Создаем винтажный рекламный плакат в Фотошоп
Создаем винтажный рекламный плакат в Фотошоп
Сложность урока: Легкий
- #Шаг 1. Новый документ
- #Шаг 2. Создайте задний фон для плаката
- #Шаг 3. Добавьте текстуру бумаги
- #Шаг 4. Добавьте основное фото. Создайте эффект изношенности Фото
- #Шаг 5. Добавьте эффект гранж на края изображения
- #Шаг 6. Добавьте небольшой эффект изношенности
- #Шаг 7. Небольшие заключительные штрихи эффекта изношенности
- #Шаг 8. Добавьте краски
- #Шаг 9. Добавьте облака
- #Шаг 10. Нарисуйте солнце
- #Шаг 11. Добавьте штрихи к краскам
- #Шаг 12. Добавьте заголовок
- #Шаг 13. Добавьте подзаголовок
- #Шаг 14. Добавьте пальму
- #Шаг 15. Заключительный Штрих
- # Комментарии
Одна из многих вещей, которая вдохновляет меня, как и других дизайнеров, это винтажные рекламные плакаты. Мне очень нравятся их иллюстрации, шрифтовое оформление, цвета, и как они выглядят по прошествии времени. В этом уроке я покажу вам, как создать винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. В уроке мы используем технику лёгкой и средней сложности, такую как, использование кистей, цветокоррекцию, фильтры, маски и многое другое!
Дизайн плаката, который мы создадим, представлен в полном размере на скриншоте ниже. Если вы собираетесь создать дизайн постера, то вам необходимо будет увеличить размеры вашего рабочего документа.
Скачать архив с материалами к уроку
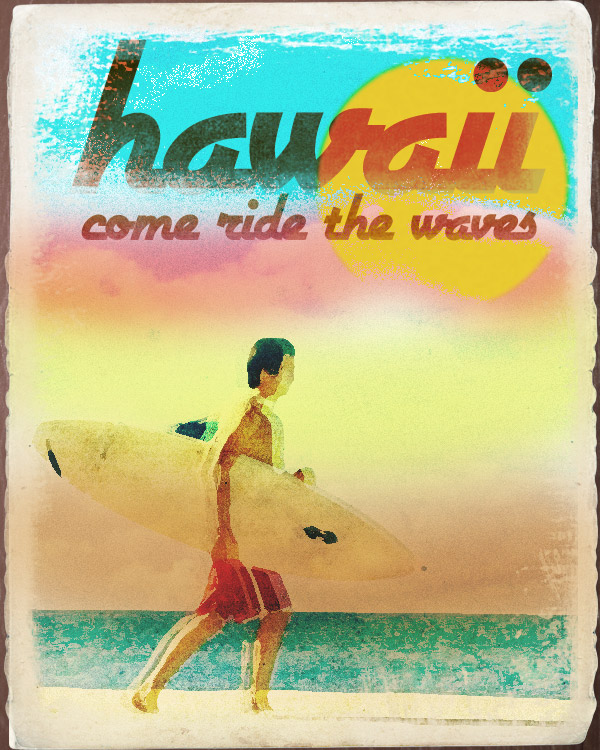
Итоговый результат

Шаг 1. Новый документ
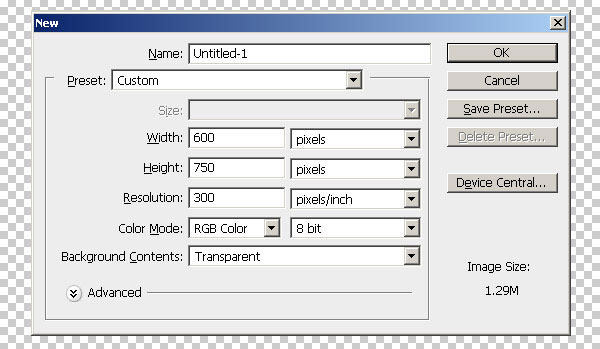
Создайте новый документ (Ctrl + N) в программе Photoshop, установите следующие размеры 600px Х 750px. Если вы собираетесь создать дизайн большого постера, то вам нужно будет изменить размеры, а также другие настройки, встречающиеся в этом уроке.

