Создаём креативный постер в Фотошоп
Создаём креативный постер в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать креативный футуристический постер, используя инструмент контуры, кисти и стоковые изображения.

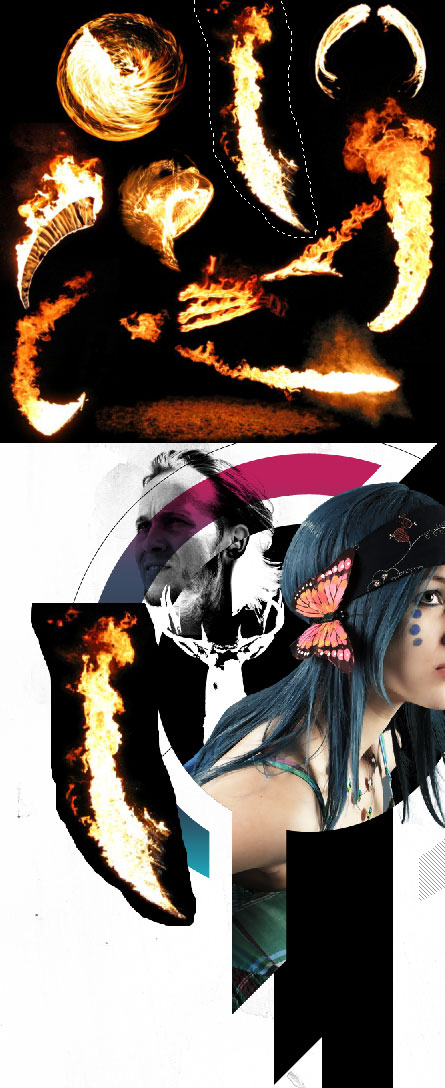
Исходники:
Шаг 1
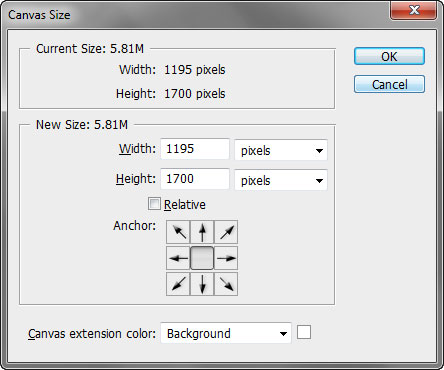
Создаем пустой документ с такими параметрами:

Шаг 2
Слегка затекстурируем фон. Загружаем Paint texture и открываем ее в Photoshop. Переносим текстуру на рабочий документ.

Обесцвечиваем текстуру (Ctrl+Shift+U). Также немного подкорректируем ее размер, чтобы он соответствовал размеру рабочего документа.

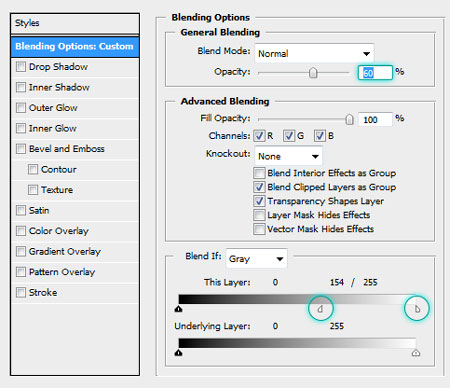
Дважды кликаем по слою с текстурой, чтобы открыть диалоговое окно Blending Options (Параметры наложения). Устанавливаем Opacity (Непрозрачность) на 60% и настраиваем параметр Blend If (Наложить, если). Чтобы разделить ползунок, отмеченный на скриншоте, удерживаем клавишу Alt.

Шаг 3
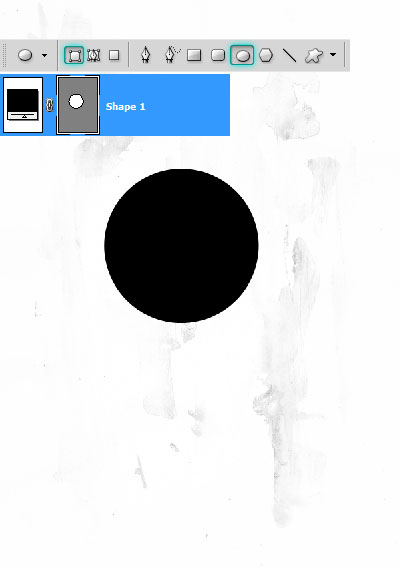
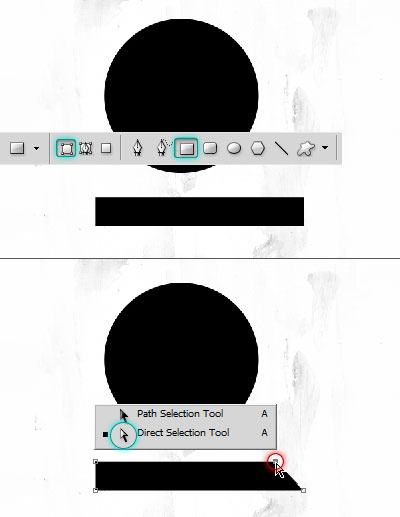
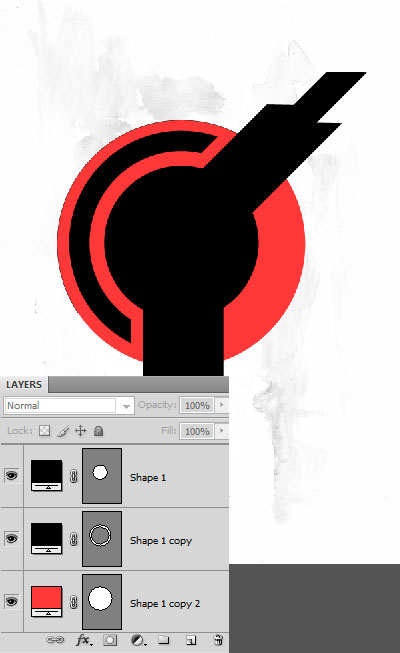
Теперь нам нужно создать несколько геометрических фигур, которые будут определять основной дизайн работы. Устанавливаем цвет на #000000. В центре рабочего полотна рисуем окружность, используя Ellipse Tool  (Эллипс) (U). На панели параметров инструмента выбираем режим Shape (Фигура). Слой-фигуры очень удобны в работе и позволяют сохранить драгоценное время, а при трансформации они не теряют в качестве.
(Эллипс) (U). На панели параметров инструмента выбираем режим Shape (Фигура). Слой-фигуры очень удобны в работе и позволяют сохранить драгоценное время, а при трансформации они не теряют в качестве.

Рисуем вторую фигуру, используя Rectangle Tool  (Прямоугольник) (U). Редактируем угол с помощью Direct Selection Tool
(Прямоугольник) (U). Редактируем угол с помощью Direct Selection Tool  (Прямое выделение).
(Прямое выделение).

