Создаем сцену крушения в Фотошоп
Создаем сцену крушения в Фотошоп
Сложность урока: Сложный
- #Этапы урока
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- # Комментарии
Добро пожаловать! Сегодня мы рассмотрим методы и техники создания научно-фантастической сцены. Мы также рассмотрим технику совмещения стоковых изображений, создание световых эффектов, технику выделения объектов, таких как дым. Данный урок полезен в качестве основы для изучения, а многие техники из этого урока расширят ваши знания и помогут создать более интересные и красивые работы!
Этапы урока
В этом уроке мы поупражняемся в создании природного ландшафта. Я всегда хотел попробовать свои силы в подобном проекте в надежде потом поделиться с вами своим опытом. Я использовал программу Photoshop CS6, но большую часть урока можно выполнить с помощью любой другой более ранней версии программы.
Вначале я покажу вам свою технику выделения объектов и немного расскажу о последовательности рабочего процесса. Затем я покажу вам, как я создаю более сложное выделение объектов, таких как дым и огонь.
В заключение мы проведём мастеринг всего изображения. Есть много различных способов усиления эффектов, и я надеюсь, что данный урок станет основой для ваших работ, которые будут более яркими и выразительными. Я также постарался и использовал исходные изображения, которые вы можете скачать бесплатно, поэтому каждый сможет выполнить данный урок. Однако кое-где я использовал отдельные платные изображения, поэтому я предлагаю вам самостоятельно подобрать подходящие исходные изображения, которыми вы сможете заменить платные картинки.
Скачать архив с материалами к уроку
Примечание: большая часть ссылок у автора урока не верна, поэтому в архиве вы найдете альтернативные изображения для выполнения урока.
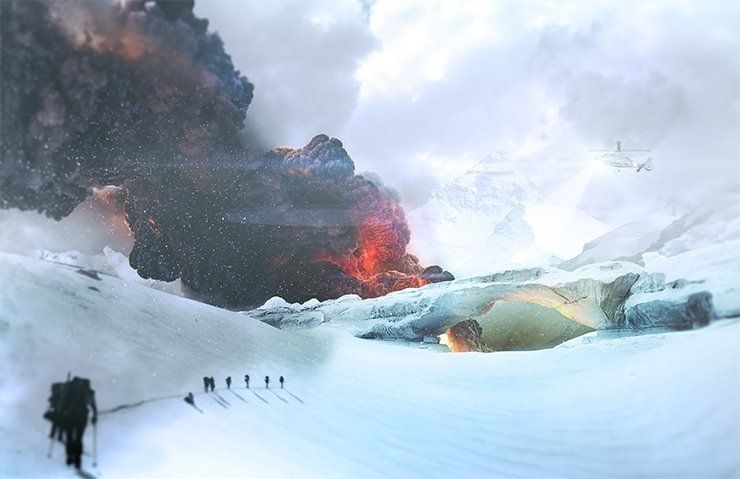
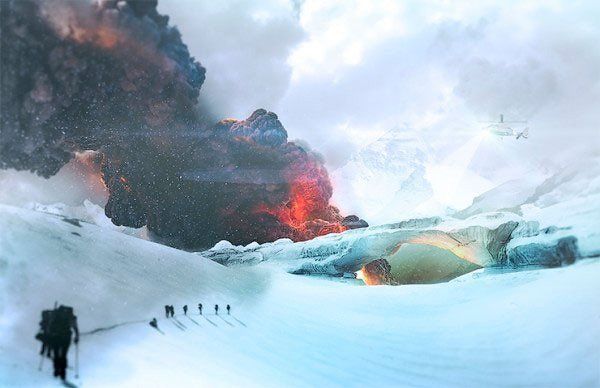
Итоговый результат