Шаг 2. Создайте задний фон для плаката
Скачайте текстуру дерева 2 по ссылке в начале этого урока. Откройте текстуру, а затем переместите данную текстуру дерева на наш рабочий документ. Примените масштабирование к текстуре (Ctrl + T) в соответствии с размерами рабочего документа. Далее, уменьшите насыщенность текстуры дерева 2 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон/ насыщенность (Layer > New Adjustment Layer > Hue/Saturation), а затем, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Для этого идёмСлой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
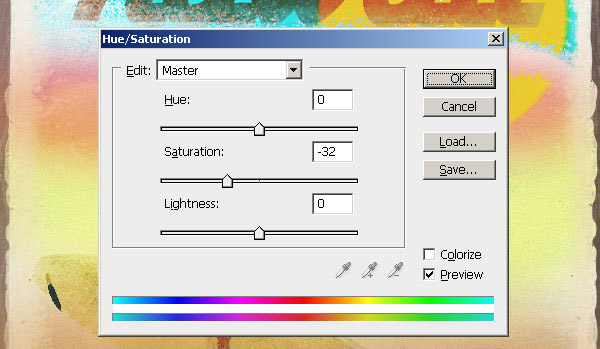
Установите настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), которые указаны на скриншоте ниже:
Примечание переводчика: уменьшите значением насыщенности до -55.

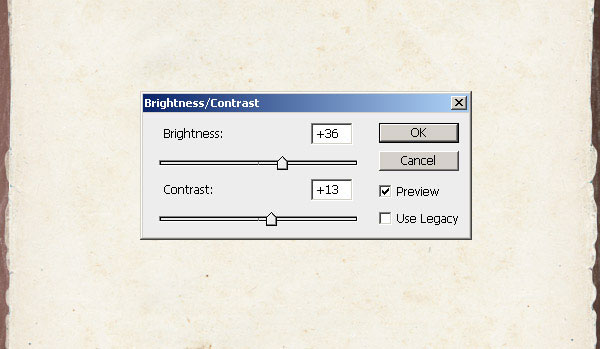
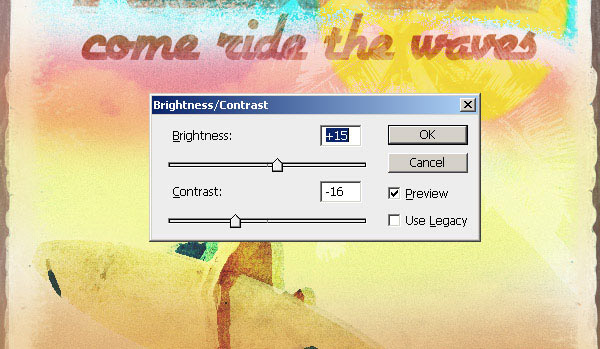
Далее, установите настройки для корректирующего слоя Яркость / Контрастность (Brightness/Contrast), которые указаны на скриншоте ниже:

Мы также можем использовать инструменты коррекции изображения, такие как Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) или Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast), но в чём прелесть использования корректирующих слоёв, так это в том, что вы можете провести коррекцию на любом этапе и в любой момент, когда захотите.
Шаг 3. Добавьте текстуру бумаги
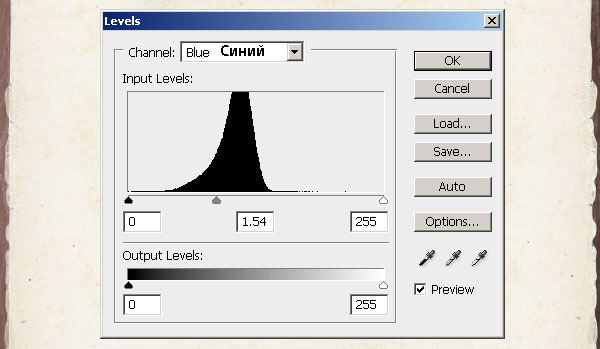
Скачайте текстуру бумаги по ссылке в начале этого урока. Откройте текстуру бумаги, а затем переместите данную текстуру на наш рабочий документ. Обратите внимание, что данная текстура бумаги имеет высокую контрастность, поэтому нам необходимо уменьшить ее с помощью Уровней (Levels). Для этого идём Слой - Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels). Затем добавляем корректирующий слой Яркость / Контрастность (Brightness/Contrast), для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Примените настройки, которые указаны на скриншотах ниже.
Примечание: не забудьте применить эти различные настройки для 4х различных каналов в настройках Уровней (Levels).





