Создаём в Фотошоп металлический текст с 3D эффектом
Создаём в Фотошоп металлический текст с 3D эффектом
 В этом уроке вы узнаете простой способ создания 3D текста при помощи стилей слоя.
В этом уроке вы узнаете простой способ создания 3D текста при помощи стилей слоя.
Сложность урока: Легкий
Дублирование элементов с последующей трансформацией является одним из самых лёгких и быстрых способов создать 3D объекты в программе Adobe Photoshop. В этом уроке я покажу вам создание 3D текста, используя этот метод, а затем мы стилизуем различные слои, чтобы создать металлический ретро текст. Давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание переводчика:
- Для выполнения урока загрузите в Фотошоп набор градиентов Chromes.grd.
- Чтобы загрузить контуры, которые были использованы в уроке, перейдите Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем меню Тип наборов (Preset Type), установите параметр Контуры (Contours). Далее, щёлкните по маленькой стрелке справа от выпадающего меню Тип наборов (Preset Type), а затем в самой нижней части появившегося окна выберите опцию Контуры (Contours).
Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы добавите контуры.
1. Создайте задний фон
Шаг 1
Создайте новый документ 900 x 675 px в программе Adobe Photoshop. Установите цвет переднего плана на #252927, а цвет заднего плана на #0d0e0e. Выберите инструмент Градиент  (Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
(Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
Далее, щёлкните + потяните градиент от центра документа в один из углов, чтобы добавить градиент на задний фон. Продублируйте слой с Задним фоном (Background layer).
Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background layer), чтобы применить следующие стили слоя.
Добавьте стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
- Цвет (Color): #1c1f26
- Режим наложения (Blend Mode): Цветность (Color)
Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в окошке Инверсия (Reverse)
- Используйте серебристый градиент Silver 20ss
Шаг 4
Добавьте стиль слоя Наложение узора (Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): webtreats_grey_leather.jpg
- Масштаб (Scale): 50%
Таким образом, мы применили простую текстуру кожи на задний фон.
2. Создайте текст и смарт объекты
Шаг 1
Создайте текст, используя шрифт Nexa Rust, цвет текста #f4f4f4, размер шрифта 245 pt.
Шаг 2
Продублируйте слой с текстом, а затем сместите дубликат слоя вниз, расположив ниже оригинального слоя.
Шаг 3
Активируйте режим Свободной трансформации (Free Transform Mode), для этого идём Редактирование – Свободная трансформация (Edit > Free Transform (Ctrl+T)). Один раз щёлкните клавишу со стрелкой вправо и один раз щёлкните по клавише со стрелкой вниз, чтобы сместить дубликат слоя на один пиксель вправо и на один пиксель вниз. В конце, нажмите клавишу (Enter), чтобы применить изменения.
Шаг 4
Поменяйте цвет текста для дубликата слоя на #4e4e4e. Нажмите клавиши (Ctrl+Alt+Shift+T) 17 раз, чтобы продублировать слой с трансформацией и создать 3D экструзию.
Шаг 5
Выделите все слои с дубликатами слоёв с текстом, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Переименуйте слой со смарт-объектом в Копия 1 (copy 1) с учётом вашего текста.
Примечание переводчика: у автора текст ‘Hello’, поэтому слой со смарт-объектом будет Hello Копия 1 (Hello copy 1), если у вас текст ‘Привет’, то назовите слой Привет Копия 1.
Дважды продублируйте слой со смарт-объектом, назовите дубликаты слоёв Копия 2 (copy 2) и Копия 3 (copy 3), а затем уменьшите значение Заливки (Fill) для дубликата слоя Копия 3 (copy 3) до 0.
3. Стилизуем оригинальный слой с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 3
- Стиль (Style): Внешний скос (Outer Bevel)
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 77
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 50%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Обводка (Stroke). Примените следующие значения:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): -135
- Выберите градиент aluminum 150e
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Шум (Noise): 10%
- Цвет: #8c8c8c
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
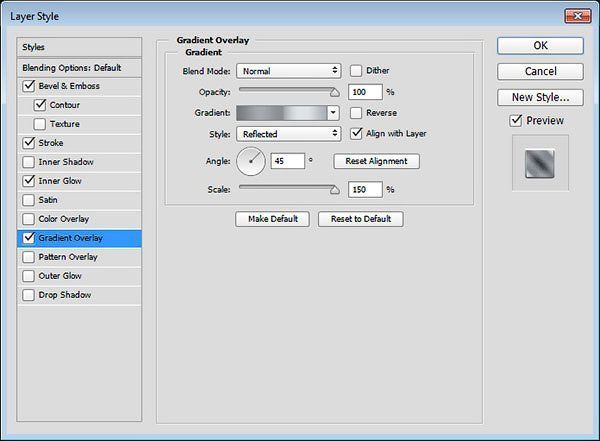
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент aluminum 150e
Шаг 6
Итак, мы стилизовали оригинальный слой с текстом. Что мы сделаем далее, это попробуем использовать различные заливки градиентами, а также применим стили слоя, которые будут совмещаться со слоем с текстом и которые создадут стилизацию к 3D части текста.
