Создаём вкусный текст в Фотошоп
Создаём вкусный текст в Фотошоп
Сложность урока: Средний
- #1. Создаём задний фон
- #2. Создаём Текст и Рабочие Контуры
- #3. Выполняем Обводку Рабочего Контура, используя Кисти 1 и 2
- #4. Выполняем внутреннюю обводку рабочего контура
- #5. Применяем Стилизацию к Слою ‘1’
- #6. Применяем Стилизацию к слою ‘2’, а также к дубликату слоя ‘2’ (‘2 copy’)
- #7. Применяем Стилизацию ко второму дубликату слоя ‘2’ (‘2 copy 2’)
- #8. Применяем Стилизацию к слою ‘3’
- #9. Применяем Стилизацию к дубликату слоя ‘3’
- #10. Применяем Стилизацию к первому слою с джемом
- #11. Применяем Стилизацию ко второму слою с джемом
- #12. Применяем Стилизацию к третьему слою с джемом
- #13. Применяем стилизацию к четвёртому слою с джемом
- #14. Применяем Стилизацию на края джема
- #15. Добавляем Хлебные Крошки
- #16. Создаём 3D Часть
- #17. Применяем Стилизацию к 3D Части
- #18. Усиливаем Тени
- #19. Усиливаем Цвет и Добавляем Дополнительный Объект
- # Комментарии
Используя различные кисти, текстуры и стили слоя, можно создать детализированные текстовые эффекты. В этом уроке я покажу вам, как использовать все три элемента, включая дополнительные инструменты, чтобы создать текст, который был навеян вкусными английскими булочками. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ 838 x 530 px. Добавьте текстуру Деревянное покрытие на наш рабочий документ, расположив данную текстуру поверх слоя с задним фоном. Примените масштабирование по мере необходимости.

Шаг 2
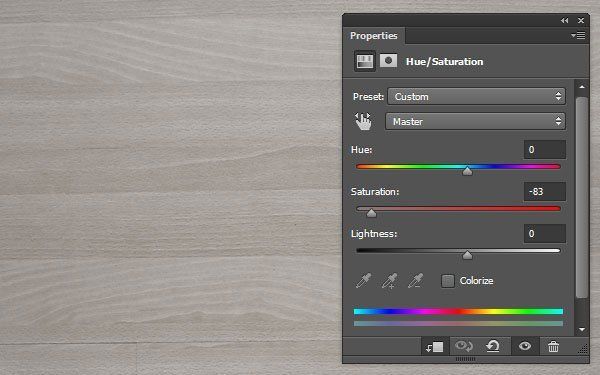
Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до -83.

Шаг 3
Далее, добавьте корректирующий слой Уровни (Levels). Установите значение Гаммы (Gamma) для средних тонов на 1.17, а входной уровень для Световых бликов (Highlights) на 238.

Шаг 4
Далее, добавьте текстуру Мрамора на наш рабочий документ, расположив слой с данной текстурой поверх всех остальных слоёв. Примените масштабирование по мере необходимости. Поменяйте режим наложения для слоя с текстурой мрамора на Затемнение основы (Color Burn), а также уменьшите значение Непрозрачности (Opacity) до 30%.

2. Создаём Текст и Рабочие Контуры
Шаг 1
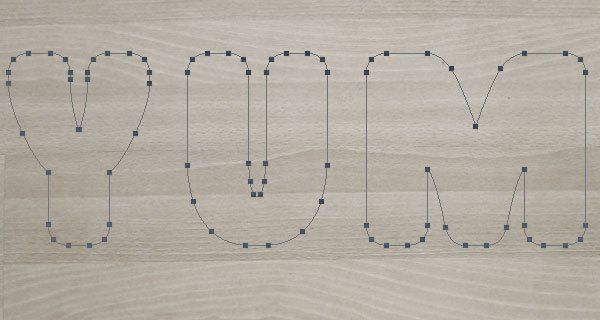
Добавьте текст, используя все заглавные буквы. Шрифт для текста Rockin Record G, размер шрифта 235 pt, цвет шрифта #f2ece6. Установите значение Трекинга (Tracking) на 100.

