиснение (Bevel and Emboss): Изменим Стиль (Style): Обводящее тиснение (Stroke Emboss), Глубина (Depth): 755, Размер (Size): 4, Контур (Gloss Contour): Перевернутый конус (Cone – Inverted), а также поставим галочку Сглаживание (Anti-aliased).
Нам нужна обводка с эффектом тиснения, для этого нам нужно добавить обводку и немного изменить настройки, чтобы увидеть эффект тиснения.

Обводка (Stroke): Изменим Размер (Size): на 5, Положение (Position): Снаружи (Outside), и измените цвет на # f4efde . Теперь Вы можете увидеть обводку с эффектом тиснения.

Это то, что Вы должны получить. Обратите внимание, что значение расстояние Тень (Drop Shadow) довольно большое, это означает, что тень будет далеко от текста. Вот почему мы использовали слой с текстом, чтобы создать обводку, так как это позволит убедиться, что тень заполнена, а не пустая в середине.

Шаг 4
Теперь мы собираемся создать простой шаблон. Итак создаем новый документ (Ctrl + N) 5 х 5 пикс. с белым фоном. Затем выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и нажмите Добавить к выделенной области (Add to selection) в панели настроек.
(Rectangular Marquee Tool) и нажмите Добавить к выделенной области (Add to selection) в панели настроек.
Создадим 1 х 1 пикс. квадраты по диагонали документа, как показано ниже.

Заполните выделение черным цветом и нажмите Ctrl + D, чтобы избавиться от выделения.

Перейдем к Редактирование-> Определить узор (Edit-> Define Pattern) и введите имя для шаблона.

Шаг 5
Вернемся к исходному документу, дважды щелкните на копии текстового слоя, чтобы применить следующие Стили слоя (Layer Style).
Тень (Drop Shadow): Измените цвет на # 797979, Смещение (Distance) до 4, и Размер (Size) до 7.

Внутренняя тень (Inner Shadow): Измените цвет на # 606060, Смещение (Distance) до 0, а Размер (Size) до 15.

Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), и цвет на # 9c9696.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), и цвет на # d1d1d1.

Оба эффекта свечения используется для активизации теневых эффектов, изменяя их Режим смешивания (Blend Mode) на Умножение (Multiply).
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 25, и Режим тени (Shadow Mode) цвет # d1cdb8.

Текстура (Texture): Выберите диагональный узор линий созданный в предыдущем шаге, и измените Глубина (Depth) до 5 . Вы можете увеличить значение глубина, если хотите, чтобы диагональные линии, были более четкими.

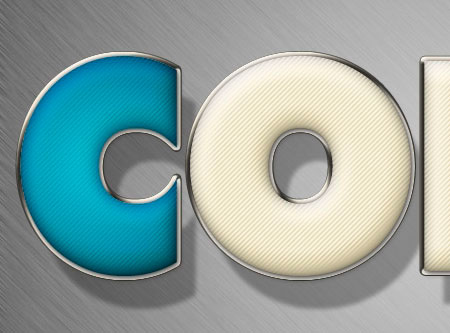
Вот что должно получиться.

Шаг 6
Зажмите клавишу Ctrl и щелкните на миниатюру текстового слоя (значок), чтобы создать выделение.

Далее, мы будем заполнять и применять различные значения Стилей слоя (Layer Style) для каждой буквы по отдельности. Так начнем с первой буквы, создайте новый слой (Crtl + Shift + N) поверх всех слоев и назовите его так же, как называется та буква с которой Вы будете работать, и измените Режим смешивания (Blend Mode) нового слоя на Умножение (Multiply).

Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и нажмите Пересечение с выделенной областью (Intersect with selection) в панели настроек. Затем, нарисуйте выделение вокруг буквы с которой Вы будете работать.
(Rectangular Marquee Tool) и нажмите Пересечение с выделенной областью (Intersect with selection) в панели настроек. Затем, нарисуйте выделение вокруг буквы с которой Вы будете работать.

Буква будет выделена отдельно.

Заполните букву любым цветом. Здесь, цвет используется # 4ea6d0.

Шаг 7
Дважды щелкните на слой (в данном случае, "С"), чтобы применить следующие Стили слоя (Layer Style).
Внутренняя тень (Inner Shadow): Выберите цвет, который сочетается с тем, каким заливали букву, цвет используется # 74b6d4. Затем измените Непрозрачность (Opacity) до 100%, Смещение (Distance) до 0, Размах (Choke) на 15, а Размер (Size) до 18.