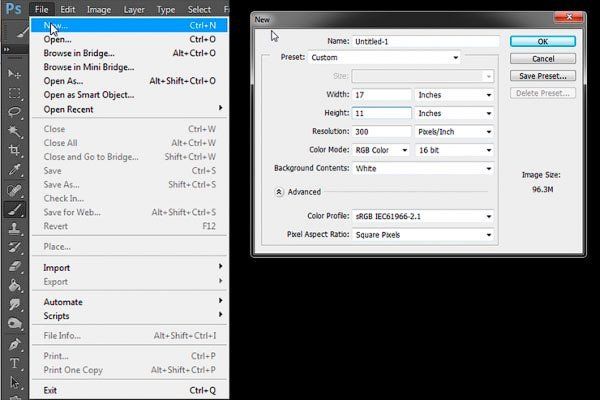
Шаг 1
Давайте начнём с создания нового документа, идём Файл – Новый (File > New). При установке размеров изображения, я предпочитаю использовать размеры чуть выше стандартных настроек, чтобы потом было легче распечатать изображение. Я также советую вам - всегда старайтесь работать с документом при разрешении 300 пикселей / дюйм (Pixels/Inch) или выше. При необходимости очень легко уменьшить масштаб во время урока, но очень сложно увеличить масштаб изображения при низком разрешении.

Шаг 2
Продолжим далее, откройте первое исходное изображение с альпинистами. Это довольно-таки большое изображение с низким разрешением, как будто оно было отсканировано со старой фотографии. Тем не менее, используя некоторые техники, мы можем использовать данное изображение. В данном изображении мне нравится ощущение масштаба и ведущая линия из альпинистов, идущих по склону горы.

Шаг 3
Итак, давайте вырежем гору и небо на заднем фоне. Для улучшения контроля над элементами композиции, мы вставим дополнительные изображения, чтобы идеально совместить все элементы сцены. Находясь на слое с альпинистами, идём Слой - Слой-маска - Показать всё (Layer > Layer Mask > Reveal All).
С помощью слой-маски мы сможем обрабатывать слой на слой-маске (белый прямоугольник расположенный рядом с миниатюрой слоя в палитре слоёв). На маске слоя вы можете скрывать и восстанавливать фрагменты изображения с помощью белой и чёрной кисти. Надеюсь, вы знакомы с работой слой-маски, т.к. мы будем использовать её при работе с каждым изображением сейчас и далее.

Шаг 4
Для создания контурных линий и обводки участков, которые мы скроем, я использовал инструмент Перо  (pen tool). На данном изображении с альпинистами очень много белых и схожих оттенков, которые нельзя будет эффективно выделить с помощью инструмента Быстрое выделение
(pen tool). На данном изображении с альпинистами очень много белых и схожих оттенков, которые нельзя будет эффективно выделить с помощью инструмента Быстрое выделение  (quick select tool), а также создать точное выделение, которые мы хотим, поэтому с помощью инструмента Перо (pen tool) создайте контур вокруг горы и неба на заднем фоне, как показано на скриншоте ниже. Как только вы создадите контур, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Далее, появится окно, которое запросит установить степень Растушёвки (feather), в данном случае, я использовал значение 0.
(quick select tool), а также создать точное выделение, которые мы хотим, поэтому с помощью инструмента Перо (pen tool) создайте контур вокруг горы и неба на заднем фоне, как показано на скриншоте ниже. Как только вы создадите контур, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Далее, появится окно, которое запросит установить степень Растушёвки (feather), в данном случае, я использовал значение 0.

Шаг 5
Находясь на слой - маске и не снимая активного выделения, вы можете прокрасить чёрной кистью на маске слоя, чтобы скрыть гору и небо. С помощью этой же слой-маски, вы можете восстановить скрытые фрагменты в любой момент, сохраняя пиксели во время редактирования. Результат должен быть, как на скриншоте ниже.

Шаг 6
Откройте исходное изображение с Каменным мостом. Проделайте то же самое, отделите изображения моста от заднего фона. Но здесь мы сталкиваемся с другой проблемой: данное изображение каменного моста не выглядит реалистично или не совсем подходит для нашей заснеженной сцены. Находясь на слое с каменным мостом, идём Изображение – Коррекция – Чёрно-белый (Image > Adjustments > Black and White), чтобы избавиться от ярко-оранжевого цвета. Далее, мы исправим цветовые оттенки.