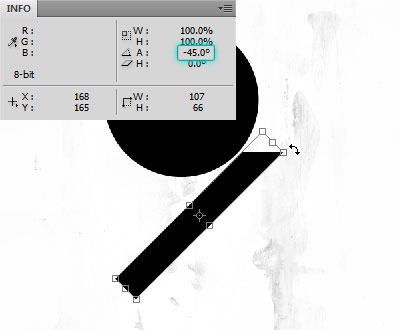
Жмем Ctrl+T и поворачиваем прямоугольник на -45 градусов. Чтобы видеть изменения угла наклона, вызываем панель Window - Info (Окно - Информация).

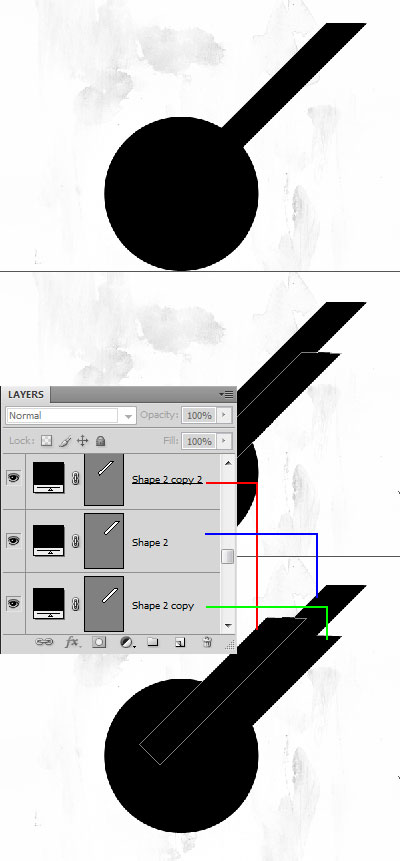
Перемещаем прямоугольник. Пару раз дублируем его и размещаем копии, как показано ниже.

Продолжаем в нижней части окружности.

Шаг 4
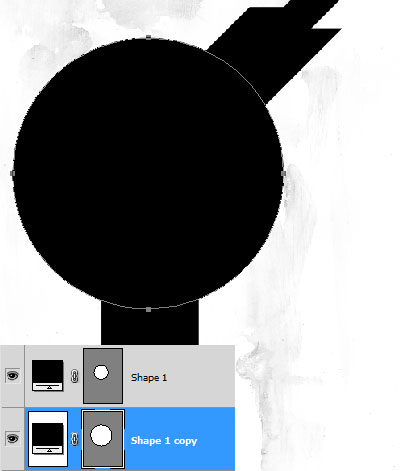
Дублируем окружность (Ctrl+J), перемещаем ее ниже оригинала и увеличиваем размер до 145%. Трансформируя, удерживайте Alt+Shift, чтобы сохранить пропорции.

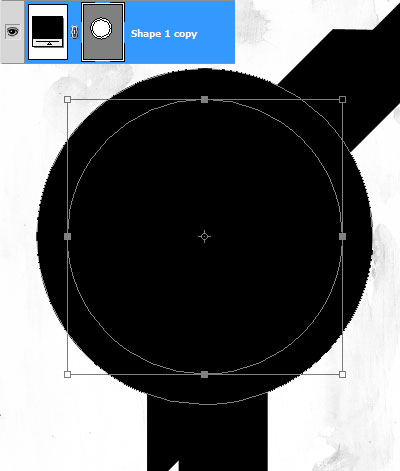
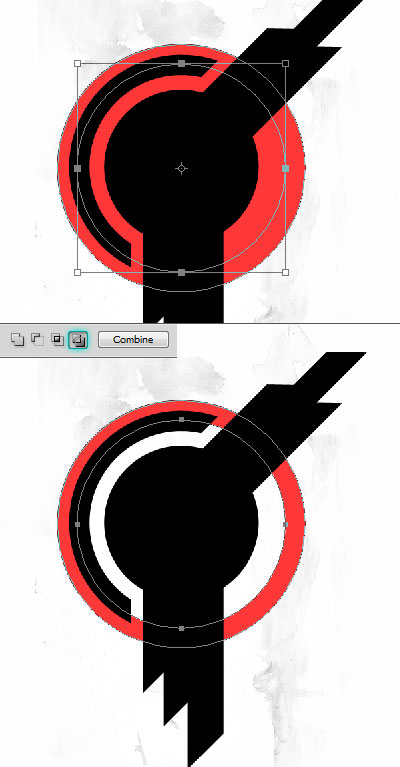
Мы должны сделать отверстие в окружности. Активируем векторную маску слоя, кликнув по ее миниатюре на панели слоев. Копируем контур Ctrl+C и на этом же слое вставляем его Ctrl+V. Затем жмем Ctrl+T и уменьшаем контур до 80%.

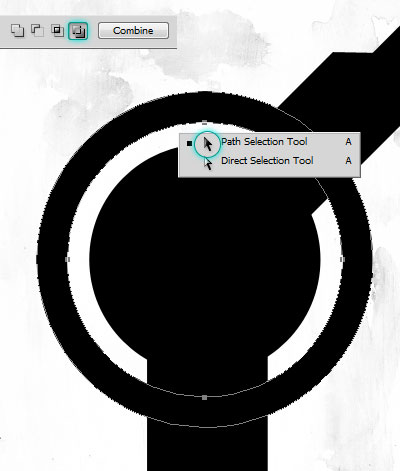
После трансформации на верхней панели жмем кнопку Exclude overlapping shape areas (Исключение пересекающихся областей), чтобы создать отверстие.

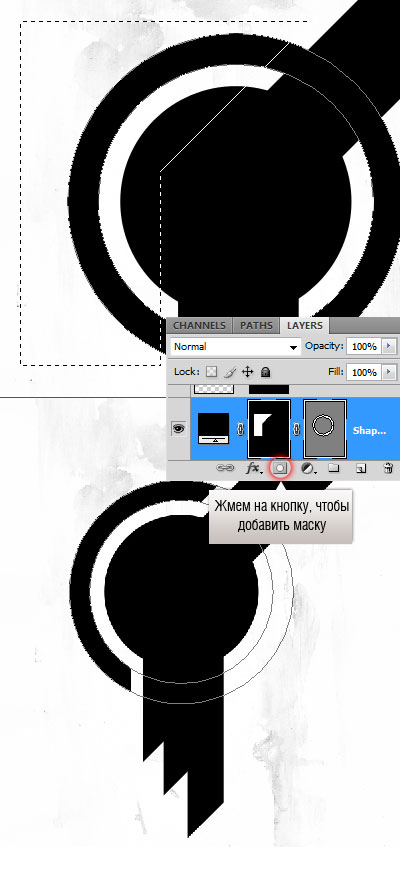
Вся окружность нам не нужна, поэтому скрываем лишнюю часть с помощью слой-маски.

Шаг 5
Еще раз дублируем центральную окружность и перемещаем ее в самый низ.

Вырезаем отверстие.

Скрываем лишнюю часть с помощью слой-маски.

