Совмещаем типографику и фото в Фотошоп
Совмещаем типографику и фото в Фотошоп
 В этом уроке вы узнаете как совместить типографику и фото для создания интересного 3D-эффекта, который довольно часто используется в рекламе.
В этом уроке вы узнаете как совместить типографику и фото для создания интересного 3D-эффекта, который довольно часто используется в рекламе.
Сложность урока: Средний
В этом уроке я расскажу вам, как совместить типографику и фото для создания интересного 3D-эффекта. Вам, наверное, встречались плакаты или реклама с подобным эффектом, и воссоздать его не так уж сложно, как может показаться.
Готовы? Класс, тогда давайте начнем!
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Что вам понадобится
Чтобы создать этот фото-эффект, вам нужно будет внимательно подобрать фото и шрифт. Данный эффект достигается отделением частей изображения от фона, и это будет легче проделать с таким фото, на котором присутствуют несколько последовательных слоев перспективы. Прекрасно подойдет фото городского пейзажа, так как некоторые здания будут ближе к фотографу, а другие будут постепенно удаляться.
Скачайте фото, а затем скачайте и установите шрифт Bebas Neue. Вам также понадобятся Adobe Photoshop и Adobe InDesign (при желании завершить эффект можно и в Adobe Photoshop).
2. Наметьте дизайн
Первый шаг в создании 3D-эффекта, это наметить дизайн с теми же масштабами и настройками текста, что вы будете использовать непосредственно в самой работе. Таким образом, вы сможете четко определить, какие части фото вам нужно будет вырезать, чтобы поместить перед буквами.
Шаг 1
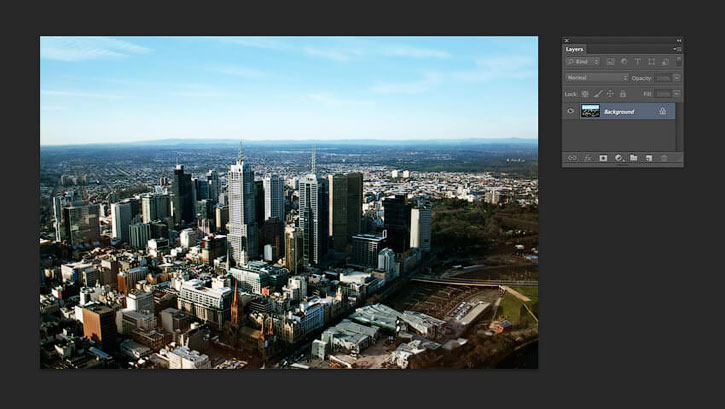
Откройте фото Мельбурна в Adobe Photoshop.
Шаг 2
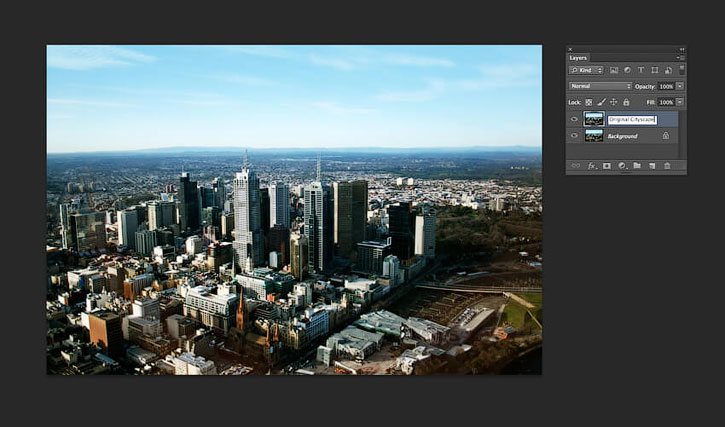
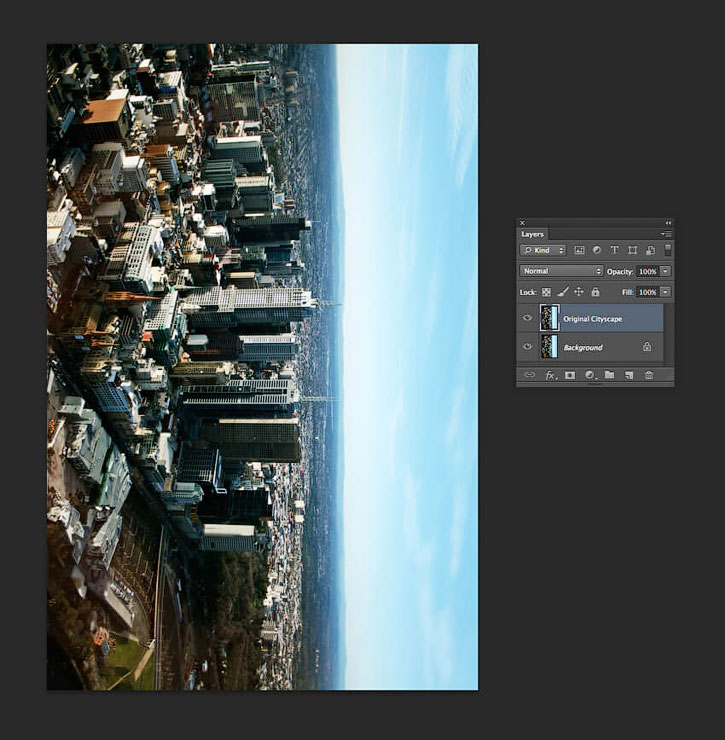
На панели слоев продублируйте фоновый слой и переименуйте дубликат в Original Cityscape (Оригинальный Городской пейзаж).
Шаг 3
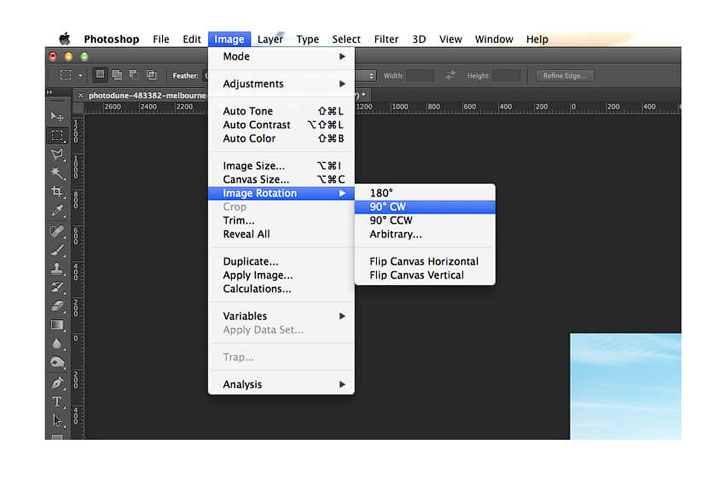
Нажмите Image > Image Rotation (Изображение > Вращение изображения) и выберите 90° CW (90° по ч. с.)
Шаг 4
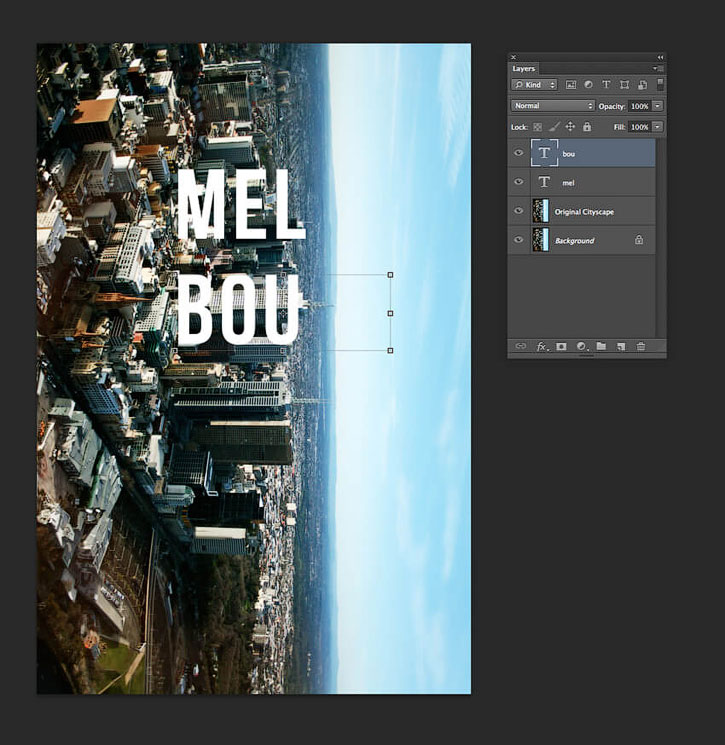
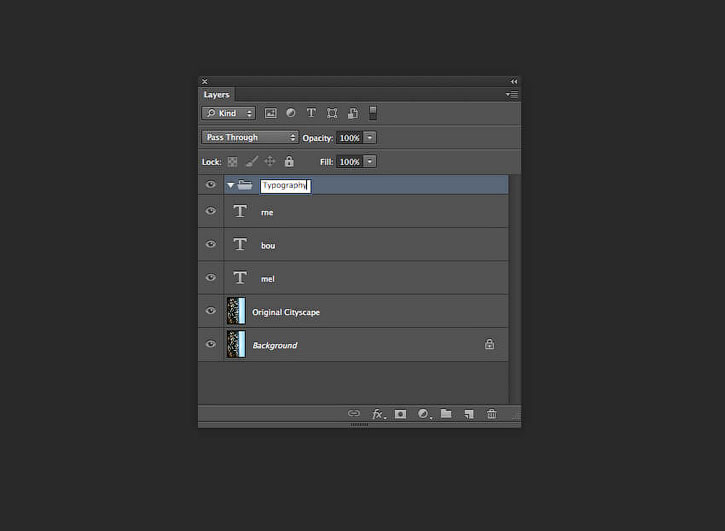
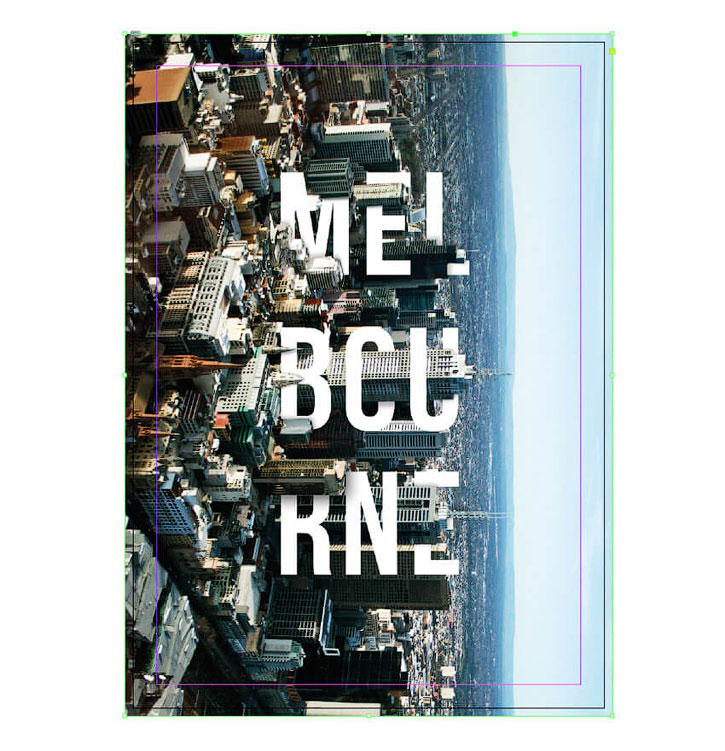
Выберите инструмент Type (Текст) (T), а затем щелкните мышью и потяните на холсте, чтобы создать текстовую область. Наберите текст ‘MEL’. Откройте панель Character (Символ) (Window > Character (Окно > Символ)) и измените шрифт на Bebas Neue, начертание Bold, размер 535 пт, трекинг 40. Цвет измените на белый.