Шаг 2
Далее, щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path), а затем, отключите видимость слоя с текстом.

3. Выполняем Обводку Рабочего Контура, используя Кисти 1 и 2
Шаг 1
Установите цвет переднего плана на #f1ece6, создайте новый слой поверх всех слоёв, назовите этот слой ‘1’. Далее, обведите рабочий контур с помощью кисти 1 из набора кистей для текста с эффектом пшеничного хлеба.

Шаг 2
Создайте новый слой поверх слоя ‘1’, назовите новый слой ‘2’. Теперь, выполните обводку рабочего контура с помощью кисти 2.
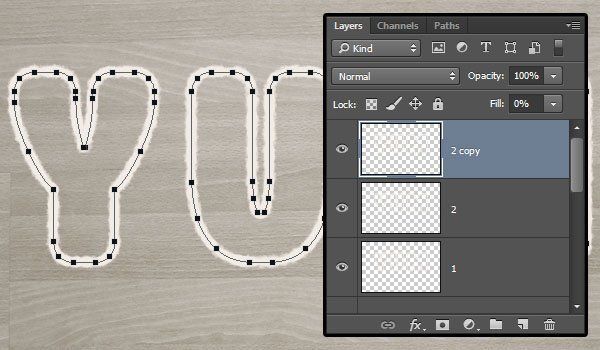
Продублируйте слой ‘2’, а также уменьшите значение Заливки (Fill) для дубликата слоя до 0.
Примечание переводчика: на скриншоте ниже, дубликат слоя обозначен как ‘2 copy’, в уроке он будет обозначаться, как дубликат слоя ‘2’.

Шаг 3
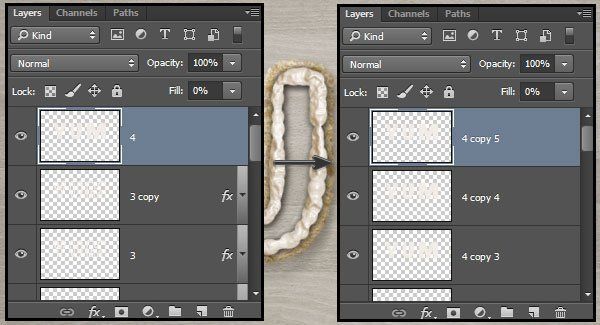
Далее, продублируйте дубликат ‘слоя 2’. Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение, а затем, удалите выделенную часть обводки со второго дубликата слоя ‘2' (Прим.переводчика: на скриншоте ниже слой обозначен, как ‘2 copy 2’, в уроке он будет обозначаться, как второй дубликат слоя ‘2’.).

4. Выполняем внутреннюю обводку рабочего контура
Шаг 1
Выполните Сжатие (Contract) активного выделения на 10 px.
Примечание переводчика: как только вы загрузите активное выделение, щёлкнув по оригинальному слою с текстом, далее, не снимая выделения, выполните сжатие активной области.

Шаг 2
Преобразуйте активное выделение в рабочий контур, нажав значок Сделать из выделенной области рабочий контур (Make work path from selection) в нижней панели инструментов в закладке Контуры (Paths).

Шаг 3
Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘3’, выполните обводку контура с помощью кисти 3. Далее, продублируйте слой ‘3’, для дубликата слоя уменьшите значение Заливки (Fill) до 0.

Шаг 4
Ещё раз создайте активное выделение, щёлкнув по оригинальному слою с текстом, далее, выполните сжатие активной области на 15 px.
Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘4’, выполните заливку активной области цветом переднего плана.

Шаг 5
Преобразуйте активное выделение в рабочий контур, а затем выполните обводку с помощью кисти 3.