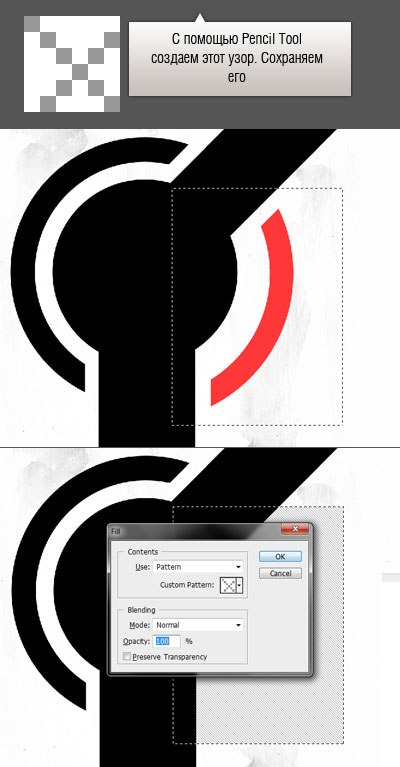
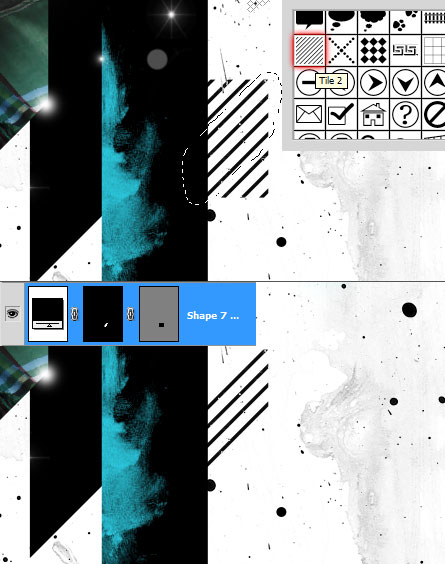
С помощью Pencil Tool  (Карандаш) (В) на отдельном документе создаем узор, как показано ниже. Затем сохраняем его Edit - Define Pattern (Редактирование - Определить узор). Добавляем новый слой выше красной окружности. Создаем выделение и заливаем его узором Edit - Fill (Редактирование - Заливка).
(Карандаш) (В) на отдельном документе создаем узор, как показано ниже. Затем сохраняем его Edit - Define Pattern (Редактирование - Определить узор). Добавляем новый слой выше красной окружности. Создаем выделение и заливаем его узором Edit - Fill (Редактирование - Заливка).

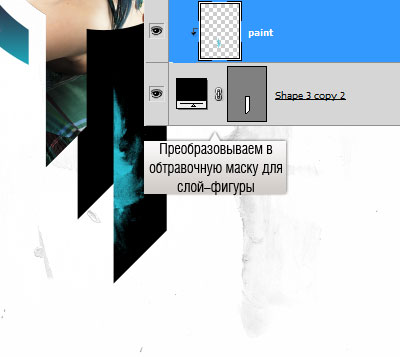
Преобразовываем слой с узором в обтравочную маску для красной окружности (Ctrl+Alt+G).

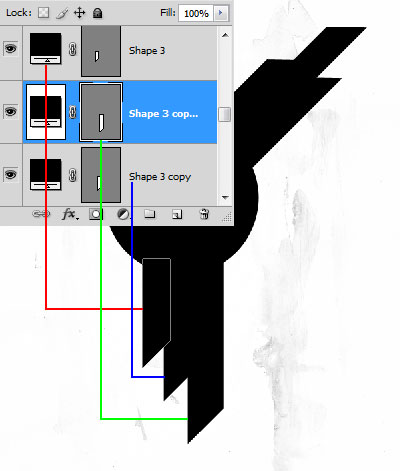
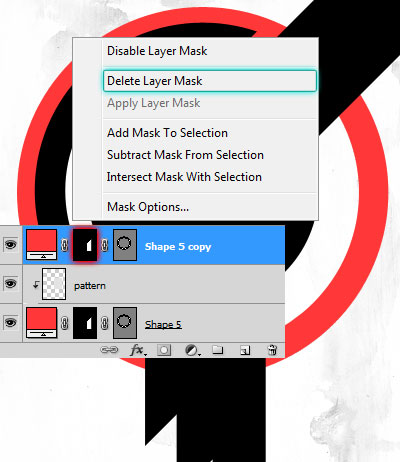
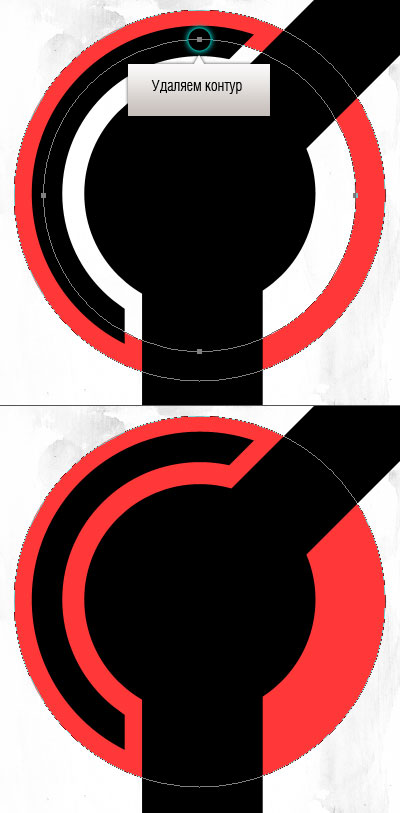
Дублируем красную окружность и удаляем ее слой-маску  . Также удаляем внутренний контур, с помощью которого мы создали отверстие.
. Также удаляем внутренний контур, с помощью которого мы создали отверстие.


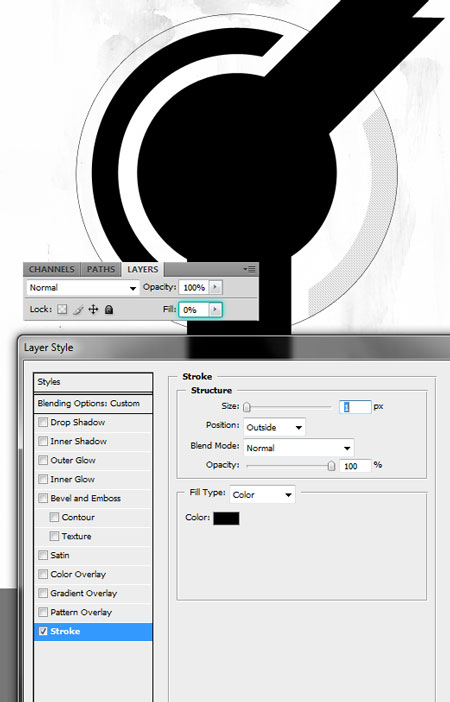
Далее уменьшаем непрозрачность дубликата до 0% и применяем стиль слоя Stroke (Обводка).

