Создаём огненный текст с 3D эффектом в Photoshop
Создаём огненный текст с 3D эффектом в Photoshop
 В этом уроке вы узнаете, как создать огненный текст с 3D эффектом используя текстуры огня и лавы.
В этом уроке вы узнаете, как создать огненный текст с 3D эффектом используя текстуры огня и лавы.
Сложность урока: Легкий
В этом уроке я покажу вам, как создать огненный 3D текст в программе Photoshop.
Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Вначале мы создадим узор лавы для нашего текстового эффекта. Откройте исходное изображение с текстурой лавы в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне в строке Имя (Name), укажите название узора, а затем нажмите кнопку ‘OK’.
Шаг 2
Создайте новый документ в программе Photoshop. Установите значение ширины (width) на 1000 px, а значение высоты (hight) на 600 px.
Шаг 3
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), установите шрифт Evil Dead Regular.
(Horizontal Type Tool), установите шрифт Evil Dead Regular.
Напишите слово “DEVIL”. Примените настройки для данного текста, которые указаны на скриншоте ниже.
Шаг 4
Убедитесь, чтобы слой с текстом был активным. Щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Переименуйте смарт-объект, назовите его Основной (Main), а затем дважды щёлкните по миниатюре слоя, чтобы открыть смарт-объект в новом окне.
Теперь к существующему тексту, примените стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже. (В стиле слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали вначале этого урока)
Шаг 5
Убедитесь, что вы всё ещё работаете со смарт-объектом, нажмите клавиши (Ctrl+G), чтобы сгруппировать слой с текстом, а затем к созданной группе примените корректирующий слой Цветовой тон / Насыщенность (Hue Saturation).
Примечание переводчика: у вас в программе Photoshop должны быть открыты два окна: одно окно с рабочим документом и второе окно со смарт-объектом, просто убедитесь, чтобы окно со смарт-объектом было активно.
Шаг 6
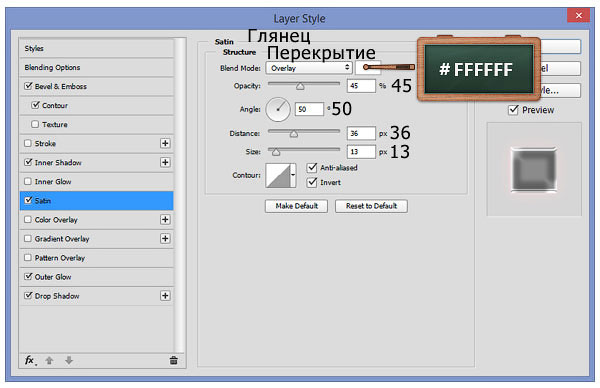
Возвращаемся к нашему основному рабочему документу, для этого идём Файл - Сохранить (File > Save) и далее, примените следующие стили слоя к нашему Основному (Main) смарт-объекту.
Примечание переводчика: перед тем, как закрыть окно смарт-объекта, сохраните внесённые изменения, а затем к слою с текстом Основной (Main), примените стили слоя.
Шаг 7
Продублируйте слой со смарт-объектом Основной (Main), убедитесь, что вы находитесь на дубликате слоя, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 8
Убедитесь, что вы находитесь на дубликате слоя, теперь продублируйте его. Перейдите на дубликат слоя, который вы только что создали, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените стиль слоя Наложение цвета (Color Overlay), а также настройки, которые указаны на скриншоте ниже.
Теперь один раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить на 1рх вверх и вправо.
Шаг 9
Перейдите на дубликат слоя, который вы только что создали, продублируйте его, убедитесь, что вы находитесь на новом дубликате слоя, а затем ещё раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить данный дубликат слоя на 1рх вверх и вправо.
Теперь повторите данный шаг 7 раз, чтобы создать “3D” эффект.
Шаг 10
Далее, перейдите на слой со смарт-объектом Основной (Main) в палитре слоёв. Нажмите клавиши (Ctrl + Shift + ‘]’), чтобы переместить данный слой на самый вверх.
Возвращаясь к рабочему холсту, слой со смарт-объектом Основной (Main) будет расположен поверх последнего дубликата слоя.
Результат должен быть, как на скриншоте ниже.
Шаг 11
Далее, к слою с задним фоном, добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 12
Продублируйте слой с задним фоном, перейдите на дубликат слоя, далее щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь просто уменьшите значение Заливки (Fill) до 0%, а затем к данному дубликату слоя добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 13
В качестве заключительного штриха к данному текстовому эффекту, вам необходимо использовать текстуру Огня. Добавьте текстуру Огня на наш рабочий документ, расположив её поверх текста.
Поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).
Шаг 14
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя со смарт-объектом Основной (Main), чтобы загрузить активное выделение вокруг текста.
Убедитесь, что вы находитесь на слое с текстурой Огня, теперь нажмите клавиши (Ctrl + Shift + I) для инверсии активного выделения, а затем нажмите значок Добавить слой-маску  (Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
(Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 15
Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на #FFFFFF, а цвет заднего плана на #000000, а затем идём Фильтр – Рендеринг – Облака (Filter -> Render -> Clouds). Далее, уменьшите Непрозрачность (Opacity) данного слоя до 30%.
Продублируйте слой, который вы создали в этом шаге, а затем поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) данного дубликата слоя до 15%.
Шаг 16
Т.к. мы работали со смарт-объектами, то теперь мы с лёгкостью можем изменить текст.
Просто откройте смарт-объект слоя Основной (Main), поменяйте / сохраните текст, а затем возвращаемся на наш основной рабочий документ.
Примечание переводчика: чтобы изменить текст, просто дважды щёлкните по слою со смарт-объектом Основной (Main), а затем проведите редактирование текста в появившемся новом окне, далее, сохраните изменения / закройте окно.
Теперь удалите маску слоя с текстурой Огня, чтобы создать новую маску для нашего нового текста (См. Шаг 14, если забыли).
И мы завершили урок! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:
Автор: Razvan Gabriel
Источник: photoshopstar.com







































Комментарии 68
Спасибо за урок. Лаву заменила на космос)
[]
УХ, спасибо за урок:))
Спасибо за урок)) С маской у меня что-то сработало не так, но все равно было полезно :)
Нормально получилось? Я делал много не по плану работы, ибо многое не понимал
Спасибо, только у меня в другую сторону объём почему то :)
)
Архив не качается ( Ошибку выдаёт ((
Елена Сокол, Исправлено.
Ну как то так получилось без инструкции ????
Спасибо за урок!
Спасибо!
Ну как?)
Спасибо))
Спасибо за урок и перевод))
Спасибо! Со второго раза все таки получилось)
Спасибо большое за перевод
Спасибо за урок!
Прикольно, спасибо за урок!
Возвращаемся к нашему основному рабочему документу, для этого идём Файл - Сохранить (File > Save) и далее, примените следующие стили слоя к нашему Основному (Main) смарт-объекту.
Что????? как это понять -_-
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Ну и перевод, новичку же не понятно будет!
Спасибо за урок!
спасибо
Делал по уроку, но материалы решил взять все свои)))
Спасибо за урок, вроде получилось как-то:)
Зацените сделал шапку на канал себе
В последнем ФШ нет стрелочек для дублирования стилей слоя в окне стилей. И происходит ступор в месте где автор ставит несколько теней. В интернете не смог найти как же добавить дополнительные тени. Пропущу этот момент, но сделайте объяснение для других людей )
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме" Там вам постарается ответить специально обученный специалист.
Спасибо за урок
Какая версия фотошопа используется в уроке? Просто у меня плюсов нет. в эффектах
От СС и выше.
где скачать
Спасибо!