5. Применяем Стилизацию к Слою ‘1’
Шаг 1
Откройте текстуру Мякоть хлеба в программе Photoshop, установите следующие размеры для данной текстуры 295 x 275 px. Далее, идём Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне, дайте название текстуре ‘Мякоть хлеба’.

Дважды щёлкните по слою ‘1’, чтобы применить следующие стили слоя:
Шаг 2
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Глубина (Depth): 275
- Контур глянца (Gloss Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Осветление (Screen) Цвет (Color): #4f3e34
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn) Цвет (Color): #e6d6bf

Шаг 3
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 4
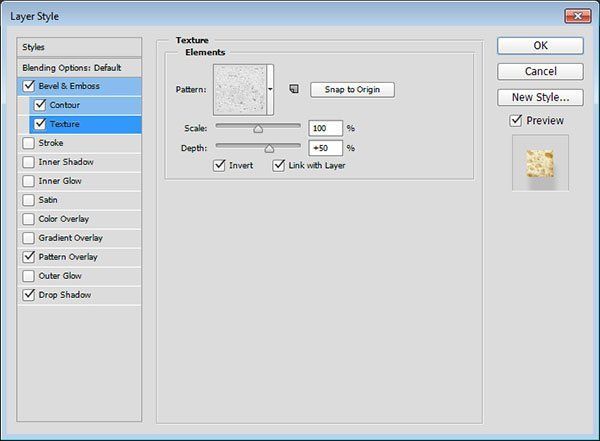
Далее, примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): Текстура Мякоть Хлеба
- Глубина (Depth): 50%
- Поставьте галочку в окошке Инверсия (Invert)

Шаг 5
Далее, примените стиль слоя Перекрытие узора (Pattern Overlay) со следующими настройками:
Узор (Pattern): Текстура Мякоть Хлеба

Шаг 6
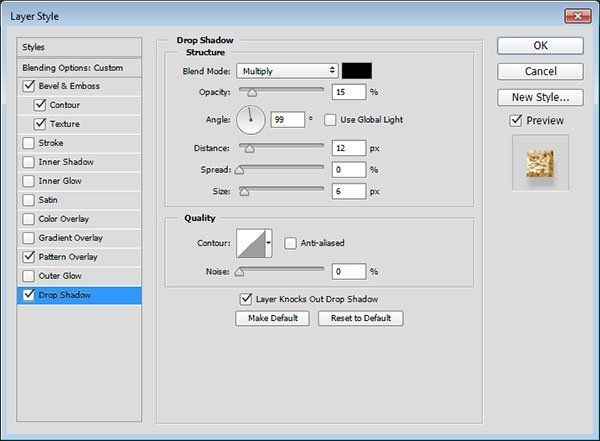
Далее, примените стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 12%
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 99
- Смещение (Distance): 18
- Размер (Size): 6

Итак, мы применили стилизацию к краям.

6. Применяем Стилизацию к слою ‘2’, а также к дубликату слоя ‘2’ (‘2 copy’)
Шаг 1
Поменяйте режим наложения для слоя ‘2’ на Умножение (Multiply).

Шаг 2
Дважды щёлкните по дубликату слоя ‘2’, чтобы применить стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Цвет (Color): #6e6355
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 5
- Размер (Size): 10

Итак, мы добавили обычные тени на края.

7. Применяем Стилизацию ко второму дубликату слоя ‘2’ (‘2 copy 2’)
Дважды щёлкните по второму дубликату слоя ‘2’, чтобы применить следующие стили слоя:
Шаг 1
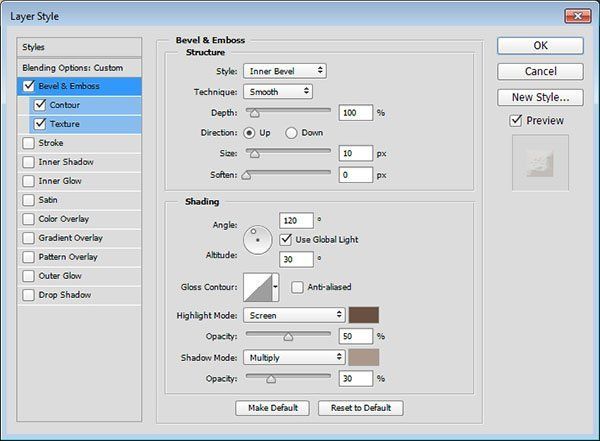
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 10
- Режим подсветки (Highlight Mode) – Осветление (Screen) Цвет (Color): #695041
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode): Умножение (Multiply) Цвет (Color): #aa998b
- Непрозрачность (Opacity): 30%