Постарайтесь разместить получившийся текст точно так же, как я на изображении ниже.
Шаг 5
Скопируйте и вставьте текстовую область, разместив ее так, как показано ниже, и измените текст на ‘BOU’.
Шаг 6
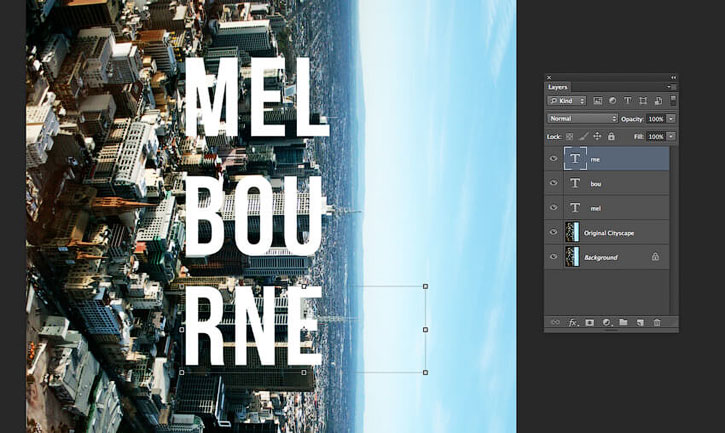
Еще раз вставьте текстовый слой и измените текст на ‘RNE’. Расположите текст, как показано на изображении ниже.
Шаг 7
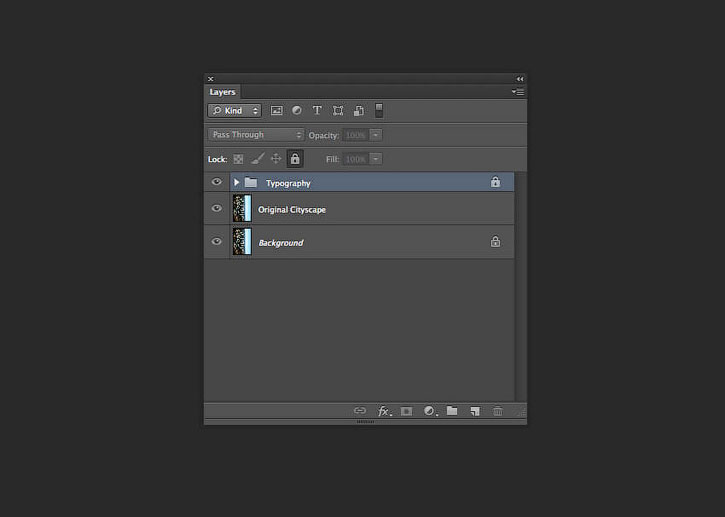
Создайте новую папку на панели слоев, назовите ее Typography (Типографика) и перетащите все текстовые слои в папку.
А затем закрепите папку (примечание переводчика: для этого щелкните справа от папки на панели слоев).
Шаг 8
Нажмите File > Print (Файл > Печатать), чтобы распечатать копию изображения. Не обязательно печатать все изображение целиком, только ту часть, на которой присутствует текст.
Шаг 9
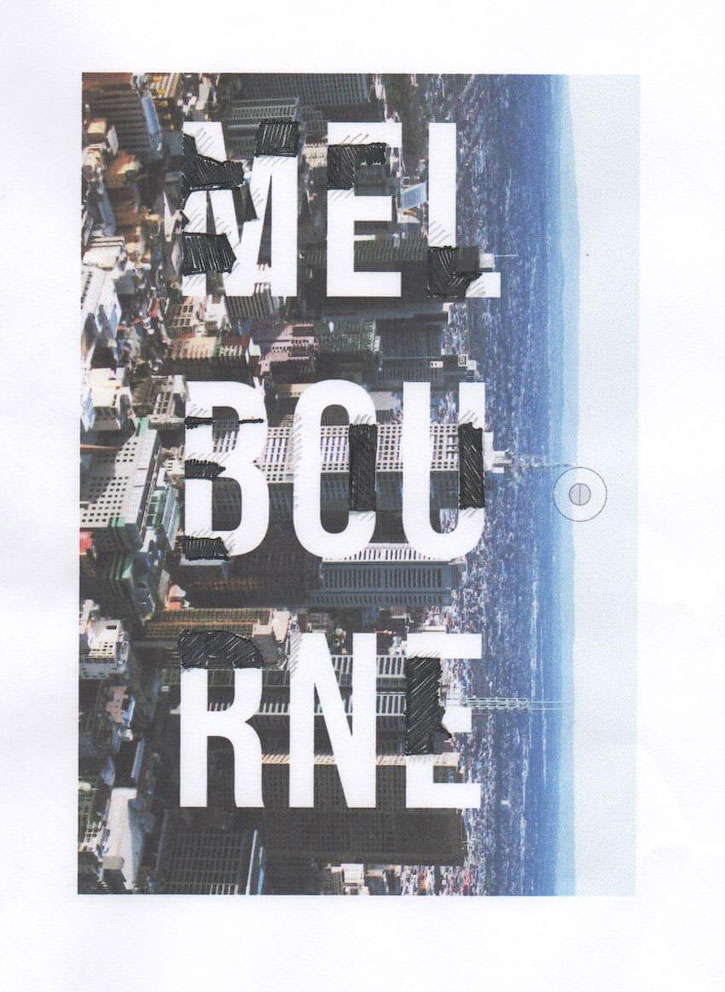
Затем достаньте карандаш и заштрихуйте те части текста, где он перекрывает здания. Суть заключается в том, чтобы здания могли выглядывать слева от букв, частично их перерывая и создавая «слоистый» 3D-эффект.
Ищите такие части изображения, которые позволят вам как бы завернуть буквы вокруг больших зданий, как это сделала я с буквами О и U.
Это будет своеобразной «картой» изображения, к которой вы сможете прибегнуть при необходимости. Возможно, приступив к работе в Photoshop, вы решите немного от нее отступить, однако иметь ее под рукой все же будет очень удобно. Положите это изображение возле компьютера в качестве подсказки.
3. Создайте эффект вырезания в Photoshop
Шаг 1
Вновь вернитесь к документу в Photoshop. Приблизьте изображение так, чтобы вы могли хорошо разглядеть детали в той его части, где расположен текст ‘MEL’.
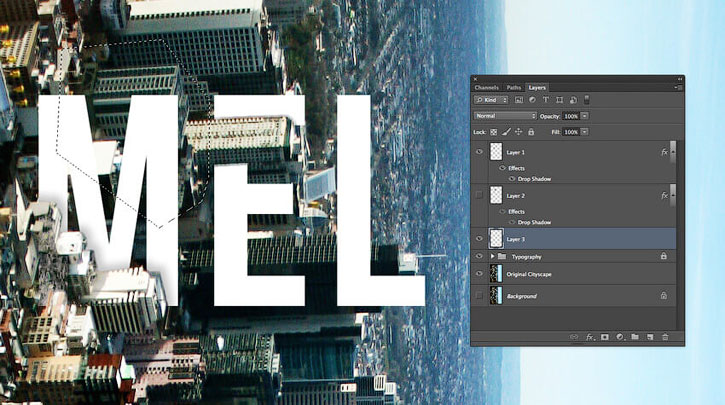
Взгляните на букву ‘M’, и то, что вы собираетесь вырезать. Нужно четко понимать, какую часть фотографии вы хотите перенести на передний план. Далее отключите видимость папки Typography (Типографика) на панели слоев.
Шаг 2
Возьмите инструмент Polygonal Lasso (Прямолинейное лассо) (L) и выделите область со зданиями, которые вы хотите расположить перед буквой ‘М’, стараясь выделять здания максимально близко к краям. Когда область будет выделена, кликните на кнопку Refine Edge (Уточнить край) на панели управления.
Шаг 3
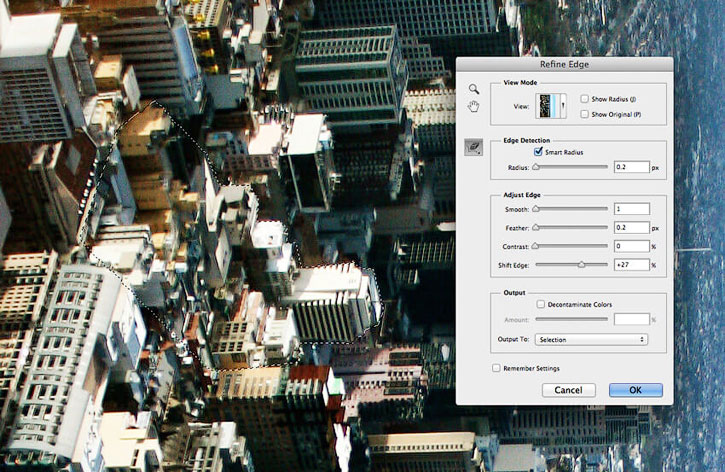
Поставьте галочку в графе Smart Radius (Умный радиус) и немного подвигайте ползунок, чтобы контур выделения подошел максимально близко к краю зданий. Край фрагмента должен быть настолько приближен к силуэту здания, насколько это возможно. При необходимости подвиньте ползунок Shift Edge (Сместить край), добавить немного Smooth (Сглаживание) (около 1) и Feather (Растушевка) (около 0.2).
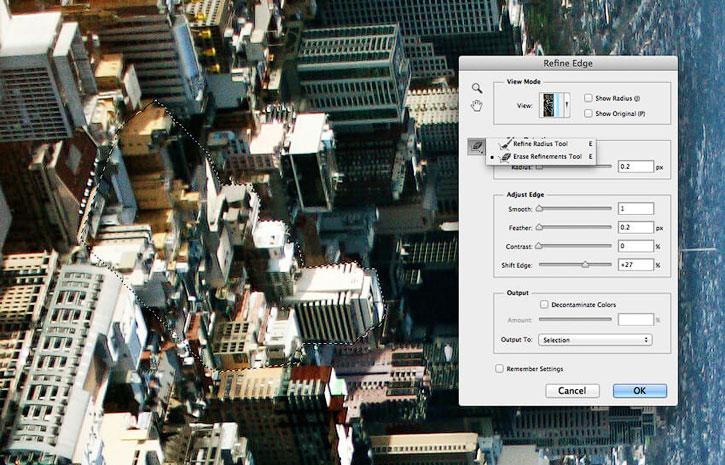
Примечание: на скриншоте настройки параметра Refine Edge (Уточнить край)
- Radius (Радиус) 0.2 пикселя
- Smooth (Сглаживание) 1
- Feather (Растушевка) 0.2 пикселя
- Contrast (Контрастность) 0
- Shift Edge (Сместить край) +27
- Output to (Вывод в): Selection (Выделение)
Вы также можете воспользоваться инструментами Erase Refinements (Стереть уточнение) и Refine Edge (Уточнить край), чтобы сделать выделение настолько идеальным, насколько это возможно.