Шаг 7
Для коррекции тона я предпочитаю использовать коррекцию Уровней (levels), для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels) и с помощью небольшой коррекции мы можем улучшить результат, который, по крайней мере, будет выглядеть реалистично. Обратите внимание на технику в процессе работы, я довольно часто использую обтравочные маски.
Их просто создать, всё, что вам нужно - это щёлкнуть правой кнопкой мыши по слою и в появившемся окне выбрать опцию Создать обтравочную маску (Create Clipping Mask). Обтравочная маска будет применяться только к слою, который расположен ниже.
Таким образом, это позволит вам создавать корректирующие слои и добавлять текстуры, эффект которых будет воздействовать только на один слой. В данном случае, мы хотим провести коррекцию каменного моста, а не коррекцию снежной сцены на заднем фоне или слоев, которые будут расположены ниже (слой с каменным мостом расположен ниже первого слоя со снежной сценой).
Примечание переводчика: первый слой со снежной сценой - это слой с альпинистами.
Итак, продолжаем дальше, добавьте исходное изображение с горой, отделите гору от заднего фона с помощью слой-маски. К слою с горой, добавьте корректирующие слои в качестве обтравочных масок. Поиграйте с настройками, чтобы получить нужный вам результат.

Шаг 8
Давайте наведём небольшой порядок в палитре слоёв. При работе с множеством слоёв, вы можете запутаться во время работы, поэтому сейчас желательно сгруппировать слои и дать каждой группе цветовой код (цветовой код я покажу на скриншотах ниже позже в этом уроке). Для этого, просто удерживая клавишу (Shift)+выделите слои, которые вы хотите сгруппировать, а затем нажмите клавиши (Ctrl+G).
Также можно создать группу, щёлкнув по выделенным слоям правой кнопкой мыши, и в появившемся окне выбрать нужную опцию. В палитре слоёв вы можете увидеть слой под названием Штамп  (Clone Stamp) поверх всех остальных слоёв. С помощью инструмента Штамп (Clone Stamp), я скрыл изображение маленького человечка перед каменным мостом. Данный инструмент очень прост в использовании, a быстрый поиск Google поможет вам узнать всё про данный инструмент! Теперь вернёмся к нашему пейзажу, давайте добавим небо на задний фон, включая атмосферное явление, оба элемента композиции мы сможем создать с помощью одной фотографии!
(Clone Stamp) поверх всех остальных слоёв. С помощью инструмента Штамп (Clone Stamp), я скрыл изображение маленького человечка перед каменным мостом. Данный инструмент очень прост в использовании, a быстрый поиск Google поможет вам узнать всё про данный инструмент! Теперь вернёмся к нашему пейзажу, давайте добавим небо на задний фон, включая атмосферное явление, оба элемента композиции мы сможем создать с помощью одной фотографии!
Откройте изображение с исходным изображением Облаков. Расположите одно изображение с облаками ниже всех слоёв, а второе изображение поверх все слоёв, как показано на скриншоте ниже.
Примечание переводчика: автор продублировал слой с изображением облаков, расположив один слой ниже всех слоёв, а дубликат слоя поверх всех слоёв.
Нижний слой с облаками расположите ниже корректирующих слоёв Чёрно – белый (Black and White) и Уровни (Levels) (настройки обоих слоёв выставлены в режиме авто (auto)). Для создания атмосферного явления, мы используем верхний слой с облаками, для этого растрируйте слой (щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Растрировать (Rastersize)), а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), а также Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur).
Установите настройки для данных фильтров, которые указаны на скриншоте ниже. Поменяйте режим наложения для данного слоя на Осветление (screen), а затем уменьшите значение Непрозрачности (opacity), чтобы создать по-настоящему естественный природный туман. Фактически он должен быть едва заметен, но это добавит чувство реализма ко всей картине в целом.

Шаг 9
Я также хочу добавить чувство удалённости и объёма к горам на заднем фоне, чтобы немного усилить изображение в дополнение к созданному эффекту лёгкого тумана. Для этого, с помощью кисти с непрозрачностью (Opacity) 20%, скройте часть изображения с горой на маске слоя, как показано на скриншоте ниже.
Примечание переводчика: к слою с горами, добавьте слой-маску и с помощью чёрной кисти, скройте часть изображения.
Таким образом, мы создадим ощущение, как будто облака надвигаются на гору, добавив настоящее ощущение объёма к изображению. Ради создания композиционной сцены, я отразил изображение с горами по горизонтали, а затем провёл коррекцию Уровнями (levels) для того, чтобы яркость гор соответствовала той части облаков, которые окружают их, как показано на скриншоте ниже. Используйте скриншот ниже в качестве исходного изображения для проведения необходимой коррекции прежде, чем мы продолжим дальше.