Шаг 2
Далее, примените стиль слоя Контур (Contour), используя настройки по умолчанию.

Шаг 3
Далее, добавьте стиль слоя Текстура (Texture), установив следующие настройки:
- Узор (Pattern): Текстура Мякоть Хлеба
- Глубина (Depth): 50%

Итак, мы применили стилизацию ко второму дубликату слоя ‘2’ (‘2 copy 2’).

8. Применяем Стилизацию к слою ‘3’
Дважды щёлкните по слою ‘3’, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Внешний скос (Outer Bevel)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Непрозрачность (Opacity): 10%
- Режим тени (Shadow Mode): Умножение (Multiply) Цвет (Color): #a47a54
- Непрозрачность (Opacity): 15%

Шаг 2
Далее, примените стиль слоя Контур (Contour), установив следующие настройки:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Итак, мы применили стилизацию к слою ‘3’.

9. Применяем Стилизацию к дубликату слоя ‘3’
Дважды щёлкните по дубликату слоя ‘3’, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 13
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 27
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим тени (Shadow Mode) – Цвет (Color): #8d672c

Шаг 2
Далее, выберите стиль слоя Текстура (Texture), применив следующие настройки:
- Узор (Pattern): Облака (Clouds)

Шаг 3
Далее, примените стиль слоя Наложение цвета (Color Overlay), применив следующие настройки:
- Цвет (Color): #e9e1d9

Шаг 4
Далее, примените стиль слоя Тень (Drop Shadow). Примените следующие настройки:
- Непрозрачность (Opacity): 94%
- Смещение (Distance): 1
- Размер (Size): 10

Итак, мы применили стилизацию к запечённому крему, который размазан по хлебу и будет расположен под джемом.

10. Применяем Стилизацию к первому слою с джемом
Шаг 1
Уменьшите значение Заливки (Fill) для слоя ‘4’ до 0, а затем 5 раз продублируйте этот слой.

Дважды щёлкните по слою ‘4’, чтобы применить следующие стили слоя:
Шаг 2
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 32
- Смягчение (Soften): 3
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 27
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Непрозрачность (Opacity): 20%
- Режим тени (Shadow Mode) – Прим.переводчика: по умолчанию.

Шаг 3
Добавьте стиль слоя Текстура (Texture), применив следующие настройки:
- Узор (Pattern): Облака (Clouds)
- Масштаб (Scale): 70%
- Глубина (Depth): 20%

Шаг 4
Далее, добавьте стиль слоя Наложение цвета (Color Overlay), применив следующие настройки:
- Цвет (Color): #330417
Здесь, вы можете выбрать цвет джема. Поэтому, не стесняйтесь, выберите любой цвет джема на своё усмотрение.

Шаг 5
Далее, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 0
- Размер (Size): 3

Итак, мы применили стилизацию к первому слою с джемом. Далее, мы добавим слои с глянцем и блеском.

11. Применяем Стилизацию ко второму слою с джемом
Дважды щёлкните по дубликату слоя ‘4’, чтобы применить следующие стили слоя:
Примечание переводчика: это будет первый дубликат слоя ‘4’ из созданных 5ти дубликатов.
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 18
- Смягчение (Soften): 1
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 166
- Высота (Altitude): 69
- Контур глянца (Gloss Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode) - Непрозрачность (Opacity): 0%

Шаг 2
Далее, добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): Облака (Clouds)
- Глубина (Depth): 20%

Итак, мы добавили световые блики / глянец на джем.