Шаг 4
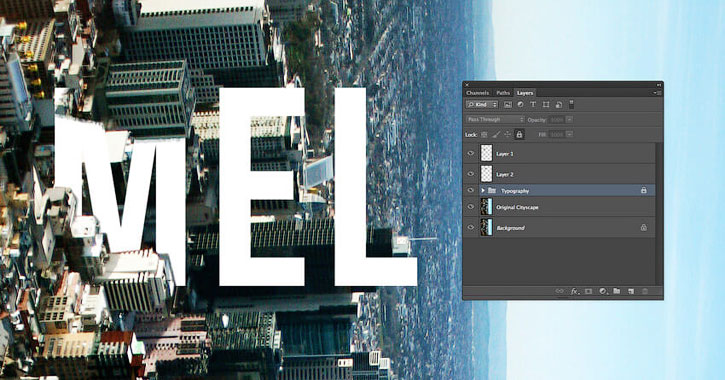
Когда будете довольны результатом, кликните ОК. Нажмите Control-C (Windows) или Command-C (Mac), чтобы скопировать выделенную область, а затем Control-V (Windows) или Command-V (Mac), чтобы вставить ее на новый слой.
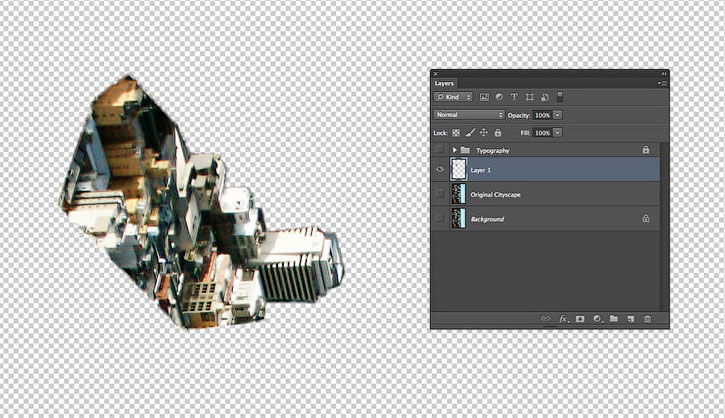
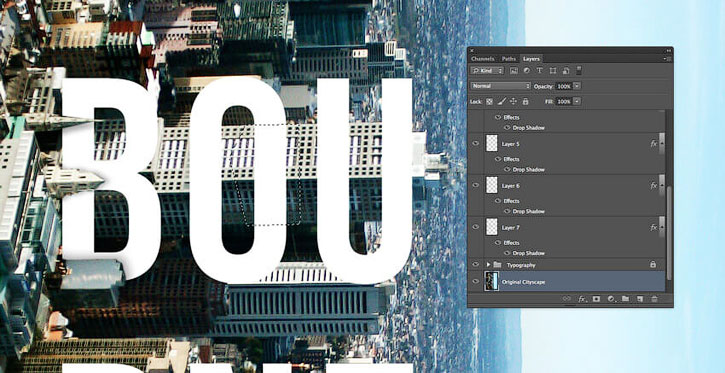
Поместив этот слой над группой Typography (Типографика) и включив ее видимость, вы можете заметить, как здание переместилось вперед и теперь частично закрывает букву ‘M’.
Шаг 5
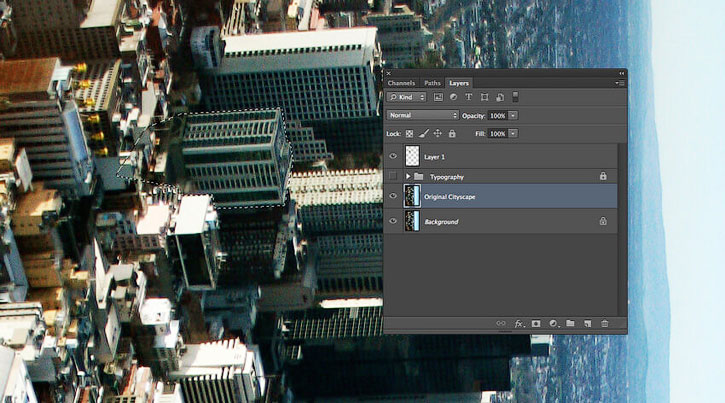
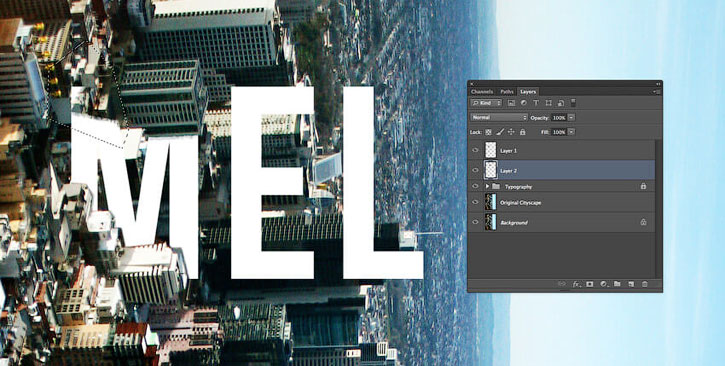
Ну а теперь повторите процесс со следующим зданием, намеченным на вашей распечатке. Отключите видимость группы Typography (Типографика) и кликните по слою Original Cityscape (Оригинальный Городской пейзаж), чтобы продолжить работу на нем.
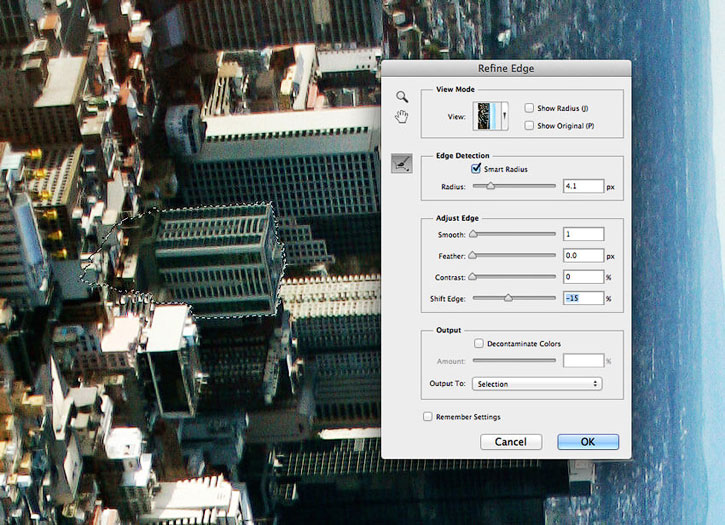
При помощи инструмента Lasso (Лассо) (L) выделите часть следующего здания, а затем вновь кликните на Refine Edge (Уточнить край). В зависимости от уровня контрастности, в разных частях фотографии, возможно, вам нужно будет применить немного разные настройки параметров Radius (Радиус), Smooth (Сглаживание), Feather (Растушевка) и Shift Edge (Сместить край), дабы выделить силуэт здания наилучшим образом.
Примечание: на скриншоте настройки параметра Refine Edge (Уточнить край)
- Radius (Радиус) 4.1 пикселя
- Smooth (Сглаживание) 1
- Feather (Растушевка) 0
- Contrast (Контрастность) 0
- Shift Edge (Сместить край) -15
- Output to (Вывод в): Selection (Выделение)
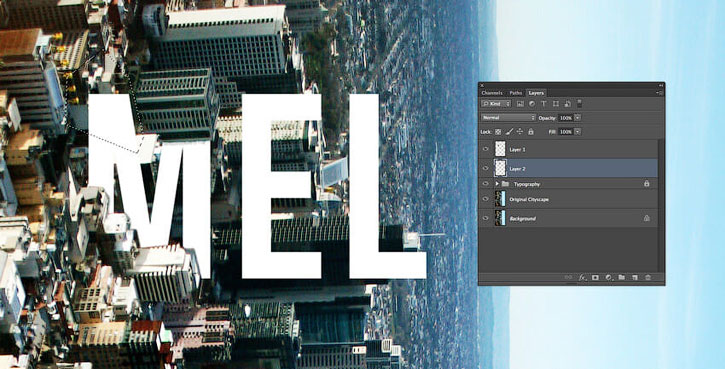
Шаг 6
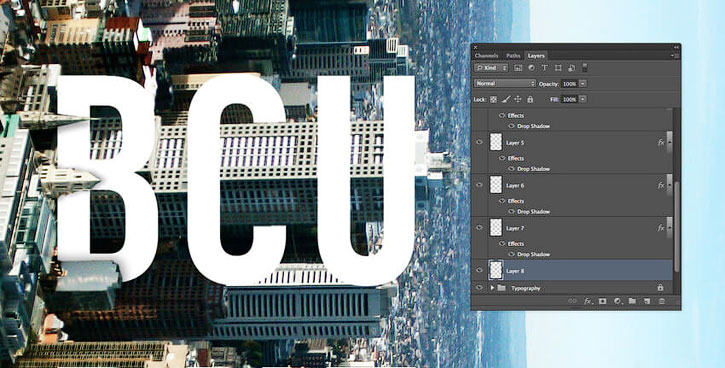
Скопируйте и вставьте выделенную область на новый слой, а затем поднимите этот слой над группой Typography (Типографика). Вы можете заметить, что выделенная мной область слегка великовата…
…так что я просто беру инструмент Lasso (Лассо) (L), выделяю ту область, от которой хочу избавиться, и нажимаю Delete.
Шаг 7
Чтобы сделать края вырезанных фрагментов более четкими и аккуратными, для начала кликните по слою, с которым вы собираетесь работать, на панели слоев, а затем при помощи инструмента Lasso (Лассо) (L) выделите области снаружи зданий и нажмите Delete.