Наложение градиента (Gradient Overlay): измените Режим смешивания (Blend Mode) на Мягкий свет (Soft Light), Стиль (Style) Радиальный (Radial), а Масштаб (Scale) на 150%. Затем нажмите кнопку Градиент (Gradient) окно для создания градиента.

Для градиента, нам нужно два цвета, основной цвет # 070606 (он будет использован со всеми другими цветами), и цвет слева - это любой цвет, который сочетается с цветом заливки букв. Вы можете попробовать различные цвета и проверить превью, затем выбрать любой понравившийся Вам цвет. Цвет, используемый в уроке # 9de0ff.

Это позволит сделать заливку букв более яркой.

Повторите предыдущие шаги для каждой из оставшихся букв. Выделите весь текст (Ctrl + клик по мииатюре слоя с текстом ), используйте инструмент Прямоугольная область  (Rectangular Marquee Tool), чтобы отделить одну букву, с которой Вы хотите работать, создайте новый слой (Ctrl + Shift + N) измените Режим смешивания (Blend Mode) на Умножение (Multiply), заполните выделение любым цветом, примените Стиль слоя (Layer Style) для буквы с помощью подходящего цвета для Внутренняя тень (Inner Shadow): и цвета градиента, и Вы получите яркие красочные буквы.
(Rectangular Marquee Tool), чтобы отделить одну букву, с которой Вы хотите работать, создайте новый слой (Ctrl + Shift + N) измените Режим смешивания (Blend Mode) на Умножение (Multiply), заполните выделение любым цветом, примените Стиль слоя (Layer Style) для буквы с помощью подходящего цвета для Внутренняя тень (Inner Shadow): и цвета градиента, и Вы получите яркие красочные буквы.

Шаг 8
Установите цвет переднего плана на # d7d0c0 и выберите инструмент Линия (Line Tool). Установите толщину в 7 пикс. в панели настроек, а также создавайте новые слои (Ctrl + Shift + N) под каждой буквой, как показано ниже.

Дважды щелкните на слое формы линии, чтобы применить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): Измените цвет на # 979797 и снимите галочку Глобальное освещение (Use Global Light), чтобы изменить Угол (Angle), не влияя на значение Угол (Angle) других стилей слоя в документе. Затем измените Угол (Angle) до -145 и Размер (Size) на 38.

Внутренняя тень (Inner Shadow): Изменим цвет на # 6a6a6, а Смещение (Distance) до 0.

Тиснение (Bevel and Emboss): Измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay).

Контур (Contour): Используйте значения по умолчанию.

Текстура (Texture): Используйте диагональный узор линий и измените Глубина (Depth) до 50.

Наложение Цвета (Color Overlay): Выберите цвет, который соответствует цвету буквы. Здесь, цвет используется # 347c9e.

Вот, что должно получиться.

Шаг 9
Дублируем слой с формой линии (Ctrl + J) и переместим копию в право для того, чтобы поместить ее за следующей буквой.

Дважды щелкните на слой копию, чтобы изменить Наложение Цвета (Color Overlay): на новый
цвет, который сочетается с цветом новой буквы. Здесь, цвет установлен # e57e2e.

Вы можете изменить узор фигуры, если Вы не хотите применить наложение цвета, но с использованием стиля Наложение Цвета (Color Overlay) наши веревочки лучше сочетаются с буквами.

Сделайте то же самое для остальных букв.

Вот что у нас получилось. Надеюсь Вам понравился этот урок!

Автор: TEXTUTS
Источник: textuts.com
Комментарии 260
Спасибо!
Очень хорошо!
интересный урок)
спасибо
Очень хорошо!
Спасибо за урок!
Хорошее исполнение урока!
Спасибо за урок! Было интересно.
Спасибо за урок!
Спасибо !
Спасибо))
спасибо
результат
Спасибо
Спасибо за урок.
Спасибо.
Спасибо!
отличный урок
Спасибо!
спасибо :)
Спасибо!!!
Спасибо за урок!
спасибо)
dziękuję
Спасибо автор!
Благодарствую за урок! Вот моя ерундень...
Спасибо)))
Респект
Благодарю!
Спасибо!
Спасибо за урок!