Шаг 10
Следующая часть моей техники немного отличается от других возможных техник. Учитывая, насколько сложным будет следующее выделение объекта, а также сложность совмещения, я создал новый документ. В новом документе я провёл всё необходимое редактирование перед тем, как сгруппировать слои и переместить готовой объект на наш рабочий документ. Но вы можете выбрать любой способ выделения, который вам нравится!
Мне нравится создавать выделение именно таким способом из-за наименьшей потери качества изображения. Давайте немного поговорим про выделение дыма. Поскольку края дыма редко бывают “жёсткими”, а также имеют различную степень непрозрачности, при создании выделения, мы воспользуемся не только одним инструментом Перо  (pen tool).
(pen tool).
Создайте рабочий контур, далее, преобразуйте контур в выделенную область, А ЗАТЕМ переключитесь на инструмент Волшебная палочка  (wand tool), щёлкните по области выделения и в появившемся окне выберите опцию Уточнить край (Refine Edge). Более подробно про данный инструмент будет описано ниже. К счастью, верхняя часть изображения дыма на исходном изображение чётко определена (вы можете самостоятельно найти множество изображений с густым вулканическим дымом на стоковых ресурсах, таких как deviant art и Free Images), поэтому мы воспользуемся стандартным инструментом Перо
(wand tool), щёлкните по области выделения и в появившемся окне выберите опцию Уточнить край (Refine Edge). Более подробно про данный инструмент будет описано ниже. К счастью, верхняя часть изображения дыма на исходном изображение чётко определена (вы можете самостоятельно найти множество изображений с густым вулканическим дымом на стоковых ресурсах, таких как deviant art и Free Images), поэтому мы воспользуемся стандартным инструментом Перо  (pen tool) для создания выделения, а затем применим маску.
(pen tool) для создания выделения, а затем применим маску.

Шаг 11
Итак, чем дальше мы углубляемся, тем более интересно становится. Как вы видите, я создал контур с помощью инструмента Перо  (pen tool), а затем мы применим инструмент Уточнить край (refine edge), который будет здесь очень полезен!
(pen tool), а затем мы применим инструмент Уточнить край (refine edge), который будет здесь очень полезен!

Шаг 12
Как только вы создали рабочий контур, щёлкните правой кнопкой по области контура и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Далее, нажмите клавишу (W), чтобы переключиться на инструмент Волшебная палочка  (magic wand), далее, ещё раз щёлкните правой кнопкой мыши по выделенной области и в появившемся окне выберите инструмент Уточнить край (Refine Edge).
(magic wand), далее, ещё раз щёлкните правой кнопкой мыши по выделенной области и в появившемся окне выберите инструмент Уточнить край (Refine Edge).

Шаг 13
С помощью данного инструмента, который имеет множество настроек, вы можете исправить созданное выделение. Инструмент Уточнить край (Refine Edge) подбирает пиксели вдоль линии выделенной области и пытается определить, какие пиксели выделить, а какие не выделять, в зависимости на какой стороне выделенной области они расположены и к какому цветовому оттенку они принадлежат.
Остальные настройки корректируют саму линию выделения, сглаживая или делая более жёсткое совмещение, или делая линию более мягкой на изгибах. Что я использую здесь - это возможность прокрашивать края выделенной области.
Если вы сместите курсор мыши за границу окна настроек инструмента Уточнить край (refine edge), (просто сместите курсор мыши в сторону), то вы увидите вместо курсора круглую кисть. Размер кисти можно настроить в меню настроек инструмента.
По мере прокрашивания кистью, вы фактически обозначаете участки, где вы хотите исправить край для улучшения выделения, а также для лучшего совмещения. Поэтому, если вы проводите кистью вдоль края клубов дыма, то инструмент начинает создать более естественный край выделения (как на скриншоте ниже). Данный инструмент особенно полезен для выделения таких объектов, как дым, волосы и деревья! Попробуйте применить его, и как только вас устроит коррекция выделенных краёв, нажмите кнопку ‘OK’.
С помощью инструмента Уточнить край (refine edge), мы провели коррекцию выделенной области, обратите внимание, что пунктирная линия будет всё ещё выглядеть без изменений, но когда вы начнёте обрабатывать кистью края, тогда вы увидите фактические края выделенной области! Попробуйте!