Шаг 8
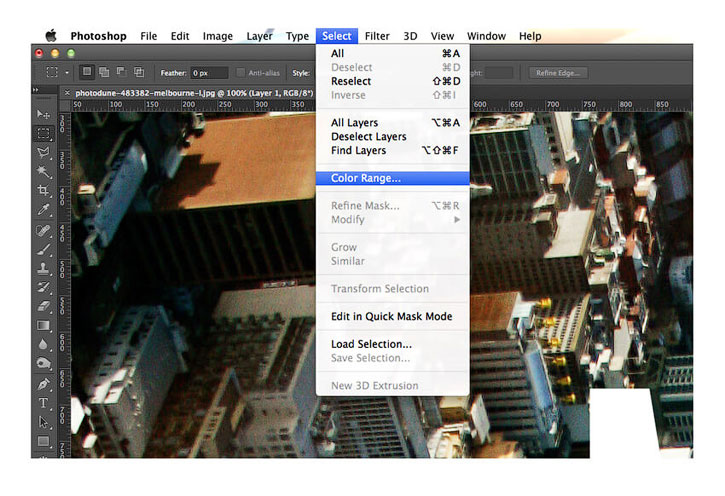
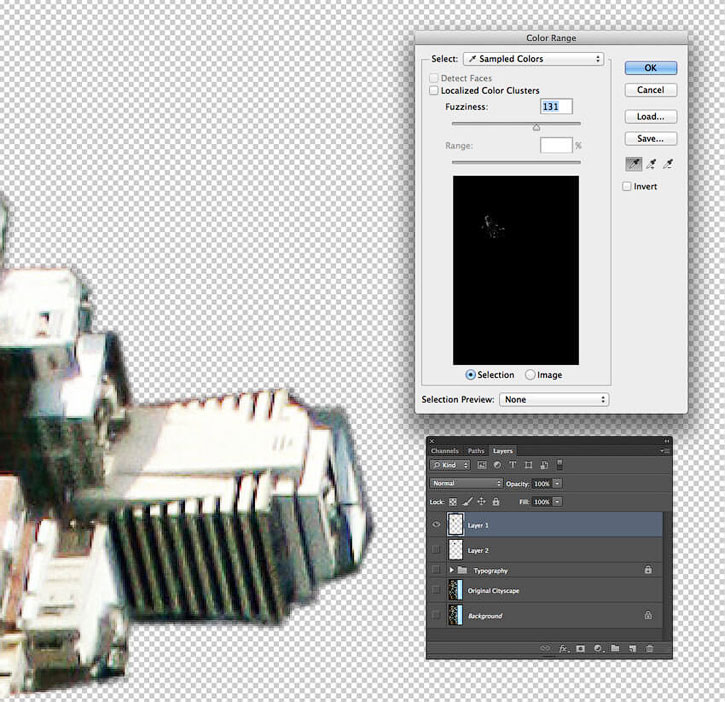
Если вы заметите какие-то вырезанные здания, выделить которые было не так-то просто, но с ними будто бы что-то не так, вы можете попробовать воспользоваться функцией Color Range (Цветовой диапазон) (Select > Color Range (Выделение > Цветовой диапазон)), чтобы кликать по определенным тонам, как, например, вот этот розоватый оттенок по краям здания, и выделять их.
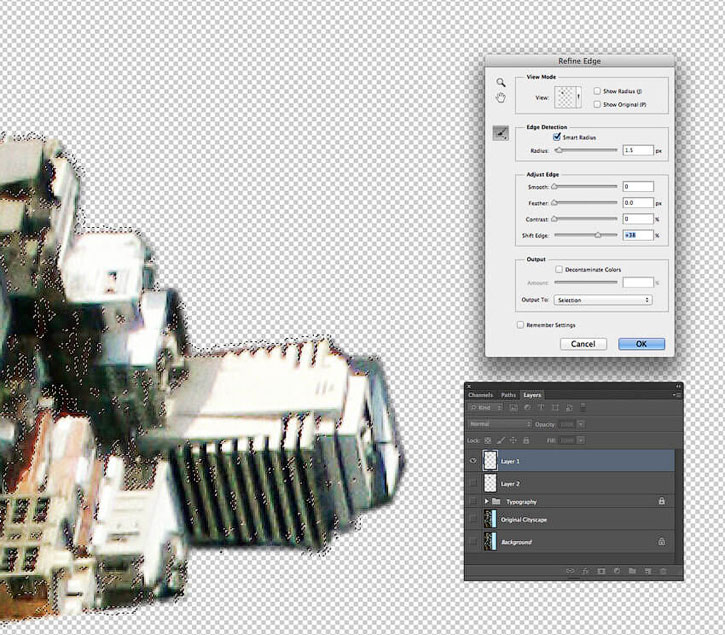
Уточните выделение в открывшемся окошке Color Range (Цветовой диапазон), кликните ОК, а затем нажмите Delete, чтобы удалить выделенную область. Вы также можете кликнуть по кнопке Refine Edge (Уточнить край), как и ранее, чтобы еще лучше уточнить край.
Примечание: на скриншоте настройки параметра Refine Edge (Уточнить край)
- Radius (Радиус) 1.5 пикселя
- Smooth (Сглаживание) 0
- Feather (Растушевка) 0
- Contrast (Контрастность) 0
- Shift Edge (Сместить край) +38
- Output to (Вывод в): Selection (Выделение)
Шаг 9
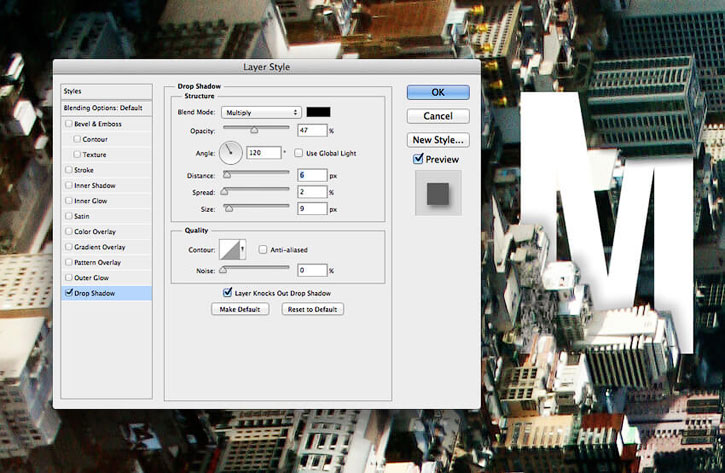
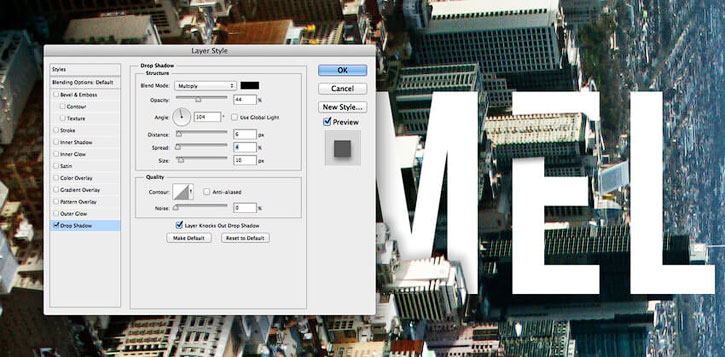
Чтобы эффект казался действительно трехмерным, нам нужно будет добавить легкую тень к каждому вырезанному фрагменту. Чтобы это сделать, кликните по слою со вставленным зданием, а затем дважды кликните по слою, чтобы открыть окно Layer Style (Стиль слоя).
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 47%\
- Angle (Угол) 129
- Distance (Смещение) 5 пикс.
- Spread (Размах) 2%
- Size (Размер) 9 пикс.
- Noise (Шум) 0%
В меню слева выберите строку Drop Shadow (Тень). Понизьте непрозрачность примерно до 45% и отрегулируйте угол тени так, чтобы она падала на белую букву.
Измените параметры Distance (Смещение), Spread (Размах) и Size (Размер) так, чтобы тень была очень легкой, а затем кликните ОК.
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 22%\
- Angle (Угол) -131
- Distance (Смещение) 11 пикс.
- Spread (Размах) 6%
- Size (Размер) 16 пикс.
- Noise (Шум) 0%
Повторите и на другом слое со вставкой, добавив легкую Drop Shadow (Тень).
Снимите галочку с пункта Use Global Light (Глобальное освещение) - это позволит вам быть более гибкими в плане выбора направления, в котором будет падать тень.
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 47%\
- Angle (Угол) 120
- Distance (Смещение) 6 пикс.
- Spread (Размах) 2%
- Size (Размер) 9 пикс.
- Noise (Шум) 0%
Вы можете увидеть, как эффект начинает постепенно формироваться.
Шаг 10
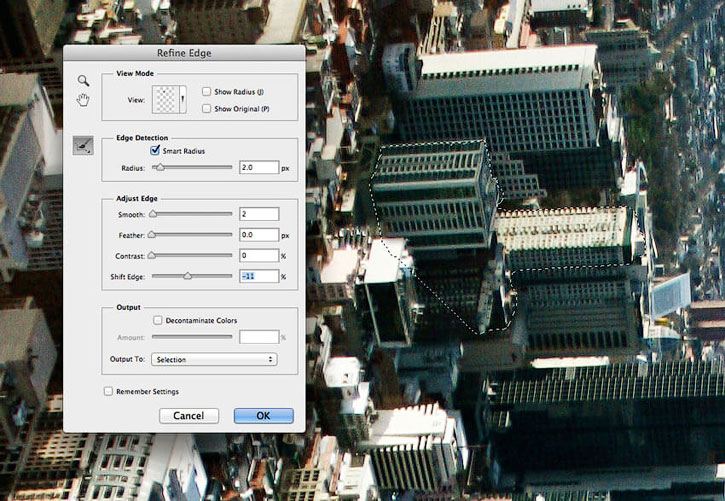
Продолжайте работать, выделяя фрагменты изображения при помощи инструмента Lasso (Лассо) (L) и функции Refine Edge (Уточнить край).
Примечание: на скриншоте настройки параметра Refine Edge (Уточнить край)
- Radius (Радиус) 2 пикселя
- Smooth (Сглаживание) 2
- Feather (Растушевка) 0
- Contrast (Контрастность) 0
- Shift Edge (Сместить край) -11
- Output to (Вывод в): Selection (Выделение)
Шаг 11
Вставляете выделенные области на новые слои, а затем удаляйте лишние части вставленных фрагментов.
Шаг 12
К каждому фрагменту добавляйте стиль слоя Drop Shadow (Тень).
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 44%\
- Angle (Угол) 104
- Distance (Смещение) 6 пикс.
- Spread (Размах) 4%
- Size (Размер) 10 пикс.
- Noise (Шум) 0%
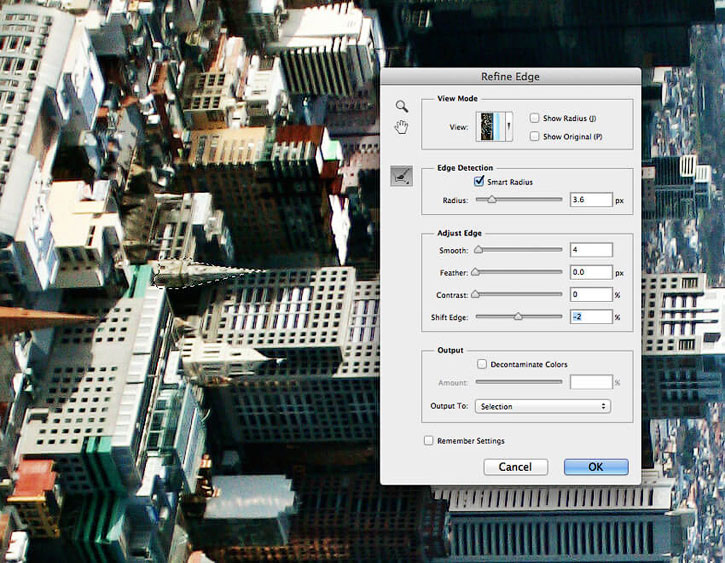
Шаг 13
Таким же образом вытаскивайте наиболее детализированные части зданий как, например, шпили и башни.