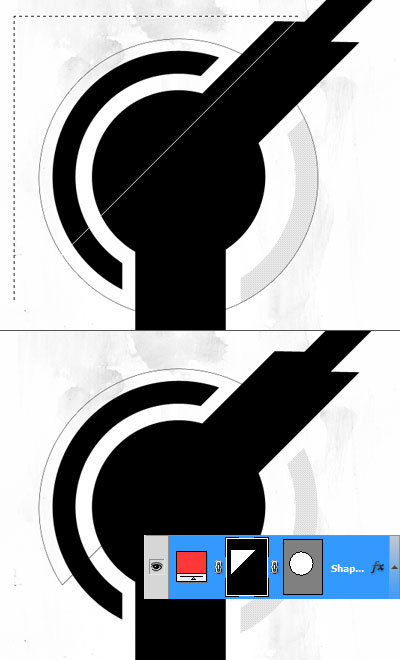
С помощью маски скрываем лишнюю часть окружности.

Шаг 6
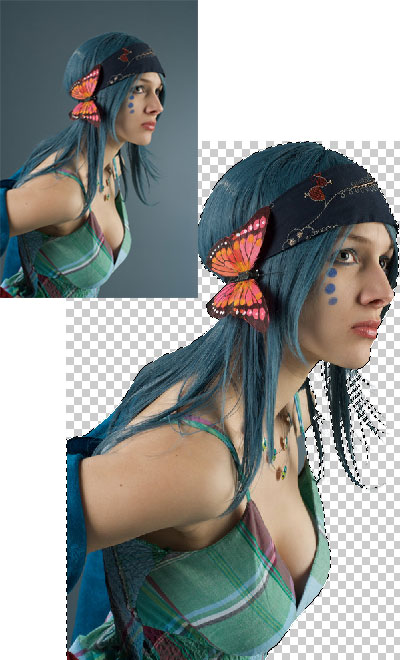
Открываем в Photoshop фото девушки. С помощью Pen Tool  (Перо) (Р) удаляем фон. Особое внимание уделите волосам.
(Перо) (Р) удаляем фон. Особое внимание уделите волосам.

Вставляем модель на рабочий документ. Конвертируем слой в смарт-объект Layer - Smart Objects - Convert to Smart Objects (Слой - Смарт-объекты - Конвертировать в смарт-объект). Корректируем размер модели.

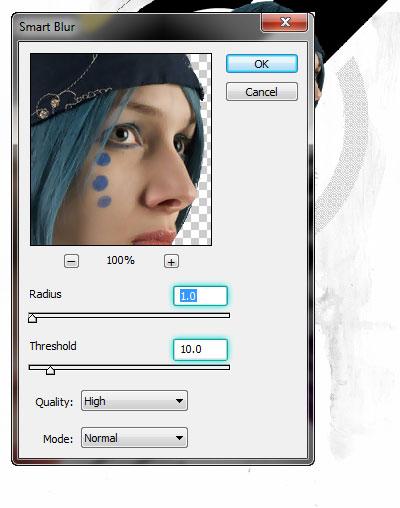
Применяем фильтр Filter - Blur - Smart Blur (Фильтр - Размытие - "Умное" размытие).

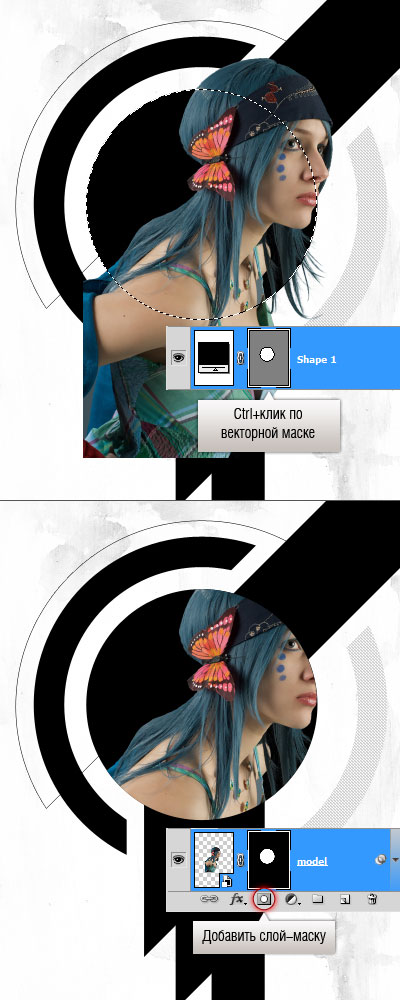
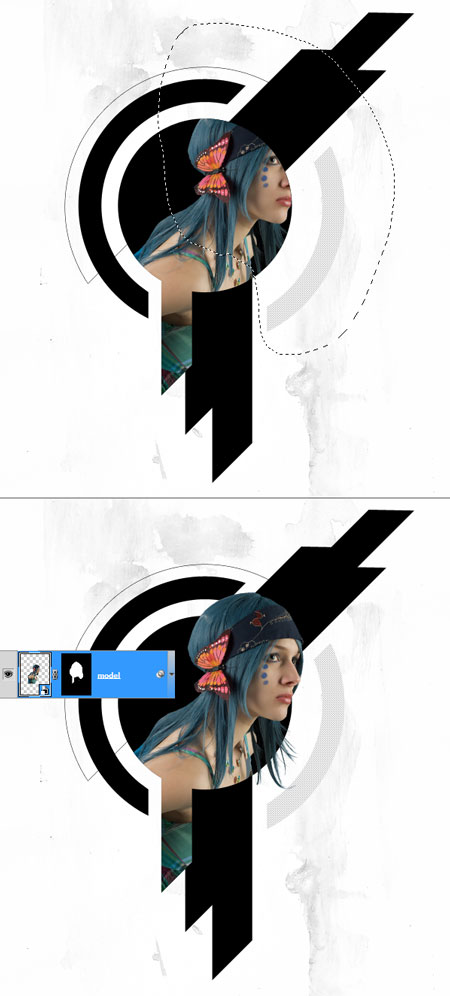
Зажимаем Ctrl и кликаем по миниатюре векторной маски центральной окружности, чтобы загрузить ее выделение. Затем жмем на кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев.
(Добавить слой-маску) внизу панели слоев.

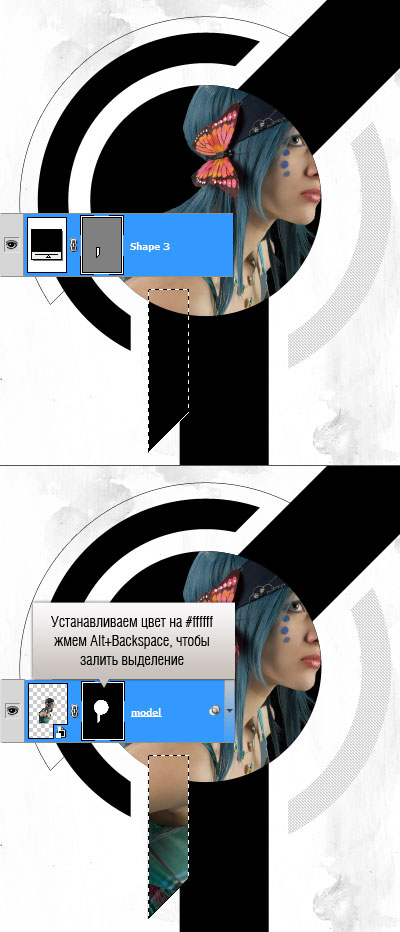
Редактируем маску слоя с моделью в нижней части.

