Создай в Фотошоп красочный постер со световыми эффектами
Создай в Фотошоп красочный постер со световыми эффектами
Сложность урока: Средний
В этом уроке вы узнаете, как создать цветной абстрактный постер с эффектом старины и световыми спецэффектами. Для этого будем использовать текстуры и корректирующие слои.
Прим. переводчика: А так же придут на помощь ваши недюжинные знания программы Photoshop, ясный ум, настроение и желание сотворить что-нибудь эдакое.))
Необходимые материалы для урока:
Вот постер который мы будем делать.

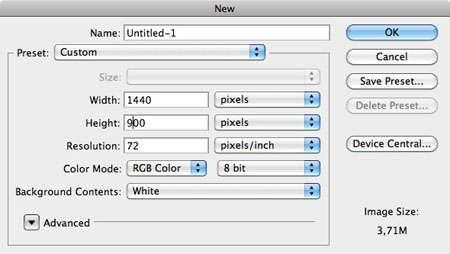
Шаг 1. Создайте новый документ (Ctrl + N) и заполните фон темно-серым цветом # 191919

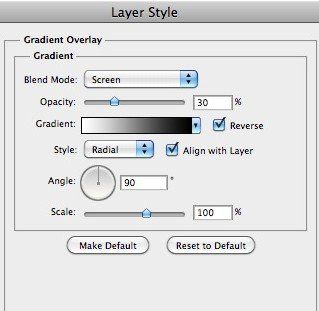
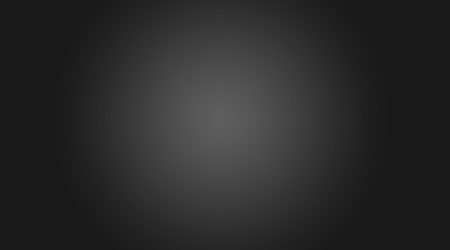
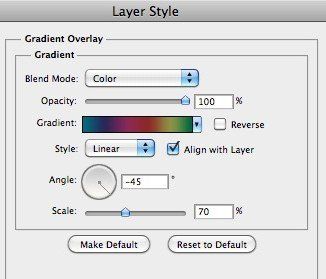
Шаг 2. Сделаем фон темнее. Для этого включите Стили слоя (Вlending options) двойным кликом по слою с фоном и в открывшемся окне выберите функцию Градиент (Gradient Overlay). Скриншот ниже.

Примечание: Альтернативой этих действий может быть создание нового корректирующего слоя Градиент (Gradient ) с заполнение его черно-белым радиальным градиентом с прозрачностью 30%
Автор предпочитает создать градиент именно таким образом, потому что потом при желании можно изменить его без проблем.

Установите цвет переднего плана на белый, а цвет фона на черный. Создайте новый слой и зайдите в меню Фильтр – Рендеринг – Облака (Filter - Render – Clouds). Нажмите Ctrl + L, чтобы вызвать диалоговое окно Уровни (Levels) и сделайте изображение темнее. В области Output установите движок, отвечающий за Свет около 180. Наконец, смените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 60%.

Шаг 3. Создание первого треугольника. Выберите инструмент Многоугольник (Polygon Tool) и поставьте в окне настроек этого инструмента количество сторон равное 3 (трём). Создайте чёрный треугольник и с помощью функции Свободная трансформация Ctrl+T (Free Transform) расположите его как на скриншоте ниже. При трансформации используйте клавишу Shift, так будет легче установить фигуру треугольника.
Отступление: когда мы создаём фигуру и вращаем ее, зажав клавишу Shift, то по умолчанию Photoshop вращает фигуру на 45 градусов. Вот для того чтобы поставить треугольник стороной ровно вниз, мы и воспользовались Свободной трансформацией.

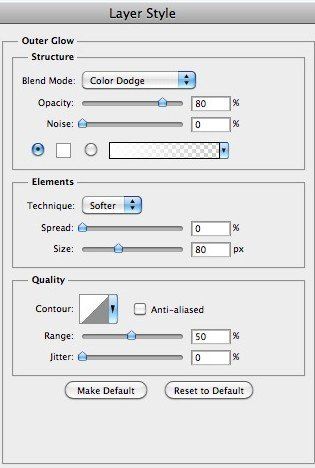
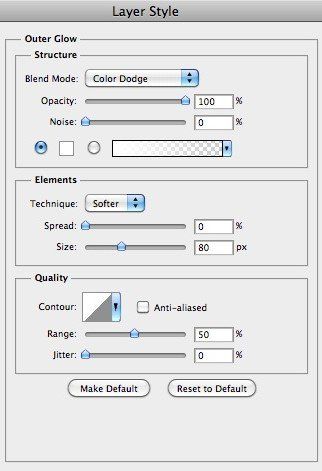
Шаг 4. Уменьшим Заливку (Fill) слоя с треугольником до 0% и применим Стили слоя (Blending Option). Для этого вызовите окно стилей двойным кликом по слою. Мы собираемся добавить Внешнее свечение (Outer Glow) и Градиент (Gradient Overlay). Внешнему свечению установите режим смешивания на Осветление основы Color Dodge, непрозрачность на 80%, цвет поставьте белый и размер свечения (size) 80px.