Шаг 14
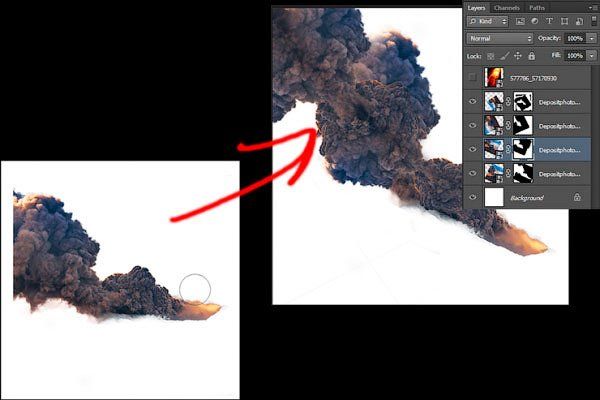
Теперь вы можете использовать выделенное изображение дыма или дополнительно добавить дыма, чтобы усилить эффект, как это сделал я. Продублируйте выделенное изображение с дымом, используя трансформацию, расположите дубликаты дыма так, чтобы дым стал более “объёмным”. Как только вас устроит результат, добавьте пламя к взрыву. Откройте текстуру Огня, расположив слой с текстурой огня поверх слоёв с дымом.
Примечание переводчика: автор создаёт единый эффект дыма и огня, поэтому он всё ещё работает в отдельном документе.

Шаг 15
Создайте несколько слоёв с текстурой Огня, поменяйте режим наложения для одного слоя с текстурой Огня на Осветление (screen), для других слоёв на Перекрытие (overlay) или Мягкий свет (soft light), далее, поиграйте с непрозрачностью слоёв, чтобы получить нужный результат! Чтобы упростить работу с масками, вам нужно сгруппировать все слои с дымом, а затем преобразовать все слои с текстурой Огня в обтравочные маски к созданной группе с эффектом дома, как показано на скриншоте ниже. Обработайте края текстур с Огнём, и мы готовы продолжать дальше!
Примечание переводчика: автор продублировал слой с текстурой Огня несколько раз, применил трансформацию к дубликатам слоёв, меняя угол, а также положение огня, чтобы эффект получился более гармоничным. Затем к каждому слою с текстурой Огня, автор добавил слой-маску, чтобы обработать края изображения и в заключение, преобразовал слои в обтравочные маски.

Шаг 16
Данный шаг зависит от того, каким образом вы хотите объединить всё вместе. Если вы повторяете всё за мной, то идём дальше! Если нет, и ваш эффект дыма уже расположен на рабочем документе, то вы можете пропустить этот шаг и идти дальше! Выделите все слои с текстурой дыма и огня, чтобы сгруппировать их вместе (Ctrl+G). Далее, зажимая курсором вкладку с эффектом дыма и огня, сместите окно в сторону так, чтобы мы могли видеть сразу оба окна одновременно (похоже на работу вкладок веб-баузера), а затем просто переместите созданную группу на наш рабочий документ!
Примечание переводчика: автор смещает окно документа с эффектом дыма и огня, таким образом, мы можем увидеть сразу оба окна: окно с эффектом дыма и огня и окно рабочего документа.

Шаг 17
Как только вы переместили эффект дыма и огня на наш рабочий документ, вы можете расположить данный эффект за каменной аркой, но перед горой на заднем фоне. Далее, я преобразовал слой с эффектом дыма и огня в смарт-объект, что, на мой взгляд, помогает во время работы на менее мощных компьютерах, а также позволяет проводить уменьшение и увеличение размеров без потери качества изображения. Т.к. мы и не будем особо что-то менять в созданном эффекте, то мы преобразуем всю группу в смарт-объект.