И верхнюю часть.

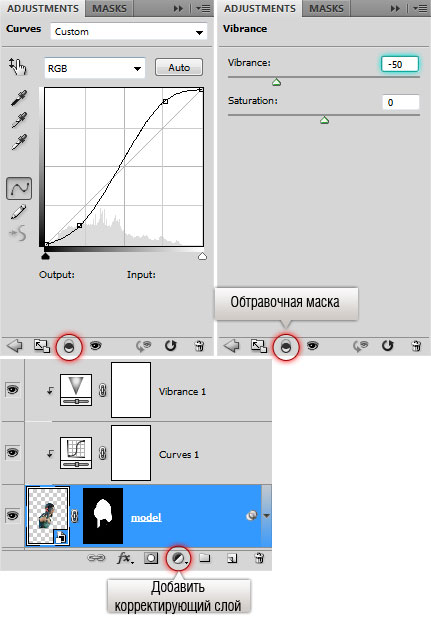
Редактируем цвета с помощью корректирующих слоев Curves (Кривые) и Vibrance (Колебание).

Шаг 7
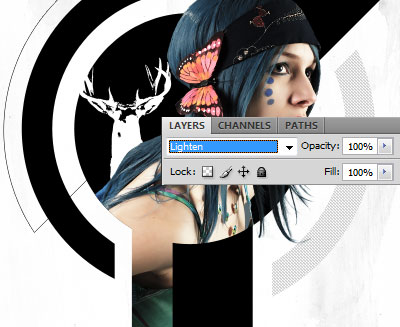
Загружаем в Photoshop изображение Stag (img035). Меняем цветовой режим Image - Mode - RGB (Изображение - Режим - RGB), перетаскиваем на рабочий документ и инвертируем (Ctrl+I).

Размещаем оленя за моделью и меняем его режим смешивания на Lighten (Замена светлым).

Шаг 8
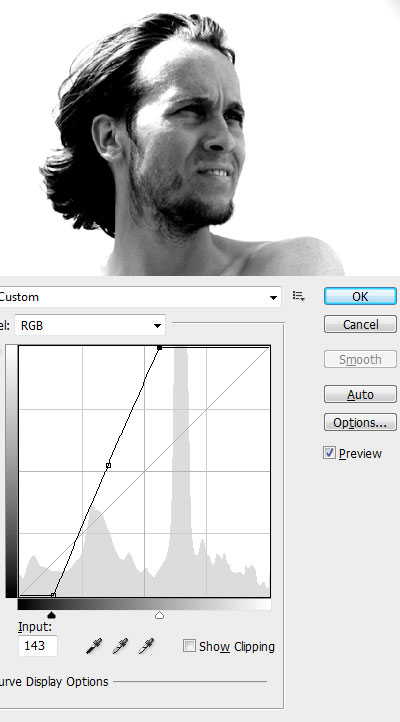
Теперь открываем фото мужчины. Обесцвечиваем изображение, регулируем яркость и контрастность с помощью Curves (Кривые) (Ctrl+М).

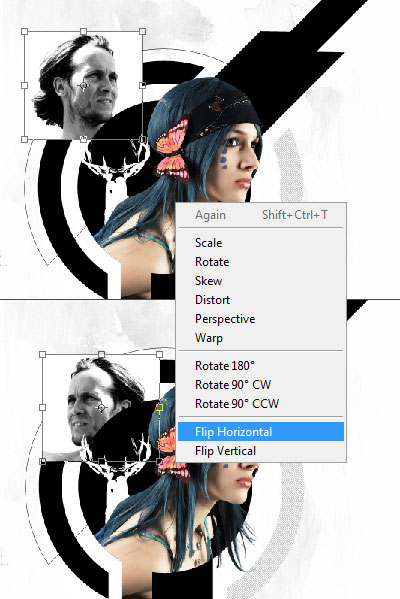
Перемещаем голову на рабочий документ, корректируем размер и отражаем по горизонтали (Ctrl+T).

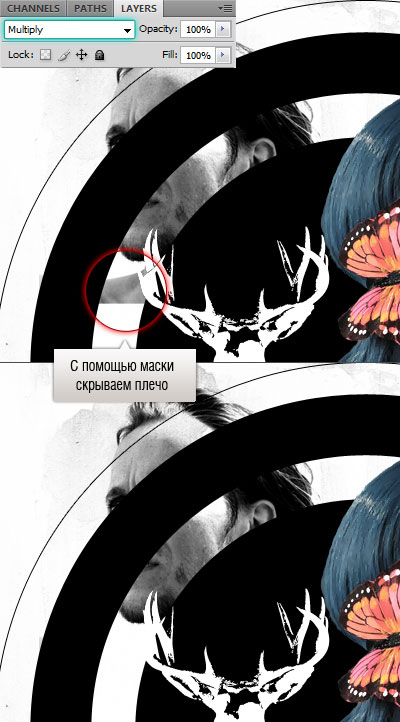
Устанавливаем режим смешивания на Multiply (Умножение).

Дублируем слой с головой и инвертируем цвета.

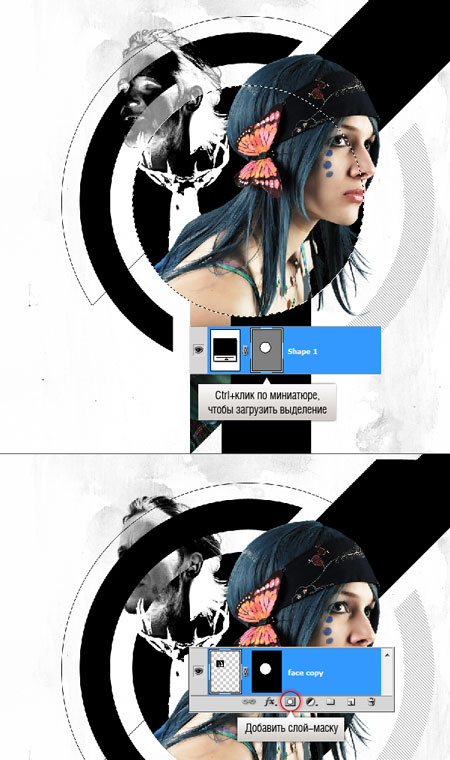
Загружаем выделение внутренней окружности и с помощью маски скрываем ту часть инвертированного дубликата головы, которая находится за пределами внутренней окружности.