4. Примените стилизацию к первому слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 2 (copy 2), чтобы применить следующие стили слоя.
Шаг 1
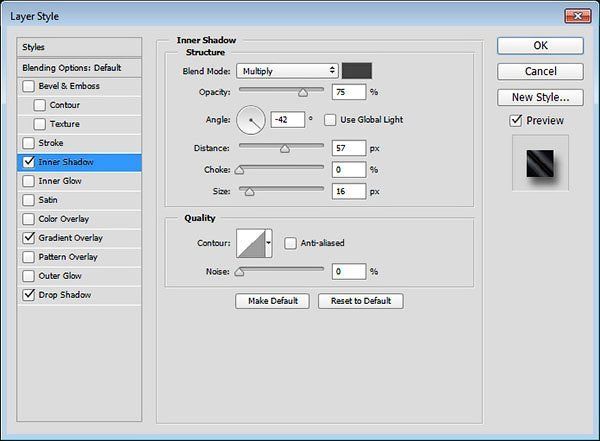
Добавьте стиль слоя Внутренняя Тень (Inner Shadow). Примените следующие значения:
- Цвет: #424242
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -42
- Смещение (Distance): 57
- Размер (Size): 16
Шаг 2
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент dark chrome
Щёлкните по шкале градиента, чтобы появилось окно редактора градиента.
Шаг 3
Щёлкните по контрольной точке самого светлого оттенка в самом конце шкалы градиента справа, а затем нажмите кнопку (Delete), чтобы удалить данную контрольную точку, т.к. нам не нужен светлый оттенок в данном градиенте.
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 10
- Размер (Size): 10
Итак, мы стилизовали первый слой 3D экструзии, создающий металлический вид.
5. Примените стилизацию ко второму слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 3 (copy 3), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 0
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 65%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Шум (Noise): 10%
- Цвет: #c5c5c5
- Метод (Technique): Точный (Precise)
- Источник (Source): Из центра (Center)
- Размер (Size): 46
Шаг 4
Добавьте стиль слоя Глянец (Satin). Примените следующие значения:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет (Color): #717171
- Смещение (Distance): 7
- Размер (Size): 18
- Контур (Contour): Shallow Slope - Valley
Таким образом, мы усилили эффект 3D части текста.
6. Создайте тень
Шаг 1
Перейдите на слой со смарт-объектом Копия 1 (copy 1), а затем идём Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на 55, а Смещение (Distance) на 100.
Шаг 2
Поменяйте режим наложения для слоя Копия 1 (copy 1) на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
Шаг 3
С помощью инструмента Перемещение (Move Tool), сместите тень так, чтобы она падала от текста вниз.
7. Добавьте виньетку
Шаг 1
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Градиент (Gradient).
Шаг 2
Установите тип градиента от прозрачного до цвета переднего плана. Цвета градиента #ebebeb слева и #282828 справа. Далее, установите Стиль (Style) на Радиальный (Radial), а Масштаб (Scale) на 300.
Шаг 3
В заключение, поменяйте режим наложения для корректирующего слоя на Умножение (Multiply).
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с эффектом кожи, а затем применили к нему стили слоя.
Далее, мы добавили текст, продублировали его, трансформировали дубликат слоя, а также создали ещё пару дубликатов слоя, включая слой с трансформацией, который составил 3D экструзию.
Мы преобразовали слои с 3D экструзией в смарт-объект, продублировали его, а затем стилизовали его вместе с оригинальным слоем с текстом.
Далее, мы использовали множество стилей слоя, включая заливку градиентом, чтобы получить металлический вид в ретро стиле. Мы создали тень с помощью фильтра Размытие в движении (Motion Blur filter), изменив режим наложения слоя с тенью и её расположение.
В заключение, мы добавили корректирующий слой Градиент (Gradient), чтобы добавить эффект виньетки к заключительному результату.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com



































Комментарии 63
Красиво получается.
Спасибо за перевод!
Благодарю)
Спасибо)
Спасибо!
Just Mоnika!!!
Спасибо за интересный урок
Вот так)))
Спасибо!
Спасибочки за урок!)))
Спасибо
Спасибо!
Спасибо!
спасибо
Спасибо
Спасибо за урок.
Спасибо.
Спасибо за урок.
Спасио
Спасибо)
спасибо за урок
спасибо)))))
Работа завалялась среди других, думаю, ей здесь место. Спасибо за урок!
Спасибо за полезный урок))
Спасибо!)
Спасибо за урок!