Настройки для градиента: выберите градиент Тёмный спектр “Dark Spectrum”

Прим. переводчика: если в вашем окне градиентов нет такого, то выберите его из стандартных под названием Spectrums.
У вас должно получиться примерно так.

Шаг 5. Создаём второй треугольник. Дублируем первый и, используя Ctr+T трансформируем полученный треугольник, поместив его в середине первого. При активном инструменте Перемещение  (Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.
(Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.

Шаг 6. Применим стили слоя ко второму треугольнику. Сделаем его немного темнее предыдущего.
Снизим Заливку (Fill) слоя до 60%. Дважды щелкните на слое, чтобы открыть Стили слоя и воспользуйтесь настройками со скриншота представленном ниже.

Вы должны получить что-то вроде этого

Шаг 7. Создаём третий треугольник. Таким же способом как и первый треугольник, нарисуйте третий белый треугольник меньше, чем предыдущие и переверните его вертикально. Установите слой на Перекрытие (Overlay).

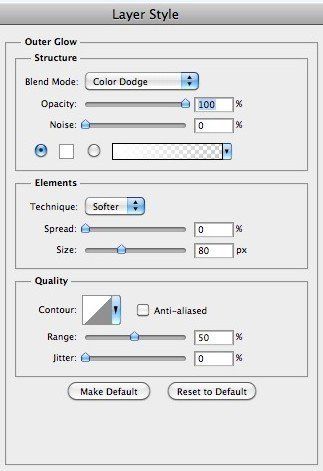
Шаг 8. Стили слоя для третьего треугольника. Применим Внешнее свечение (Outer Glow). Настройки ниже.

Получим примерно так.

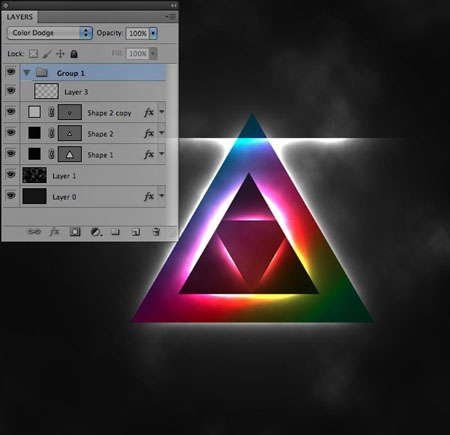
Шаг 9. Световые эффекты.
Теперь создайте новую группу и установить режим наложения Осветление основы на (Color Dodge).
Создайте новый слой в группе и сделайте прямоугольное выделение более менее больше, чем внешний треугольник. Используя мягкую, белую кисть, проведите по верхнему краю выделения. Снимите выделение Ctrl+D. Если закрасили кистью не точно, так как нужно было, то сотрите лишнее Ластиком  (Eraser)
(Eraser)

Дублируйте два раза слой со световым эффектом и разверните эти слоя под углом как показано на скриншоте ниже.

Наконец настроив кисть, на новом слое добавьте световые частички.

Шаг 10. Используйте материал с птицами, указанный в начале урока, на новом слое за пределами группы, создайте несколько птиц разных размеров.

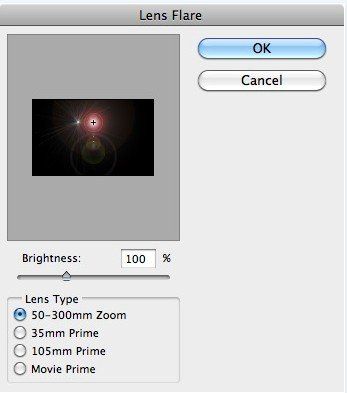
Шаг 11. Создадим свет на вершине большого треугольника. Создайте новый черный слой, затем перейдите в меню Фильтр-Рендринг- Блик (Filter -> Render -> Lens Flare) и попытайтесь разместить свет в верхней центральной части документа.

После, перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter - Blur - Gaussian Blur) и используйте значение 2 пикселя. Наконец, измените режим наложения слоя на Осветление (Screen).