Примечание: на скриншоте настройки параметра Refine Edge (Уточнить край)
- Radius (Радиус) 3.6 пикселя
- Smooth (Сглаживание) 4
- Feather (Растушевка) 0
- Contrast (Контрастность) 0
- Shift Edge (Сместить край) -2
- Output to (Вывод в): Selection (Выделение)
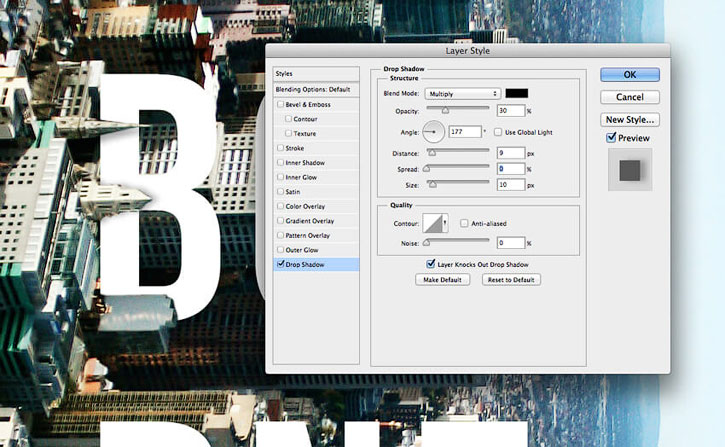
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 30%\
- Angle (Угол) 177
- Distance (Смещение) 9 пикс.
- Spread (Размах) 0%
- Size (Размер) 10 пикс.
- Noise (Шум) 0%
Не забывайте пользоваться распечаткой, как подсказкой к тому, какие секции следует вырезать, чтобы получилось обернуть буквы O и U вокруг зданий.
Шаг 14
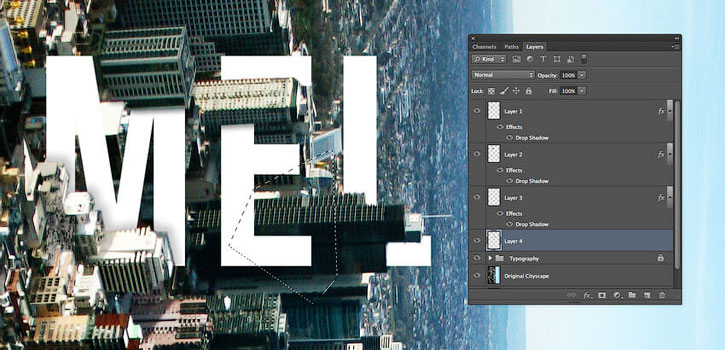
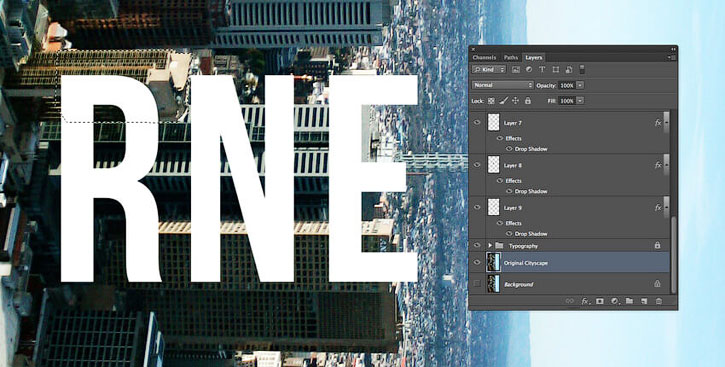
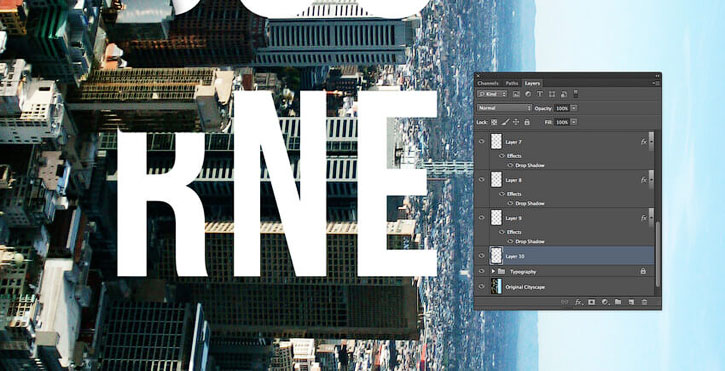
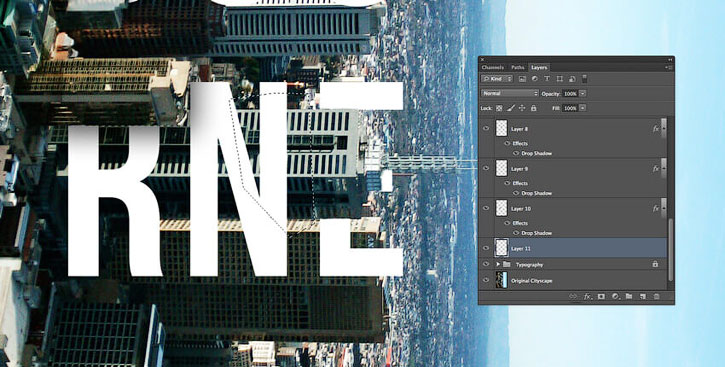
Продолжаем работу над изображением и переходим к буквам ‘RNE’.
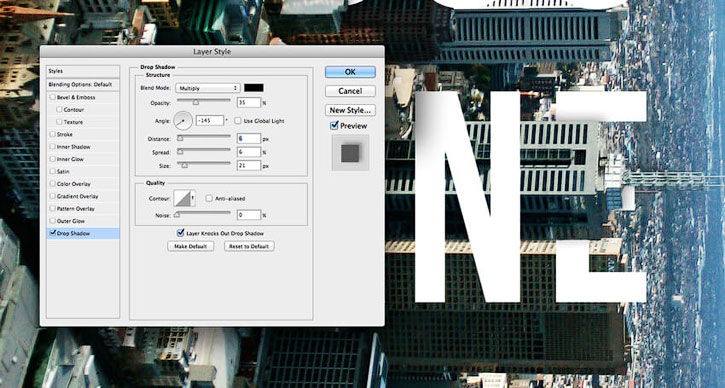
Применяем тот же метод - выделяем, копируем, вставляем, удаляем лишнее, добавляем тень.
Примечание: на скриншоте настройки Стиля слоя
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность) 35%\
- Angle (Угол) -145
- Distance (Смещение) 6 пикс.
- Spread (Размах) 6%
- Size (Размер) 21 пикс.
- Noise (Шум) 0%
Когда вы закончите работу над изображением и будете довольны результатом, нажмите File > Save As (Файл > Сохранить как). Сохраните изображение в формате PSD.
4. Усовершенствуйте дизайн плаката в InDesign
Примечание переводчика: прежде чем перейти к выполнению этого этапа обратите внимание: работу можно считать вполне завершенной и полноценной, если вы успешно выполнили предыдущие шаги, в которых был описан процесс создания эффекта. Этот этап работы добавляет плакату пару деталей, которые при желании можно добавить в Adobe Photoshop, поэтому, начиная с этого шага у вас есть выбор: оставить работу в том виде, в котором она уже есть, добавить детали, описанные ниже в Adobe Photoshop (в соответствующих шагах я приведу короткие инструкции), или немного освоиться в Adobe InDesign.
Как только вы создадите свое 3D-изображение, вы сможете использовать его в самых разных проектах. В данном случае, мы попробуем переместить изображение в InDesign и создать туристический плакат.
Шаг 1
Сверните Photoshop и откройте InDesign.
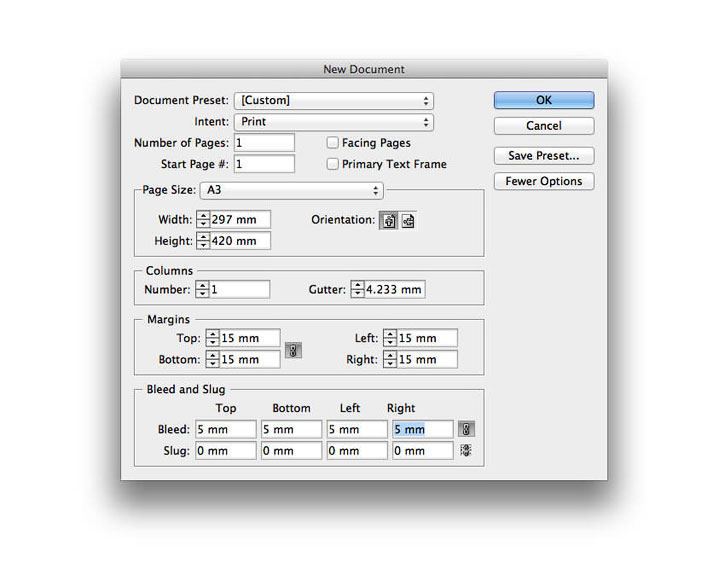
Нажмите File > New > Document (Файл > Новый > Документ). Оставьте параметр Intent (Метод) установленным на Print (Печать) и Number of Pages (Количество страниц) на 1. Снимите галочку с пункта Facing Pages (Разворот).
Выберите формат А3, добавьте поля 15мм со всех сторон. Также добавьте Bleed (Выпуск за обрез) в 5 мм. Нажмите ОК.
Примечание переводчика: если вы решили добавить детали, но в Photoshop, этот и несколько других шагов можно пропустить. В шагах, которые можно повторить в Photoshop, оставлены примечания.
Шаг 2
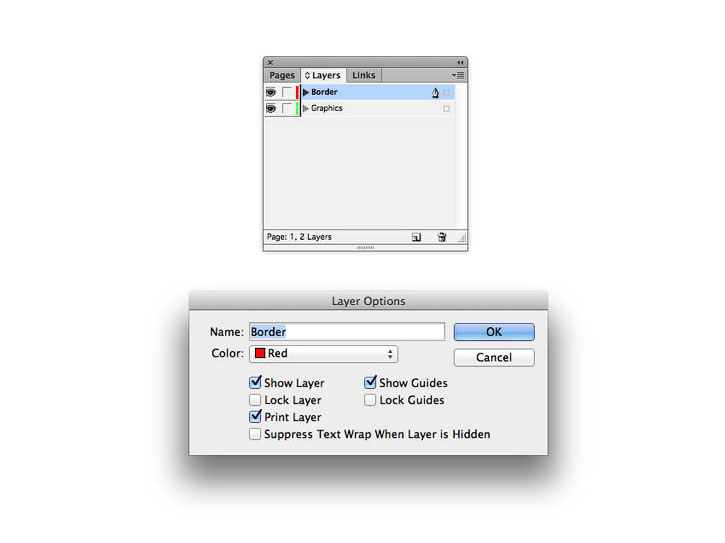
Расширьте панель слоев (Window > Layers (Окно > Слои)) и дважды кликните на слое Layer 1 (Слой 1), чтобы переименовать его в Graphics (Графика). Создайте второй новый слой и назовите его Border (Граница).