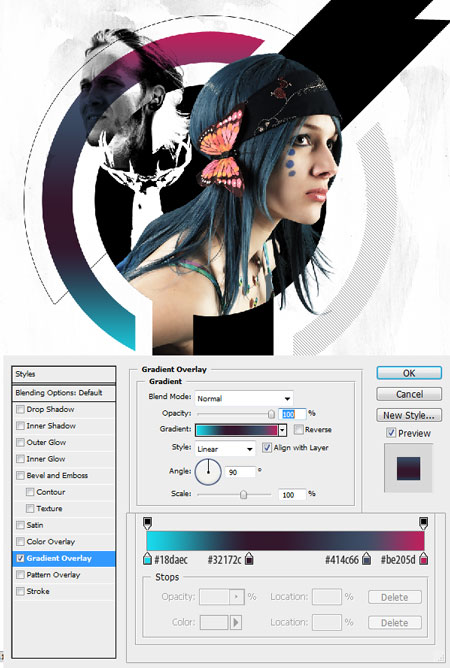
К внешней окружности применяем стиль слоя Gradient Overlay (Наложение градиента).

Шаг 9
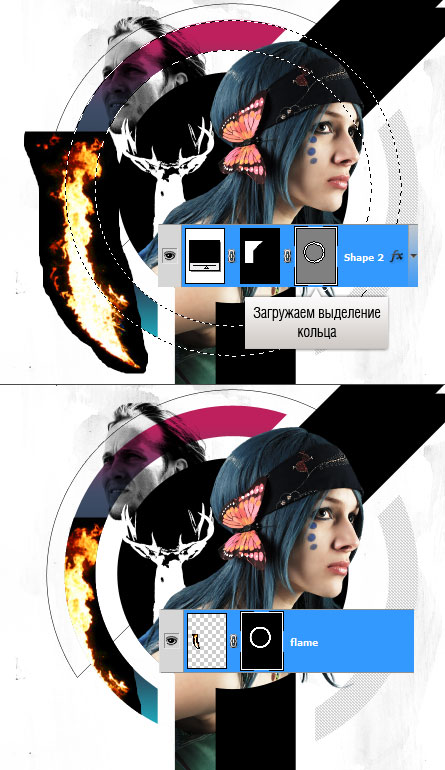
Открываем изображение с пламенем, копируем одно из них и вставляем над внешней окружностью.

С помощью маски и выделения окружности удаляем лишнюю часть пламени.

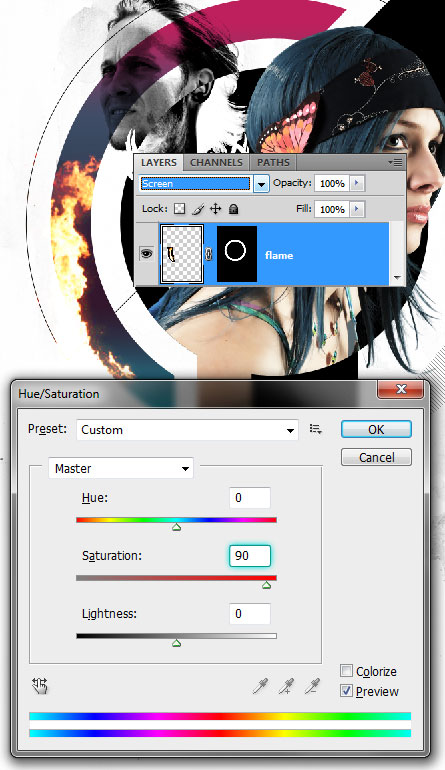
Меняем режим смешивания на Screen (Осветление). Увеличиваем насыщенность пламени с помощью Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl+U).

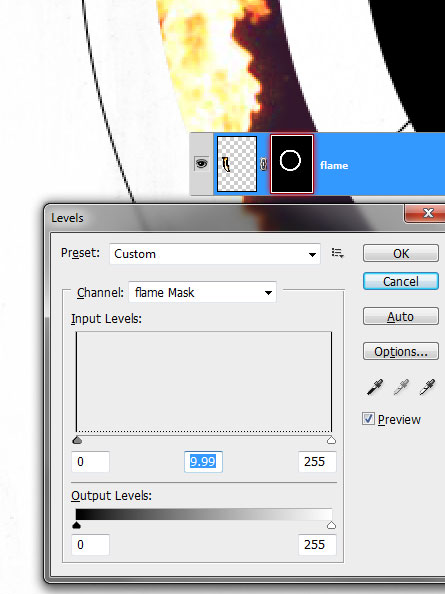
Приближаем (Ctrl+) место с пламенем, чтобы удалить все артефакты, которые возникают из-за полупрозрачных пикселей. Активируем маску слоя с пламенем и открываем диалоговое окно Levels (Уровни) (Ctrl+L). Устанавливаем максимальное значение для средних тонов.

Шаг 10
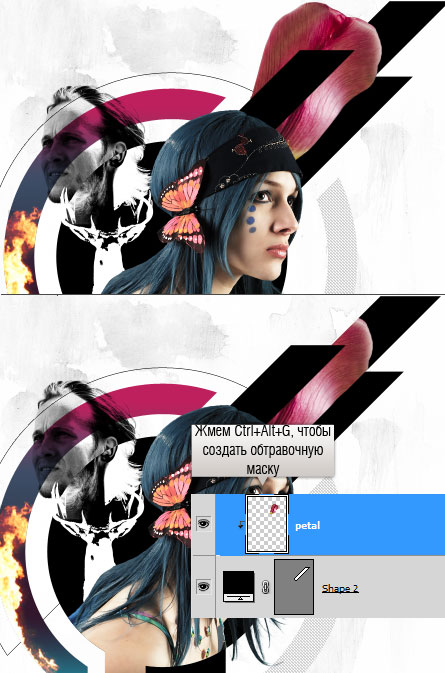
Теперь займемся добавлением мелких деталей на слой-фигурах. Сначала открываем изображение с лепестками. Выделяем один из них, копируем и вставляем на рабочий документ.

Размещаем лепесток над средним прямоугольником и преобразовываем его в обтравочную маску.

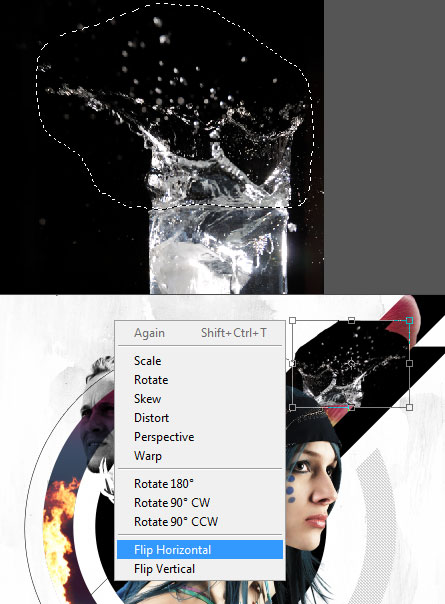
Выделяем брызги с помощью Lasso Tool  (Лассо) (L). Копируем их и вставляем над вторым прямоугольником. Корректируем размер и отражаем по горизонтали.
(Лассо) (L). Копируем их и вставляем над вторым прямоугольником. Корректируем размер и отражаем по горизонтали.