12. Применяем Стилизацию к третьему слою с джемом
Скопируйте стили слоя, которые вы применили к дубликату слоя ‘4’, а затем вклейте эти стили слоя ко второму дубликату слоя ‘4’ . Дважды щёлкните по второму дубликату слоя ‘4’, чтобы изменить несколько настроек, которые указаны на скриншоте ниже:
Стиль слоя Тиснение (Bevel and Emboss):
- Размер (Size): 15
- Угол (Angle): -14
- Режим подсветки (Highlight Mode): Непрозрачность (Opacity): 30%

Итак, мы добавили блеска к джему.

13. Применяем стилизацию к четвёртому слою с джемом
Далее, вклейте стили слоя, которые вы применили к дубликату слоя ‘4’, к третьему дубликату слоя ‘4’. Дважды щёлкните по третьему дубликату слоя ‘4’, чтобы изменить несколько настроек, которые указаны на скриншоте ниже:
Шаг 1
Стиль слоя Тиснение (Bevel and Emboss):
- Размер (Size): 29
- Угол (Angle): 45
- Режим подсветки (Highlight Mode): Осветление (Screen)
- Непрозрачность (Opacity): 90%

Итак, мы применили стилизацию к последнему слою с блеском.

14. Применяем Стилизацию на края джема
Дважды щёлкните по четвёртому дубликату слоя ‘4’, чтобы применить следующие стили слоя:
Шаг 1
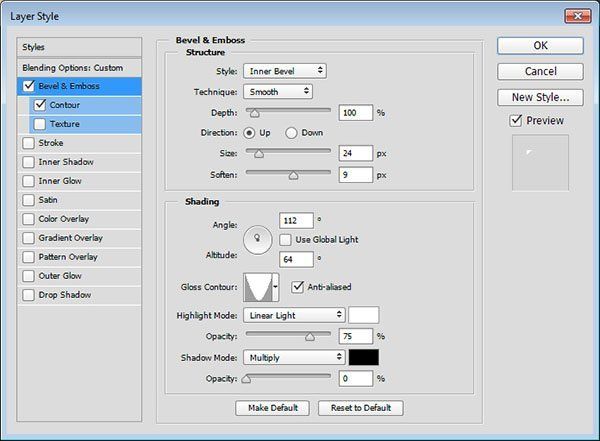
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 24
- Смягчение (Soften): 9
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -22
- Высота (Altitude): 64
- Контур глянца (Gloss Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) - Непрозрачность (Opacity): 0%

Шаг 2
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Итак, мы применили стилизацию на нижние правые края джема. Скопируйте / вклейте стили слоя для пятого дубликата слоя ‘4’.

Шаг 4
Дважды щёлкните по пятому дубликату слоя ‘4’, чтобы изменить настройки для стиля слоя Тиснение (Bevel and Emboss), поменяйте Угол (Angle) на 112.

Таким образом, мы применили стилизацию на верхние левые края джема.

15. Добавляем Хлебные Крошки
Шаг 1
Создайте рабочий контур, щёлкнув по слою с текстом, далее, создайте новый слой ниже слоя ‘1’, назовите этот слой ‘Хлебные крошки’. Выполните обводку контура с помощью кисти ‘Хлебные крошки’.
Примечание переводчика: вы можете применить кисти Частицы или мелкие фрагменты, а потом применить к ним стили слоя.