Шаг 3
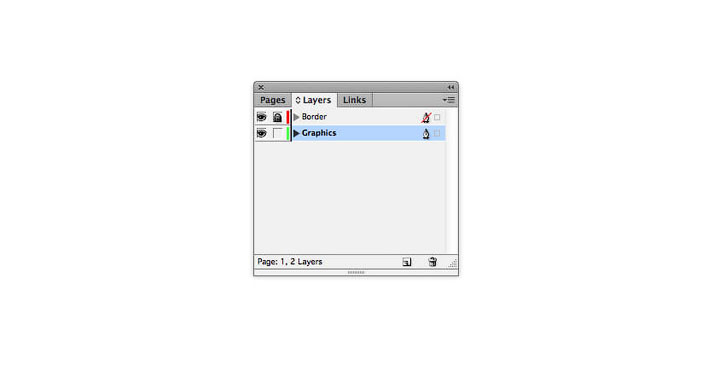
Заблокируйте слой Border (Граница) и кликните по слою Graphics (Графика).
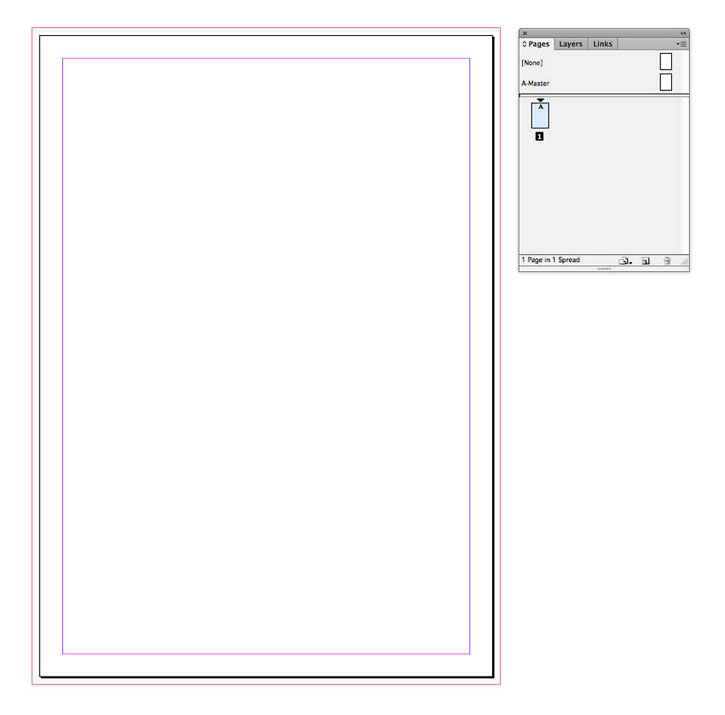
Выберите инструмент Rectangle Frame (Прямоугольный фрейм) (F) и потяните на странице, чтобы создать фрейм изображения, который простирается вплоть до линий выпуска за обрез со всех сторон.
File > Place (Файл > Поместить), выберите ваш сохраненный PSD-файл и кликните Open (Открыть). Дайте изображению заполнить фрейм, текст окажется примерно по центру.
Шаг 4
Возьмите инструмент Type (Текст) (T) и потяните на странице, чтобы создать небольшой текстовый фрейм над буквами ‘EL’, ближе к левому верхнему углу страницы.
Введите ‘VISIT’ (ПОСЕТИТЕ), и либо с панели символа (Window > Type & Tables > Character (Окно > Текст и таблицы > Символ), либо с панели управления, расположенной наверху, измените шрифт на Bebas Neue в начертании Regular, размер 45 пт, трекинг 100, цвет текста - [Paper] ([Бумага])
Примечание переводчика: в Photoshop возьмите инструмент Horizontal Type (Горизонтальный текст) (T) и повторите то же самое. Настройки текста можно изменить на панели символа, как мы это делали ранее. Цвет текста в данном случае - белый.
Шаг 5
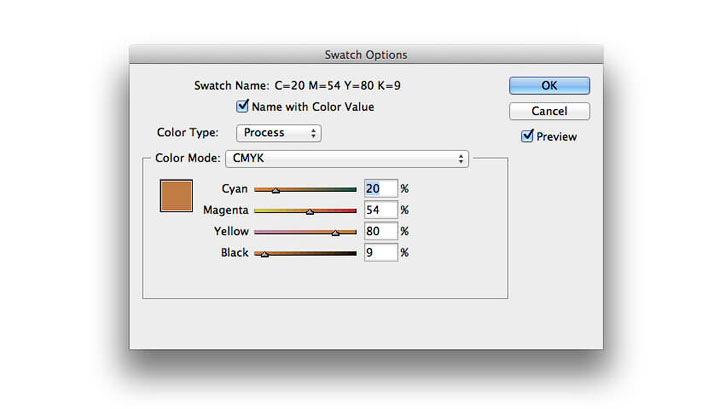
Откройте панель Swatches (Образцы) (Window > Color > Swatches (Окно > Цвет > Образцы)) и кликните по кнопке создания нового образца в нижней ее части. Измените цвета образов следующим образом: C=20 M=54 Y=80 K=9, а затем нажмите ОК.
Шаг 6
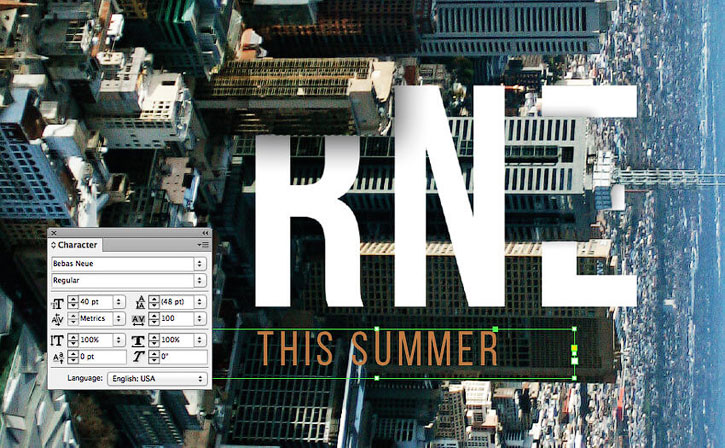
Скопируйте и вставьте фрейм с текстом ‘VISIT’, расположив его под буквами ‘RN’. Измените текст на ‘THIS SUMMER’ (ЭТИМ ЛЕТОМ), слегка уменьшите размер шрифта и измените цвет текста на ваш новый образец.
Примечание переводчика: в Photoshop проделайте то же самое. Цвет текста - #c27c3e.
Шаг 7
Воспользуйтесь инструментом Line (Линия) (\), чтобы добавить прямые горизонтальные линии справа от слова ‘VISIT’ и слева от ‘THIS SUMMER’, выведя их за край страницы. Цвет обводки верхней линии измените на [Paper] ([Бумага]), а нижней - на ваш новый оранжевый цвет.
Примечание переводчика: в Photoshop создайте линии при помощи инструмента Line (Линия) (U). Чтобы линия была идеально ровной, зажмите Shift в процессе ее создания.
Шаг 8
Вернитесь к панели слоев и заблокируйте слой Graphics (Графика). Разблокируйте слой Border (Граница).
Шаг 9
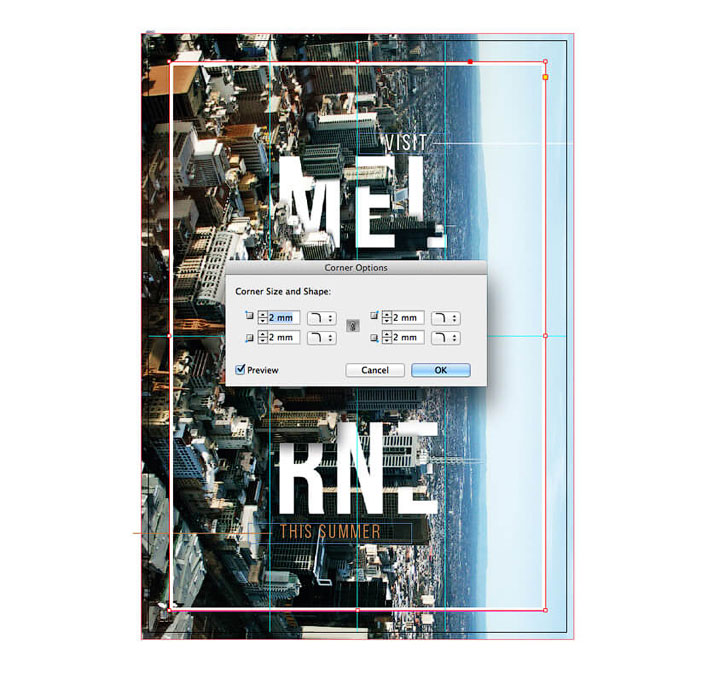
Возьмите инструмент Rectangle (Прямоугольник) (M) и создайте фигуру на странице, которая бы уютненько разместилась относительно линии полей. Цвет обводки измените на [Paper] ([Бумага]).
Затем нажмите Object > Corner Options (Объект > Параметры углов) и добавьте закругленный угол в 2 мм к каждому из углов прямоугольника.
Примечание переводчика: в Photoshop создайте прямоугольник при помощи инструмента Rectangle (Прямоугольник) (M), разместите его, примерно так же, как на изображении ниже, в качестве цвета обводки выберите белый. Округление угла вы можете настроить на панели свойств фигуры.
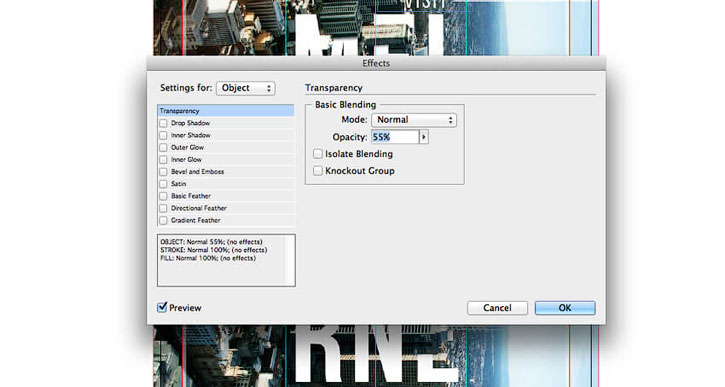
Шаг 10
Затем нажмите Object > Effects > Transparency (Объект > Эффекты > Прозрачность) и уменьшите Opacity (Непрозрачность) фигуры до 55%.
Примечание переводчика: в Photoshop просто понизьте непрозрачность слоя до 55%.