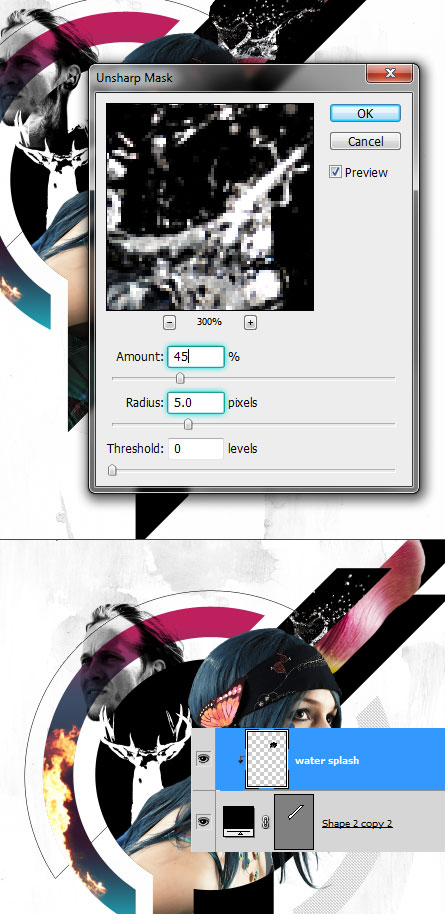
Применяем к брызгам фильтр Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость). Затем преобразовываем их в обтравочную маску (Ctrl+Alt+G).

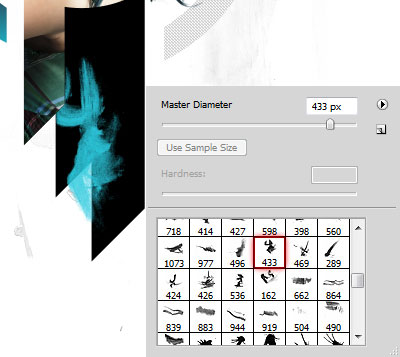
Загружаем гранж-кисти в Photoshop. Выбираем любую кисточку и на отдельном слое делаем мазок в области нижних прямоугольников.

Преобразовываем слой в обтравочную маску для прямоугольника.

Шаг 11
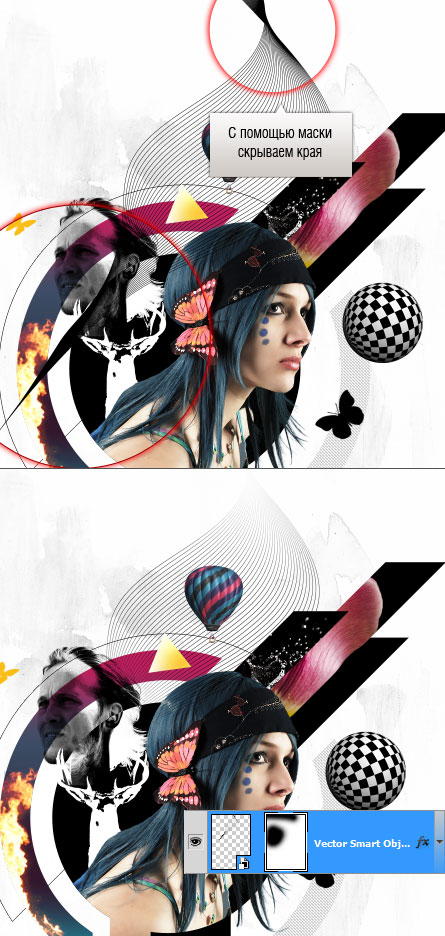
Добавляем сферу.

Затем воздушный шар.

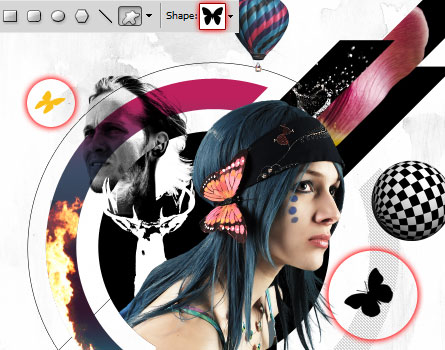
Также добавляем бабочек с помощью инструмента Custom Shape Tool (Произвольная фигура) (U).


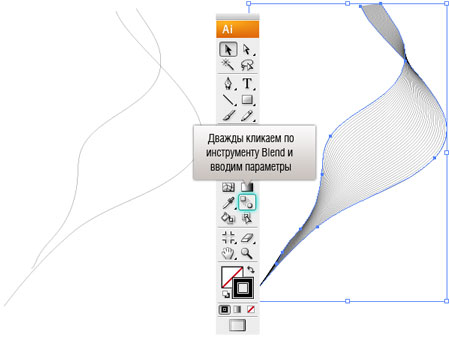
Если вы владеете навыками работы в Illustrator, то можете создать вот такую абстрактную полосу. Рисуем две линии, выделяем их и жмем Ctrl+Alt+B.


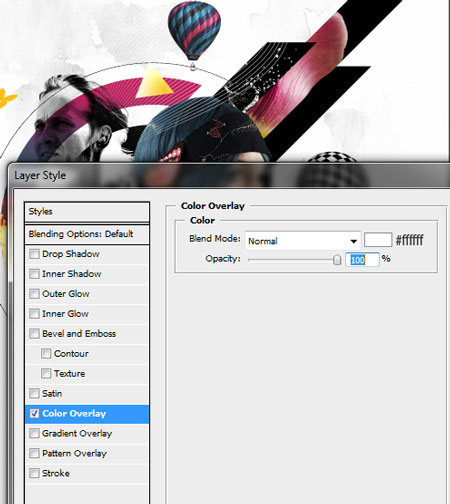
Применяем стиль слоя Color Overlay (Наложение цвета).

Шаг 12
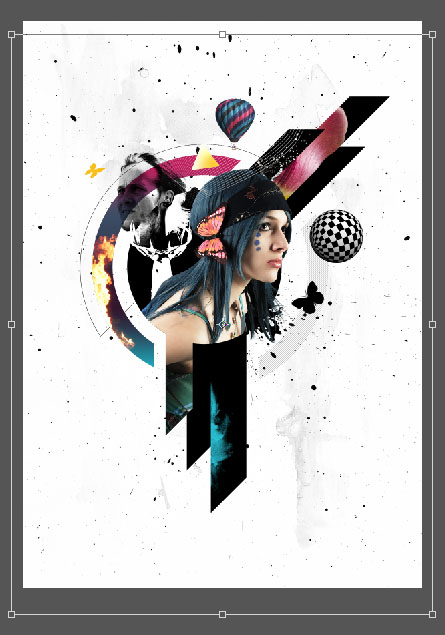
Вставляем на рабочее полотно изображение с брызгами. Размещаем их под слой-фигурами. Регулируем размер в соответствии с размером документа.