Дважды щёлкните по слою ‘Хлебные крошки’, чтобы применить следующие стили слоя:
Шаг 2
Примените стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Глубина (Depth): 275
- Размер (Size): 3
- Контур глянца (Gloss Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Осветление (Screen) Цвет (Color): #4f3e34
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply) Цвет (Color): #aa998b
- Непрозрачность (Opacity): 75%

Шаг 3
Далее, добавьте стиль слоя Контур (Contour) со следующими настройками:
Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 4
Далее, добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): Текстура Мякоть Хлеба

Шаг 5
Добавьте стиль слоя Перекрытие узора (Pattern Overlay) со следующими настройками:
- Узор (Pattern): Текстура Мякоть Хлеба

Шаг 6
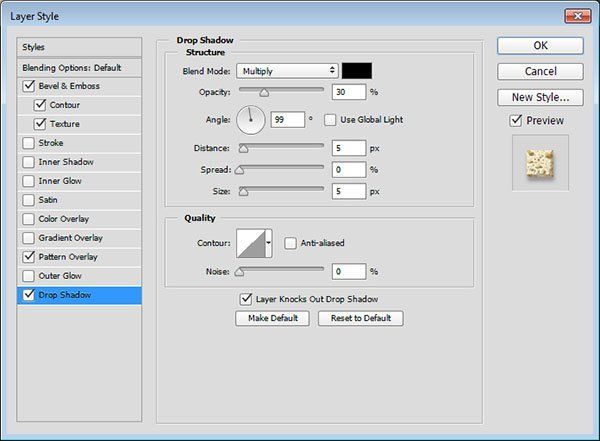
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 30%
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 99

Итак, мы применили стилизацию к хлебным крошкам.

16. Создаём 3D Часть
Шаг 1
Создайте выделение вокруг содержимого слоёв ‘1’, ‘2’ и оригинального слоя с текстом.
Создайте новый слой (Layer 1) ниже слоя ‘Хлебные крошки’. Залейте выделенную область цветом переднего плана, а затем, отмените активное выделение.

Шаг 2
Далее, войдите в режим масштабирования. Уменьшите масштаб содержимого слоя Layer 1 до значения 99% по высоте В (H) и ширине Ш (W).
Примечание переводчика: примените трансформацию (Ctrl+T), уменьшите масштаб на 1%.

Шаг 3
Дважды нажмите клавиши (Alt+Ctrl+Shift+T), чтобы создать два уменьшенных дубликата слоя. Сгруппируйте все три слоя в одну группу, новую группу назовите ‘3D’.

17. Применяем Стилизацию к 3D Части
Скопируйте / вклейте стили слоя, которые мы применили к слою с хлебными крошками, к слою с группой ‘3D’. Дважды щёлкните по слою с группой ‘3D’, чтобы изменить некоторые настройки, которые указаны на скриншоте ниже:
Шаг 1
- Тиснение (Bevel and Emboss)
- Размер (Size): 5
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn) Цвет (Color): #bf9876

Шаг 2
Текстура (Texture)
- Поставьте галочку в окошке Инверсия (Invert)

Шаг 3
Тень (Drop Shadow)
- Непрозрачность (Opacity): 15%
- Смещение (Distance): 12
- Размер (Size): 6

Таким образом, мы применили стилизацию к 3D части.

18. Усиливаем Тени
Шаг 1
Ещё раз создайте выделение вокруг содержимого слоёв ‘1’, ‘2’ и оригинального слоя с текстом. Создайте новый слой ниже слоя с группой ‘3D’. Назовите новый слой ‘Тени’. Залейте выделенную область цветовым оттенком #4b4845, преобразуйте данный слой в Смарт-объект.

Шаг 2
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия 3.5рх.

Шаг 3
Поменяйте режим наложения для слоя с тенью на Линейный затемнитель (Linear Burn), а также уменьшите непрозрачность слоя до 25%. Далее, немного сместите тень, как вам нравится.

19. Усиливаем Цвет и Добавляем Дополнительный Объект
Шаг 1
Добавьте корректирующий слой Градиент (Gradient).
Цвет градиента от прозрачного к цвету заливки, цвет заливки #f2ece6. Тип (Style) градиента Радиальный (Radial), а также установите Масштаб (Scale) 500.
Далее, расположите корректирующий слой Градиент (Gradient) поверх всех остальных слоёв. Поменяйте режим наложения для данного корректирующего слоя на Линейный затемнитель (Linear Burn).