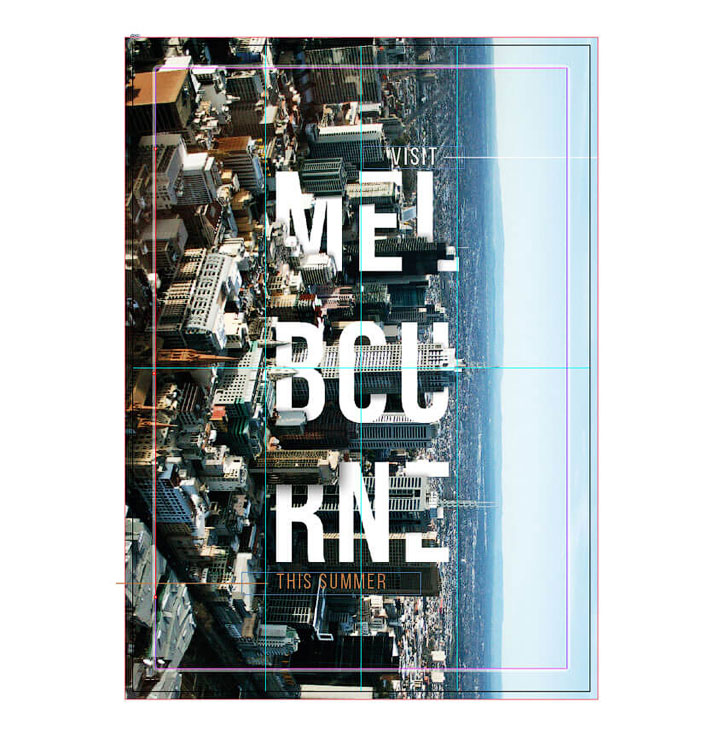
Шаг 11
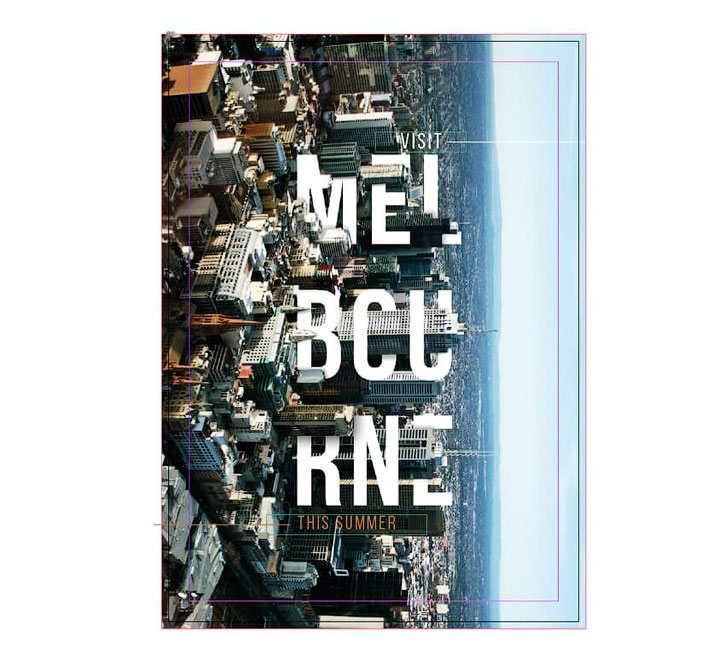
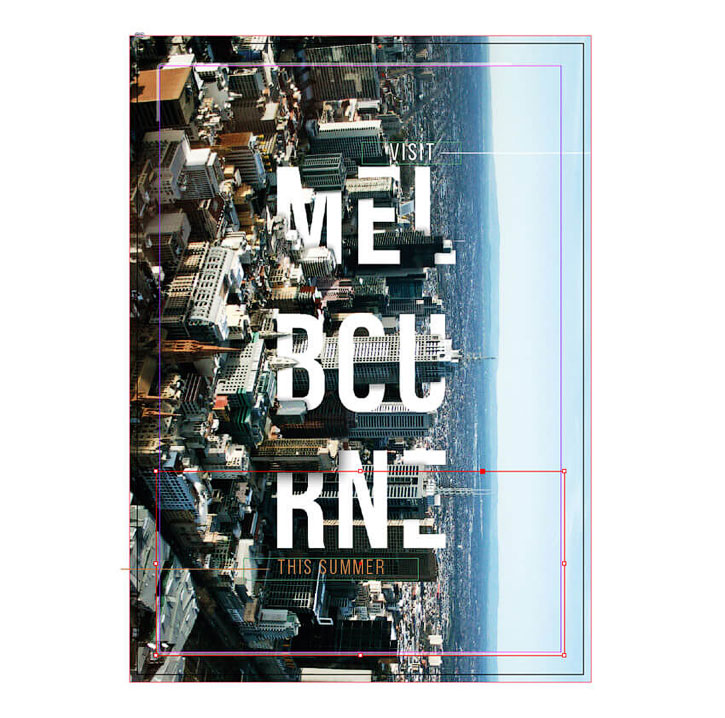
При помощи инструмента Scissors (Ножницы) (С) разрежьте прямоугольник и удалите его секции так, чтобы остались лишь верхняя левая и нижняя правая.
Примечание переводчика: есть несколько способов убрать часть фигуры в Photoshop. Вы можете растрировать слой и стереть нужную секцию рамки; недеструктивной альтернативой этому шагу будет создание слой-маски к слою с фигурой, а затем рисование по ней кистью черного цвета, чтобы скрыть ненужную часть фигуры.
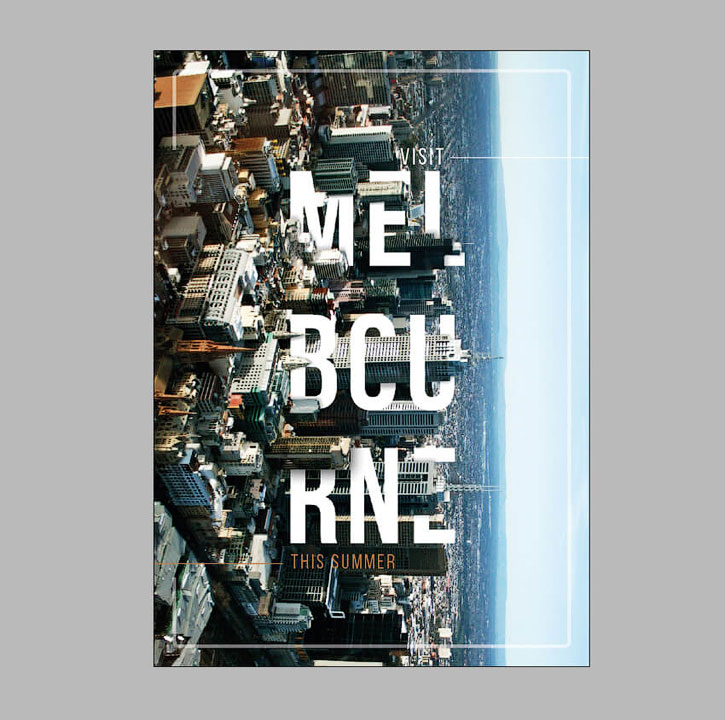
Вот и все! Работа над плакатом закончена, и он выглядит потрясно! Отличная работа!
Примечание переводчика: если вы работали в Photoshop, то на этом моменте работу можно смело завершить. Если же вы решили поэскпериментировать и поработать в InDesign - то следующий шаг для вас.
Все, что осталось - это подготовить файл к печати.
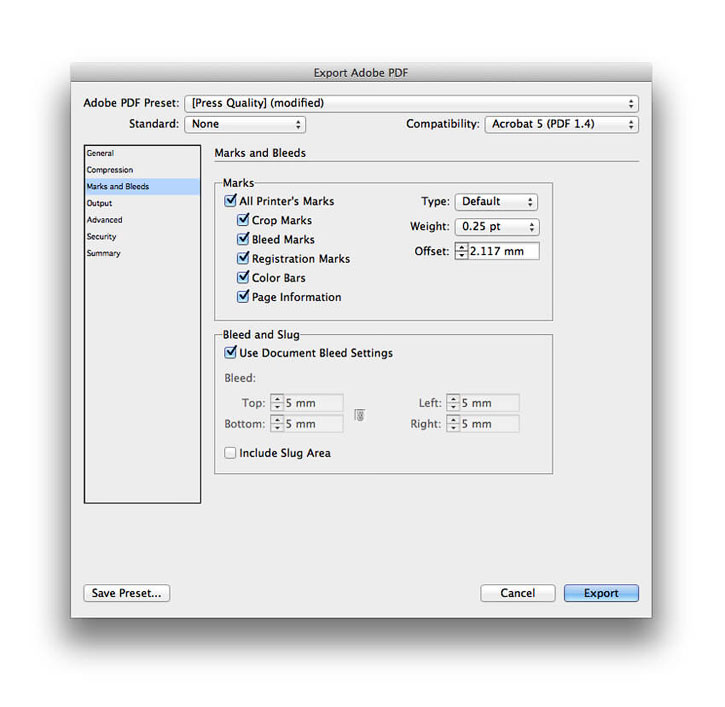
Шаг 12
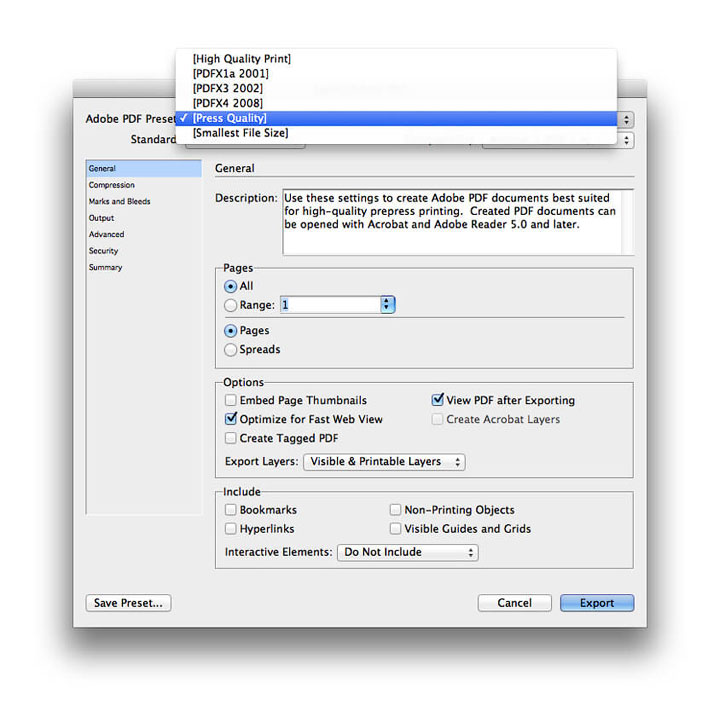
Нажмите File > Export (Файл > Эскпорт). Выберите Adobe PDF (Print) (Adobe PDF Печатная версия) из выпадающего меню Format (Формат).
Из меню Adobe PDF Preset (Стиль Adobe PDF) в верхней части окна выберите [Press Quality] ([Полиграфическое качество]).
В меню слева кликните по опции Marks and Bleeds (Метки и выпуск за обрез), а затем выберите All Printer’s Marks (Все типографские метки) и Use Document’s Bleed Settings (Использовать настойки документа).