Шаг 4. Добавьте основное фото. Создайте эффект изношенности Фото
Скачайте изображение ‘В ожидании волны’. Откройте его в программе Photoshop. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для слоя с данным изображением на Яркий свет (Vivid Light), а также уменьшите непрозрачность слоя (Opacity) до 29%.
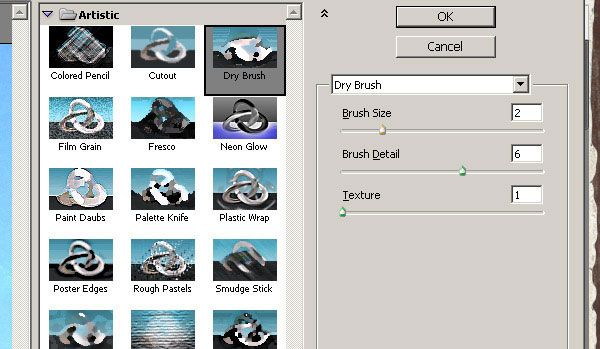
Далее, мы добавим эффекты к нашему изображению с помощью Смарт-фильтров. Вначале идём Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters). Удобство смарт-фильтра в том, что вы можете позже отредактировать эффект в случае, если вы решили что-то изменить. Итак, применим фильтр Сухая кисть (Dry Brush Filter), для этого идём Фильтр – Имитация – Сухая кисть (Filter > Artistic > Dry Brush), установите следующие настройки для данного фильтра:

Шаг 5. Добавьте эффект гранж на края изображения
Вначале убедитесь, чтобы изображение с серфингистом по размерам совпадало с текстурой бумаги. Далее загрузите кисти Прокрашенные края в программу Photoshop.
Нажмите кнопку Добавить слой-маску (Add a layer mask) в нижней части панели слоев, чтобы добавить слой-маску.
Примечание переводчика: автор добавляет слой-маску к слою с изображением серфингиста.

Убедитесь, чтобы цвет переднего плана был установлен на #000000, а цвет заднего плана на #ffffff.
Выберите одну из кистей Прокрашенные края, обработайте края изображения с серфингистом на слой-маске слоя. См. скриншот ниже. Красная кромка показывает, какие участки и насколько вам надо обработать кистью, чтобы создать эффект «рваных краев»:

Во время обработки краёв постарайтесь менять кисти. Один из ключевых моментов при использовании гранж кистей - это не использовать многократно одну и ту же кисть. Постарайтесь произвольно использовать различные кисти.
Шаг 6. Добавьте небольшой эффект изношенности
Продублируйте слой с серфингистом, который вы только что обработали на слой-маске (Ctrl + J). Обратите внимание, что Смарт-фильтр данного изображения продублировался автоматически.
Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), с непрозрачностью слоя (Opacity) 100%.
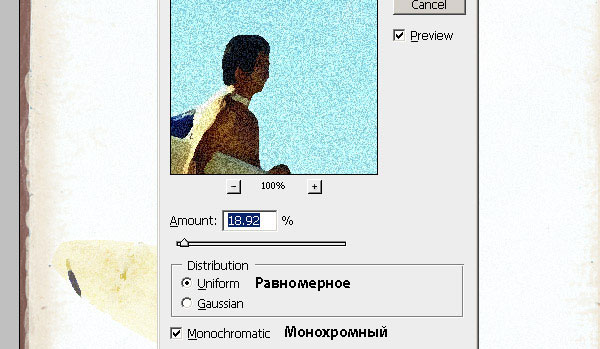
Далее, к дубликату слоя добавьте дополнительный эффект, для этого идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите настройки, которые указаны на скриншоте ниже:

Шаг 7. Небольшие заключительные штрихи эффекта изношенности
Ещё раз продублируйте изображение с серфингистом. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрировать слой (Rasterize Layer). Далее, удалите слой-маску.
С помощью любого инструмента выделения, отделите изображение серфингиста от заднего фона. Удалите задний фон, оставив лишь изображение серфингиста. Далее, на несколько пикселей сместите изображение серфингиста влево.
Возможно данный эффект сейчас покажется лишним, но обратите внимание, как небольшие штрихи в дизайне, на которые мы иногда не обращаем внимание, всегда добавляют к дизайну полную красоту.

Шаг 8. Добавьте краски
Далее, мы добавим цветовые оттенки на отдельных слоях.
8a. Добавьте серый оттенок
Вначале, давайте добавим цветовой оттенок на самую нижнюю часть сцены. Выберите мягкую кисть, размер кисти, примерно, 300px, цвет кисти #aeabae (сероватый).
На новом слое прокрасьте нижнюю часть картины, а затем поменяйте режим наложения для данного слоя на режим Разница (Difference).

8b. Добавьте телесный оттенок
Во-вторых, мы добавим цветовой оттенок #f1d19f (телесный оттенок). Создайте новый слой. С помощью мягкой кисти, размер кисти, примерно, 200px, прокрасьте над серой прокраской. Уменьшите непрозрачность данного слоя до 94%.
Далее, идём фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), чтобы добавить небольшой шум к данному оттенку. Установите значение количество шума 3, в настройках фильтра выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

8c. Добавьте жёлтый оттенок
В-третьих, мы добавим цветовой оттенок #fafeac (жёлтый). Создайте новый слой. Повторите Шаг 8B, но для данного слоя поменяйте режим наложения на Умножение (Multiply), а также, уменьшите Непрозрачность (Opacity) слоя до 33%. Также, не забудьте, что вам необходимо добавить жёлтый оттенок выше телесного оттенка.

8d. Добавьте красный оттенок
В заключение, мы добавим цветовой оттенок #fe4c0f (красный). Создайте новый слой. Повторите Шаг 8B, но для данного слоя установите режим наложения Нормальный (Normal), Непрозрачность (Opacity) слоя 31%. Также, убедитесь, что вы прокрашиваете выше жёлтого оттенка.

Шаг 9. Добавьте облака
Откройте изображение с небом в программе Photoshop. С помощью инструмента Выделение  (Marquee Tool (M)), выделите только часть изображения с облаками, скопируйте выделенное изображение, а затем вклейте на наш рабочий документ.
(Marquee Tool (M)), выделите только часть изображения с облаками, скопируйте выделенное изображение, а затем вклейте на наш рабочий документ.

Поменяйте режим наложения для слоя с облаками на Затемнение основы (Color Burn). Обработайте края изображения с помощью гранж кисти точно так же, как в Шаге 5, но на этот раз, сделайте края изображения более гранжевыми и скройте побольше областей, как показано на скриншоте ниже:

Шаг 10. Нарисуйте солнце
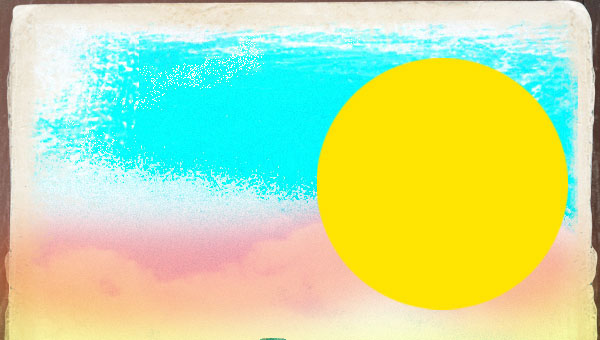
Какой пляж и без солнца? Создайте новый слой. С помощью инструмента Овальная область  (Elliptical Marquee Tool (M)), нарисуйте круг, а затем залейте данное выделение цветовым оттенком #fde401 с помощью инструмента Заливка
(Elliptical Marquee Tool (M)), нарисуйте круг, а затем залейте данное выделение цветовым оттенком #fde401 с помощью инструмента Заливка  (Paint Bucket Tool (G)).
(Paint Bucket Tool (G)).

В очередной раз, с помощью Смарт-фильтров, добавьте эффекты к нашему солнцу. Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите следующие настройки:
Примечание переводчика: установите радиус размытия 2.2рх.

Далее, добавьте шум Фильтр – Добавить шум (Filter > Add Noise).
Примечание переводчика: установите количество шума 2, выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

Шаг 11. Добавьте штрихи к краскам
Создайте новый слой. С помощью инструмента Заливка  (Paint Bucket Tool (G)), залейте новый слой цветовым оттенком #0b3239. Обработайте края этого слоя с заливкой гранж кистью, точно так же, как мы это проделывали в Шаге 5. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
(Paint Bucket Tool (G)), залейте новый слой цветовым оттенком #0b3239. Обработайте края этого слоя с заливкой гранж кистью, точно так же, как мы это проделывали в Шаге 5. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

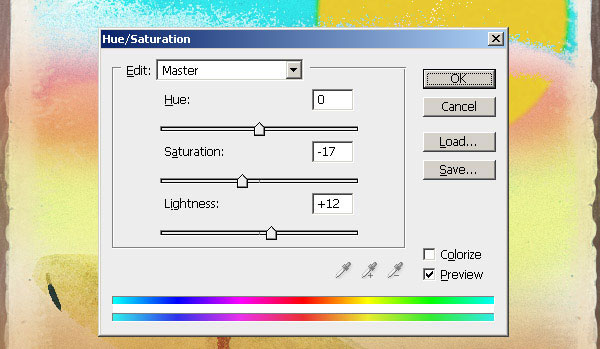
Теперь, обратите внимание, что краски на нашем плакате похоже стали слишком насыщенными, поэтому нам необходимо уменьшить насыщенность изображения. Для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layers > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Шаг 12. Добавьте заголовок
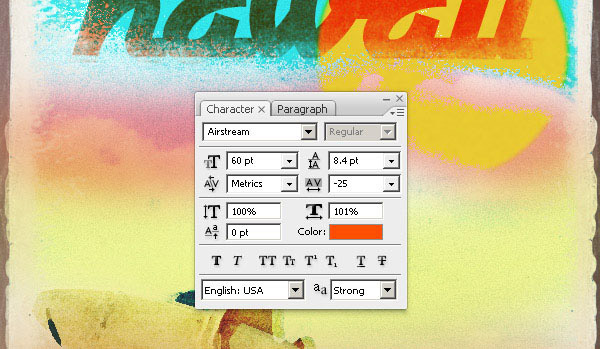
Выберите инструмент Текст  (Type Tool (T)). Установите шрифт Airstream, цвет шрифта #ff4e00. Напечатайте текст “Hawaii” в верхней части нашего плаката. Примените следующие настройки для инструмента Текст.
(Type Tool (T)). Установите шрифт Airstream, цвет шрифта #ff4e00. Напечатайте текст “Hawaii” в верхней части нашего плаката. Примените следующие настройки для инструмента Текст.