Шаг 13
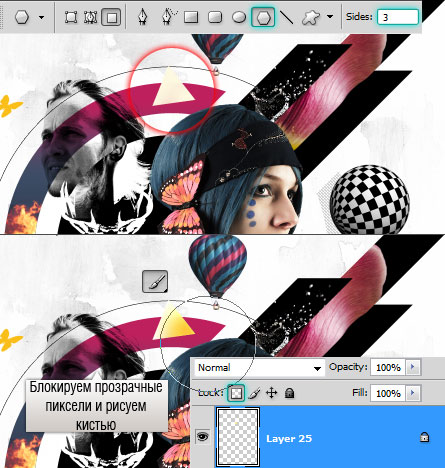
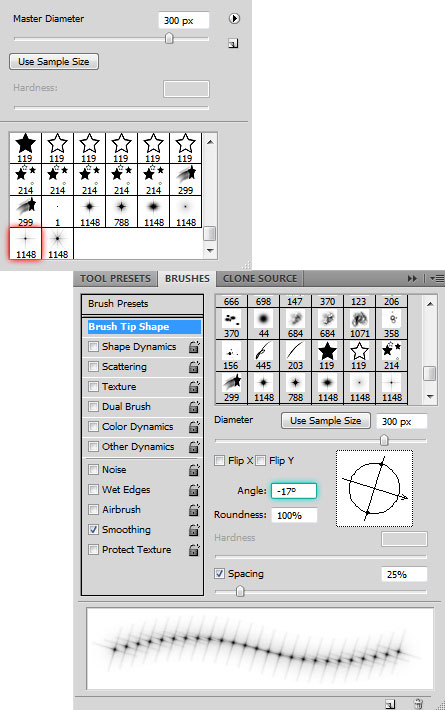
Продолжаем добавлять мелкие детали. Загружаем "звездную" кисть в Photoshop. Выбираем кисточку и редактируем ее параметры.

Рисуем кистью.

Теперь добавим световую линию. Создаем новый слой. Берем мягкую круглую кисть  (В) размером 500 px. Ставим кистью пятно в нижней части документа и трансформируем его.
(В) размером 500 px. Ставим кистью пятно в нижней части документа и трансформируем его.

Размещаем полосу над бликом и инвертируем.

Поворачиваем полосу на - 45 градусов.

"Звездной" и обыкновенной мягкой кистью рисуем по всему изображению маленькие блики белого цвета.

Мягкой кистью добавляем крупные блики разного размера.

Рисуем цветные пятна.

Меняем режим смешивания на Screen (Осветление).

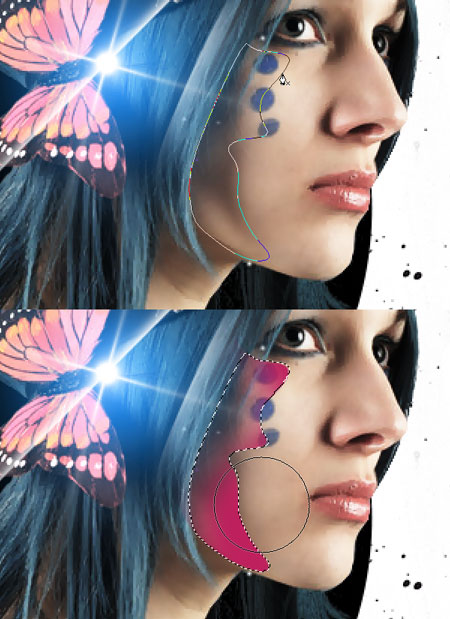
Добавляем деталей на лице модели.

Создаем новый документ размером 350 х 350 px. Заливаем его черным цветом и применяем фильтр Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик).

Перетаскиваем блик на рабочий документ. Размещаем его над бабочкой и меняем режим смешивания на Screen (Осветление).

С помощью мягкой кисти  (В) добавляем пару цветовых пятен.
(В) добавляем пару цветовых пятен.

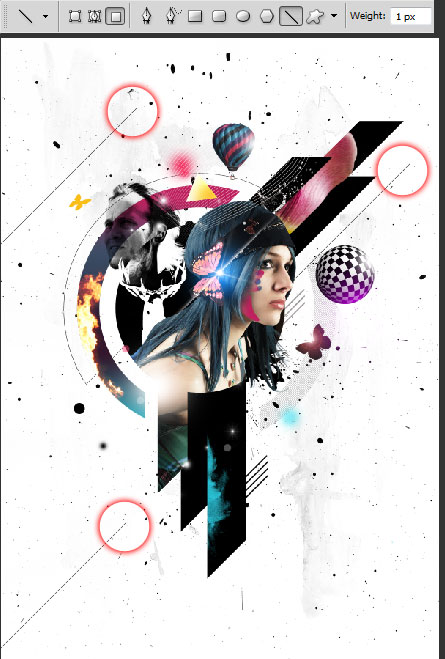
Добавляем линии с помощью инструмента Custom Shape Tool (Произвольная фигура) (U) и удаляем лишнее.

Рисуем несколько дополнительных линий с помощью Line Tool  (Линия) (U) и поворачиваем их на 45 градусов.
(Линия) (U) и поворачиваем их на 45 градусов.

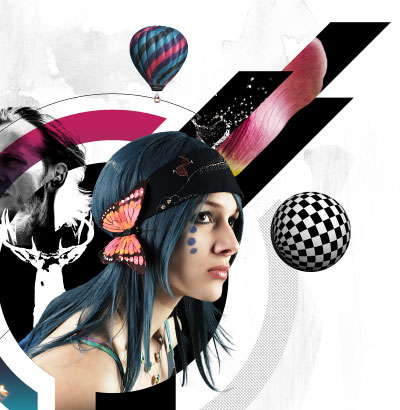
И, наконец, пишем надпись. Возможно, вы посчитаете нужным что-то добавить или изменить. Действуйте смело и будьте креативны.


Автор: Niranth M
Источник: photoshoptutorials.ws
Комментарии 54
Шикарный урок, спасибо)
Спасибо.
Спасибо за урок)))
Изменил Тони Старка из фильма, на Старка из комиксов (кому интересно комикс называется Superior Iron Man).
Для друга.)
Сделал на аву вк своего кумира)
Бинго
Шикарнейший урок. Решил сделать в черном тоне :)
у каво есть psd файл на эту psd файл Поменяемся вот мой Cкайп: maruf947
Спасибо.
Спасибки ^^
У кого есть PSD Файл дайте ссылку
У кого есть PSD Файл дайте ссылку непонятен порядок слоев.Спасибо!В исходниках нету
Очень интересный урок. Вот моя работа.
спасибо за урок!
Спасибо! \m/
Очень интересный урок. Научилась новому. Спасибо!
ОК
4 Шаг не получается, можно подробнее?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Ребят, может кто-то закинуть Финальный результат в формате psd? ООООчень нужно, помогите.
Спасибо за урок!
не всё было понятно, в некоторых моментах я жутко матерился, но в целом вроде получилось, спасибо.
Классный постер! Спасибо за урок)
Спасибо! Замечательный урок!
спасибо за урок!
Очень понравился постер! Урок замечательный.
Отличный урок)Кое где делала на свой лад)
вроде вышло норм)
Отличный урок! Большое спасибо!
Спасибо, интересный и яркий урок!
Спасибо за урок и перевод)