Кликните ОК, чтобы создать полностью готовый к печати документ! Можете отправлять его прямиком на принтеры!
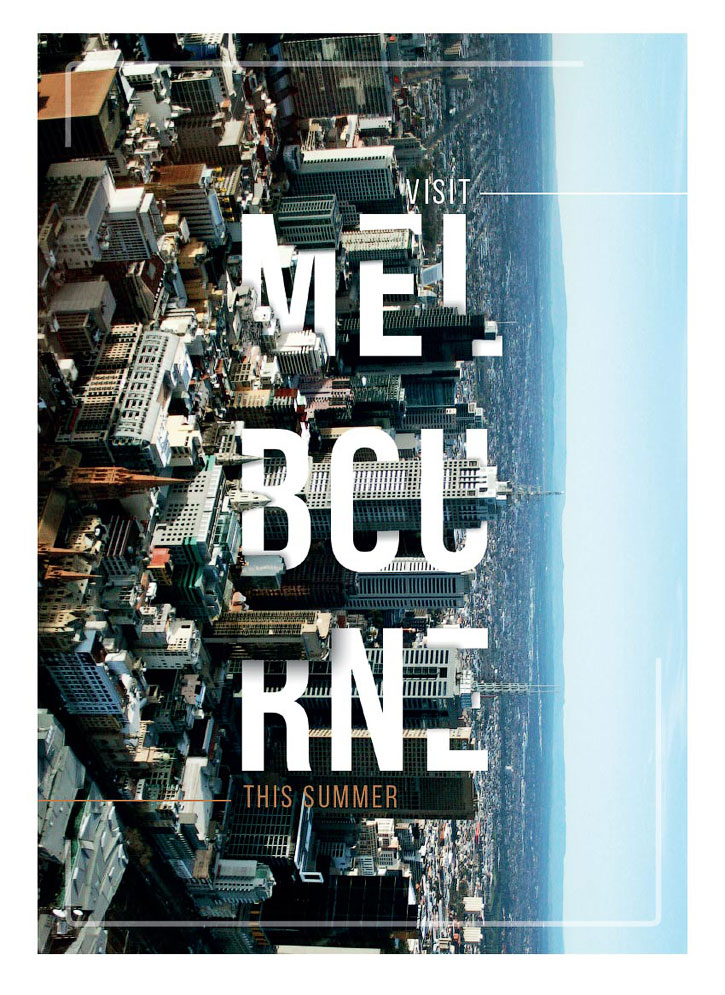
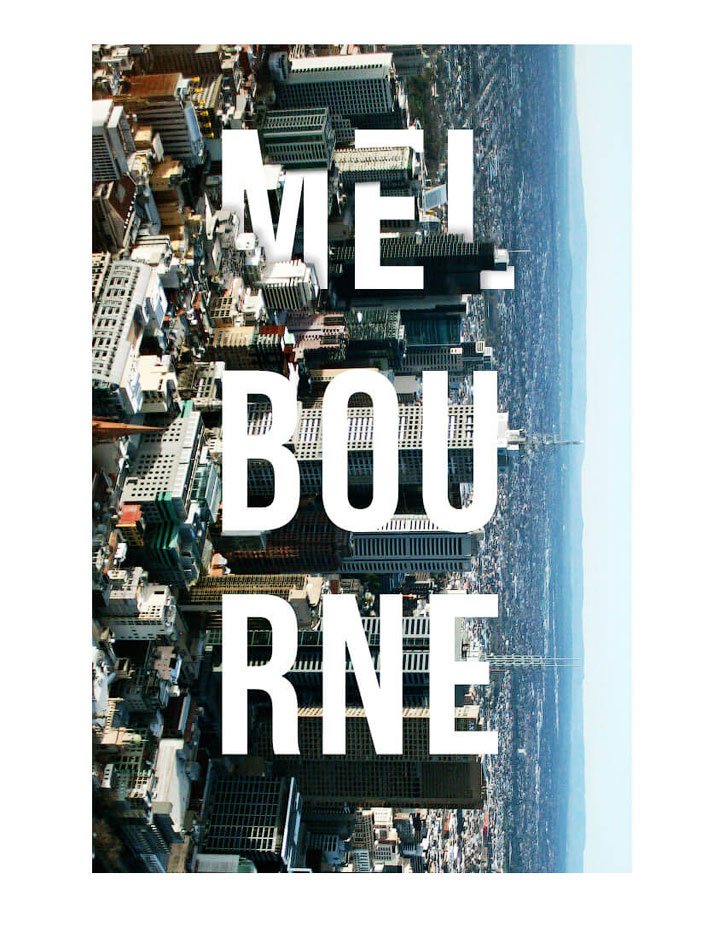
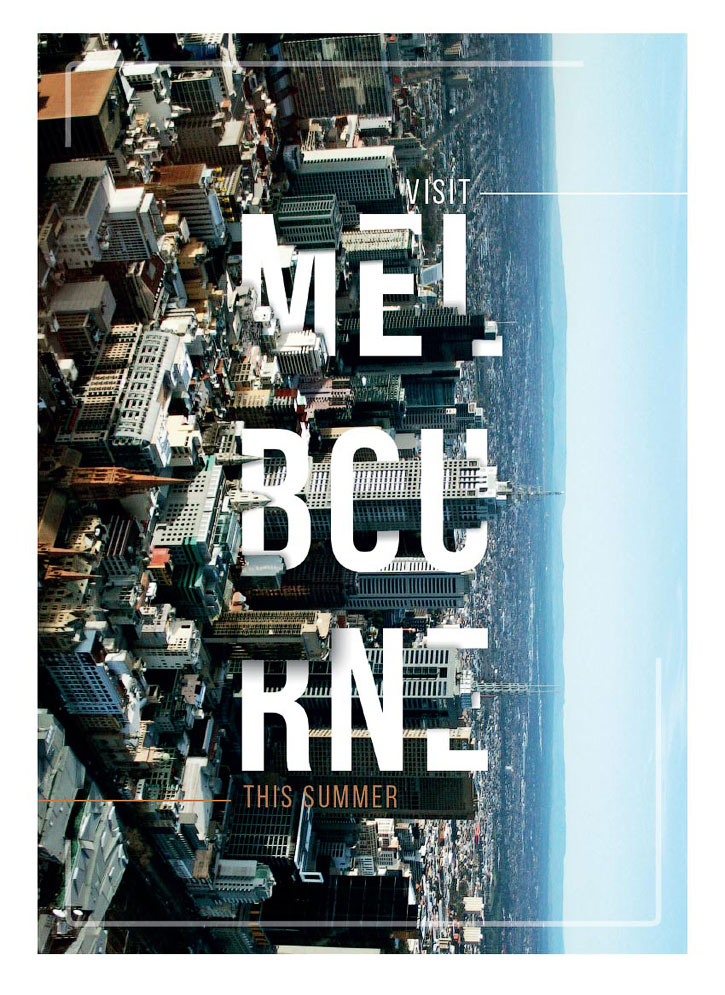
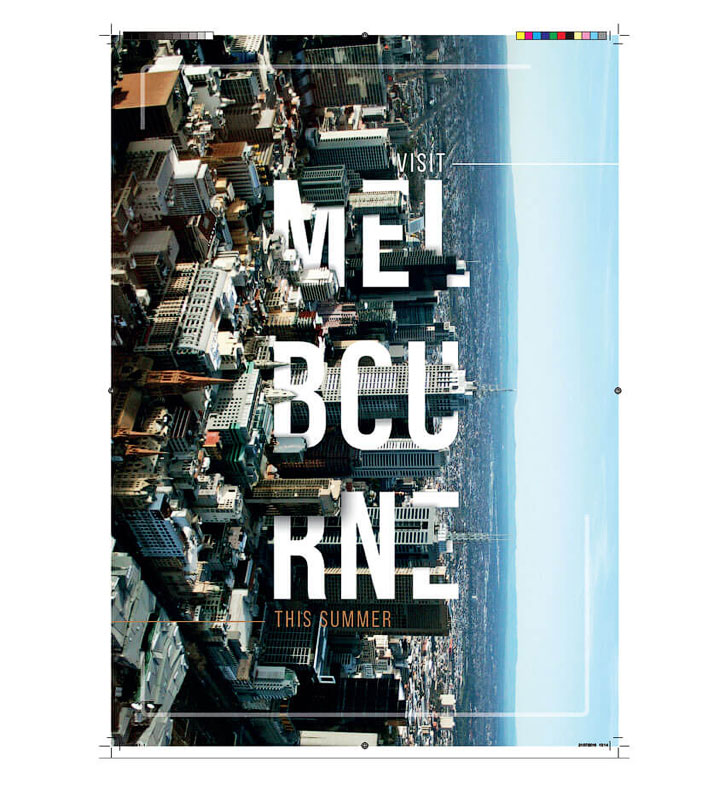
Заключение: ваш законченный 3D плакат
Отличная работа - вы создали драматичный 3D эффект, совместив текст с фотографией городского пейзажа, и получилось просто потрясающе.
Это очень эффективная техника, чтобы сделать рекламу, плакаты и другие носители более драматичными и интересными. Давайте вкратце вспомним основные шаги совмещения текста с фото:
- Тщательно подбирайте фото для совмещения с текстом. Лучше всего подойдут «слоистые» фотографии с большим количеством деталей, например, городские пейзажи. Шрифт должен быть достаточно мощным, чтобы выделяться на фотографии, и простым - тонкие фигуры проще всего оборачивать вокруг зданий.
- Наметьте дизайн, прежде чем начинать редактирование. Добавьте текст на фото в Photoshop и распечатайте изображение. При помощи ручки или карандаша определите те места, которые нужно будет вырезать.
- Постепенно вырезайте части фото, копируя каждую выделенную область на новый слой.
- Улучшите дизайн, избавившись от неровных краев и добавив легкую тень для усиления 3D эффекта.
- Сохраните изображение и импортируйте его в InDesign, чтобы доработать дизайн (или же доработайте его в Photoshop).
Автор: Grace Fussel
Источник: design.tutsplus.com














































































Комментарии 61
Спасибо за урок.
ну такое получилось, но за урок спасибо
Хороший результат!
большое спасибо за урок!
Спасибо.
Использовала InDesign. Отобразилось в pdf всё так, как ниже на jpg.
Справа вверху там палитра цветов, где нет нового образца. Почему?
Гуд)))
Спасибо большое
Отлично!
Спасибо за урок
Отлично!))
Nigth City
А если написать поверх, подтереть резинкой, у добавить теней ? :D
Спасибо за урок.
Спасибо за урок. Обошелся без InDesign.
Интересный урок, спасибо
интересный опыт
спасибо!)
Спасибо
Спасибо!!!
Здорово))
Спасибо за урок!
Очень круто
Руслан, спасибо за перевод!
Спасибо за интересный урок:)
Спасибо за урок
Спасибо за урок!
Спасибо за урок!
Спасибо!
Норм, спасибо
Спасибо за урок
Спасибо