Шаг 2
Откройте исходное изображение ‘Баранки и джем’. С помощью инструмента Магнитное лассо (Magnetic Lasso Tool) или воспользуйтесь любым другим инструментом выделения на своё усмотрение, выделите нож и чашку с джемом.

Шаг 3
Вы можете воспользоваться инструментом Уточнить край (Refine Edge) для улучшения качества выделенной области.

Шаг 4
Скопируйте / вклейте выделенную часть изображения ножа и джема на наш рабочий документ с текстом. Примените масштабирование, повернув и расположив нож с чашкой джема на своё усмотрение.

Шаг 5
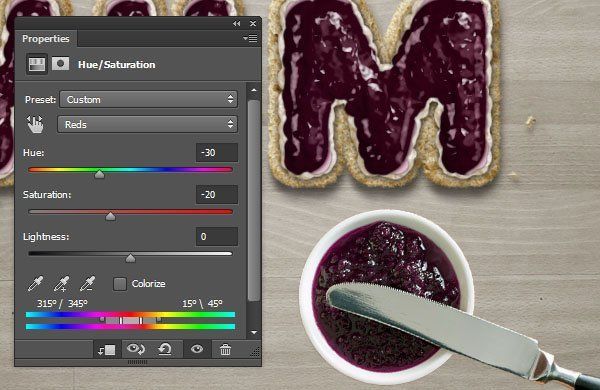
К слою с ножом и чашкой джема, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски.
Для Красных (Reds) оттенков, поменяйте значение Цветового тона (Hue) на -30, а значение Насыщенности (Saturation) до -20. В основном, мы пытаемся совместить цвет чашки с джемом с текстом.

Шаг 6
Продублируйте слой с ножом и чашкой джема. Расположите дубликат слоя ниже оригинального изображения.
Находясь на дубликате слоя, идём Изображение – Коррекция - Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). В окне настроек, уменьшите значение Яркости (Lightness) до -100.
Преобразуйте данный дубликат слоя в Смарт-объект, а затем примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 3.5 рх. Теперь, трансформируйте дубликат слоя, чтобы создать тень в соответствии с направлением тени текста.

Шаг 7
В заключение, с помощью инструмента Губка (Sponge Tool), скройте оранжевый оттенки на ноже.


Поздравляю! Мы завершили урок.
В этом уроке мы создали простой задний фон, используя пару текстур, добавили текст, изменили настройки текста, чтобы приступить к работе с эффектами.
Далее, мы создали выделение, рабочие контуры, а также слои, чтобы получить различные виды обводки, включая различную заливку.
Далее, мы применили стилизацию к различным слоям хлеба, создав хлебную часть текста, включая крем и джем.
В заключение, мы создали эффект 3D, усилили тени, а также добавили простое изображение для завершения эффекта.
Итоговый результат

Автор: Rose
Источник: design.tutsplus.com
Комментарии 51
Спасибо)
Спасибо!
спасибо
Спасибо.
спасибо за урок)
это было тяжело, но очень интересно))
Спасибо за урок.
Спасибо!
Но мне не понравилось я по своему поигрался
Есть
Спасибо за урок
Спасибо!
Спасибо за урок.
спасибо
Отлично!
Спасибо
Спасибо за сладкий урок! )
Спасибо.Сплош химия.
спасибо большое за урок :)) единственная сложность возникла с текстурой облаков, ее нет в наборе, так что пришлось использовать встроенную "муравьиную ферму" :))
Тhe sun
Кек
Спасибо большое.
Спасибо, узнала кое-что новое
Спасибо! Мне понравилось.
Спасибо - сделано!
кек
Печаль с текстурой облаков.
мне откровенно лень было добавлять ещё чашку с джемом и нож. :с
спасибо громадное за урок!
Марат, спасибо!
Спасибо.
Сколько ошибок в моей работе.. Спасибо за урок.