Растрируйте слой с текстом, а затем поменяйте режим наложения для растрированного слоя с текстом на Линейный Затемнитель (Linear Burn).
Уменьшите насыщенность нашего текста. Находясь на слое с растрированным текстом, удерживая клавишу (Ctrl) + щёлкните мышкой по миниатюре слоя с текстом, чтобы загрузить активное выделение. Далее, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Шаг 13. Добавьте подзаголовок
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool (T)). Шрифт тот же Airstream, цвет шрифта #ff4e00. Напечатайте текст “come ride the waves” под основным заголовком. Все настройки шрифта остаются те же самые, единственное, нам необходимо уменьшить размер шрифта, сделать его меньше, чем сам заголовок.
(Horizontal Type Tool (T)). Шрифт тот же Airstream, цвет шрифта #ff4e00. Напечатайте текст “come ride the waves” под основным заголовком. Все настройки шрифта остаются те же самые, единственное, нам необходимо уменьшить размер шрифта, сделать его меньше, чем сам заголовок.
Растрируйте слой с текстом, а затем поменяйте режим наложения на Линейный свет (Linear Light).
С помощью инструмента Ластик  (Eraser Tool (E)), в настройках инструмента установите любую кисть Прокрашенные края, которые мы скачали для данного урока, скройте отдельные участки текста.
(Eraser Tool (E)), в настройках инструмента установите любую кисть Прокрашенные края, которые мы скачали для данного урока, скройте отдельные участки текста.
Результат должен быть, как на скриншоте ниже:

Шаг 14. Добавьте пальму
Одна из многих вещей, которые мы можем увидеть на красивых пляжах – это деревья пальм или кокосовые пальмы, по крайне мере, на тропических пляжах. Давайте добавим пальму на наш плакат, но давайте сделаем так, чтобы она была не слишком заметной. Откройте стоковое изображение с пальмой. Переместите изображение с пальмой на наш рабочий документ.
Далее, Отразите по Горизонтали (Flip Horizontally), для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), а также немного уменьшите масштаб изображения, для этого идём Редактирование – Трансформация – Масштабирование (Edit > Transform > Scale).
С помощью инструмента Волшебная палочка  (Magic Wand Tool (W)), отделите изображение пальмы от заднего фона.
(Magic Wand Tool (W)), отделите изображение пальмы от заднего фона.
Поменяйте рtжим наложения для слоя с пальмой на Линейный осветлитель (Linear Dodge), а также уменьшите непрозрачность (Opacity) слоя до 29%.
Убедитесь, чтобы пальма не выходила за контур текстуры бумаги. Лишние участки скройте с помощью слой-маски.

Шаг 15. Заключительный Штрих
Наша работа выглядит слишком тёмной, поэтому, в заключение, давайте усилим яркость всей картины с помощью добавления корректирующего слоя Яркость / Контрастность (Brightness/Contrast) поверх всех слоёв. Для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Примените следующие настройки:


Заключение
Мы успешно создали винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. Теперь вы можете не просто смотреть на эти красивые винтажные плакаты, а, узнав некоторые советы и рекомендации, создать свой собственный плакат!
Итоговый результат

Автор: Jan Cavan
Источник: designinstruct.com
Комментарии 41
Что-то незаладилось с краями))) Спасибо за урок!
Отлично!
Привет всем)!
Привет! Вот мой вариант винтажного пляжа)
Спасибо за урок!
спасибо!
Благодарю!
спасибо)
Не очень вышло
Спасибо. сделала картинку к посту в социальной сети
Спасибо!
Спасибо! :)
Спасибо за урок. Не ко всем фото подходит данный эффект. У себя подходящего не нашла. Поэтому делала из того что было)
Спасибо большое. С рамкой как-то не сложилось. Делала без неё. Ну как-то так.
Спасибо
Спасибо!!!
класс
Спасибо! Не все подробно описано в уроке, но тем интереснее работать!
Замечательный урок, спасибо
Спасибо.
Спасибо)
Спасибо было интересно) Хотя я бы вместо маски использовал просто ластик с гранжквой кистью)
Спасибо большое! Вроде бы получилось :))
Спасибо!!!!
спасибо
Благодарю) не все получилось в точности, как в уроке но тем не менее было интересно)
Спасибо за отличный урок))!
спасибо)
Спасибо за интересный материал))
Спасибо!