Шаг 12. Наложение текстуры. Скачайте текстуру по ссылке, предложенной в начале урока и переместите её в наш документ. Измените размер текстуры в соответствии с документом и перейдите в меню Изображение – Коррекция – Инверсия (Image - Adjustment – Invert) или нажмите Ctrl +I. Установите режим наложения для текстуры Осветление (Screen).

Шаг 13. Добавим фильтр Облака на самый большой треугольник. Выделите этот слой, зажав клавишу Ctrl, кликните дважды по миниатюре слоя, загрузится выделение. Создайте новый слой. Далее идём в меню Фильтр – Рендеринг – Облака (Filter - Render - Clouds). Установите режим наложения для этого слоя на Перекрытие (Overlay) с непрозрачностью 65%.
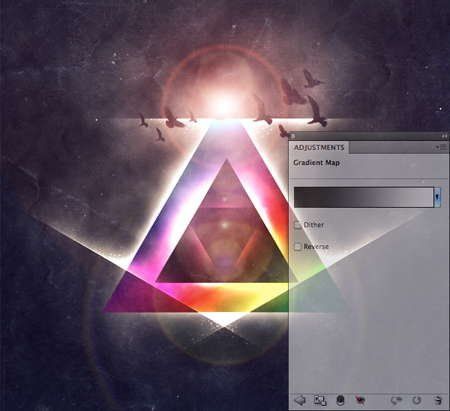
Шаг 14. Добавим два корректирующих слоя Карта Градиента (Gradient Map)
Для первого будут такие цвета: от 290a59 до ff7c00. Установите режим наложения слоя на Цветность (Color) и непрозрачность до 20%.

Для второго слоя будут такие настрйки: от 000000 до FFFFFF. Режим наложения этому слою поставьте Свечение (Luminosity). Так вы сможете подчеркнуть контраст изображения.

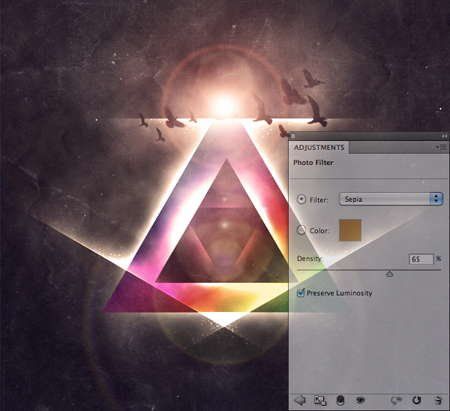
Шаг 15. Добавим корректирующий слой Фото Фильтр (Photo Filter). Используйте настройки как указано на скриншоте ниже.

Шаг 16. Теперь мы воспользуемся фильтром Резкость (Sharpen), чтобы сделать изображение более резким. Таким образом, нам нужно создать новый слой поверх всех остальных. Затем перейти в меню Изображение - Внешний канал (Image - Apply Image) и нажмём кнопку ОК. Осталось добавить резкость и сделаем мы это в меню Фильтр-Резкость-Резкость (Filter - Sharpen - Sharpen).

Ну вот мы и добрались до финала. Уверена, что у вас получилось что то очень похожее на работу автора!

Полный размер постера здесь .
Автор: TheMaker
Источник: www.tutorial9.net
Комментарии 226
Спасибо за урок) Очень понравилось!)
Только в Шаге 9. Световые эффекты, в моем случае пришлось добавить еще и внутреннее свечение. Полосы просто белой мягкой кистью создавали не совсем желаемый эффект перетекания света. Но, может это только у меня так).
Спасибо большое. Очень интересный урок
Спасибо! Не идеально конечно. Но я только пробую
Спасибо!
Спасибо за урок! Чуть по -своему
Спасибо))
Спасибо за урок, сделал иначе, так же не нашел ссылку на текстуру, пришлось делать без нее
Спасибо за идею! :D Но все равно по своему.
Спасибо!
спасибо
спасибо за урок, очень понравилось, интересно
Спасибо за урок! Немного по своему...
Спасибо
спасибо
Спасибо за урок
Очень интересный урок :))
Спасибо за урок :)
Спасибо. Интересный урок.
Спасибо!
Не получилось :(
Очень красивый эффект. Спасибо.
норм :)
Так себе
Супер)0))
Спасибо!
Спасибо)
Без ока не обойтись :)
Спасибо за яркий урок
Создай в Фотошоп красочный постер со световыми эффектами. Спасибо.
Давно искал что то подобное. Будет хорошая обложка для новой книги! Спасибо огромное