Шаг 18
Теперь давайте совместим созданный эффект дыма и огня с нашей сценой. С помощью обтравочных масок, о которых мы говорили ранее, мы можем усилить вибрацию смарт-объекта или группы (не забывайте, что обравочные маски действуют на группу так же, как если это был бы один слой). Мы также добавим эффекты освещения на клубы дыма, учитывая, что источник света расположен сверху справа, таким образом, мы можем затемнить нижнюю часть дыма с помощью слоя, который мы используем в качестве обтравочной маски и мягкой чёрной кисти. Поменяйте режим наложения на Перекрытие (overlay), поэкспериментируйте с непрозрачностью слоя.
Примечание переводчика: 1. Добавьте корректирующий слой Вибрация (Vibrance) поверх слоя с дымом в качестве обтравочной маски, автор не указал настройки, поэтому, либо примените настройки по умолчанию, либо поиграйте с настройками, чтобы получить нужный вам результат. 2. Создайте новый слой поверх слоя с эффектом дыма и огня, преобразуйте данный слой в обтравочную маску и на созданном слое прокрасьте чёрной кистью нижнюю часть дыма.

Шаг 19
Далее, вы можете проделать противоположное действие с верхней частью дыма, прокрасив белой кистью, чтобы добавить немного яркости, а также создать некую атмосферу, добавив глубины и ощущение объёма.

Шаг 20
Сейчас подходящий момент навести порядок в палитре слоёв. Обратите внимание на возможные ошибки, которые могли возникнуть во время работы со слой-масками, либо на другие ошибки. Также сейчас лучше всего сгруппировать все элементы сцены и назначить созданным группам цветовой код, как показано на скриншоте ниже. Это действительно помогает привести палитру слоёв в более организованный вид. Мой результат на скриншоте ниже на данный момент! Как всегда, не бойтесь экспериментировать и пробовать что-то другое! Если вы готовы, тогда давайте продолжим!
Примечание переводчика: чтобы назначить слою с группой цветовой код, щёлкните правой кнопкой мыши по глазку и в появившемся меню цветов выберите нужный цветовой код.

Шаг 21
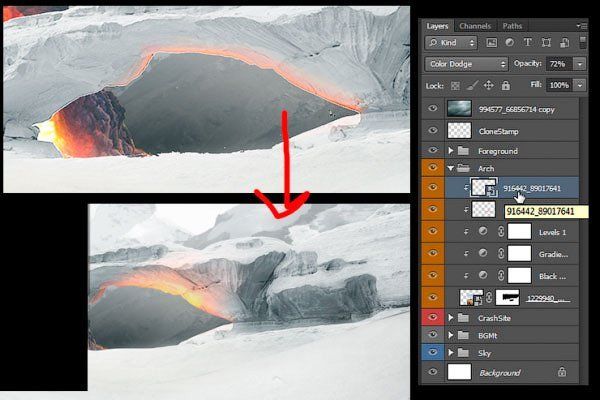
Далее, мы поработаем над некоторыми деталями. Первая основная деталь – это каменная арка, которая расположена в средней части сцены, давайте добавим к ней световые эффекты. Создайте новый слой в качестве обтравочной маски к слою с каменной аркой. Поменяйте режим наложения для данного слоя на Перекрытие (overlay).
Затем с помощью кисти оранжевого, жёлтого, красного цвета, варьируя непрозрачность кисти, добавьте свечение под мостом. Поиграйте с непрозрачностью слоя, чтобы получить результат, как на первом скриншоте ниже. Ещё одна проблема, с которой я столкнулся, - это небольшое белое свечение на внутренней стороне арки. Я использовал ту же самую технику выделения с помощью инструмента Перо  (pen tool), которую мы применяли ранее, чтобы скрыть это свечение. Я также скрыл свечение на поверхности снега.
(pen tool), которую мы применяли ранее, чтобы скрыть это свечение. Я также скрыл свечение на поверхности снега.
Далее, я добавил изображение пламени в качестве обравочной маски поверх предыдущей коррекции. Поменяйте режим наложения для данного слоя с пламенем на Осветление основы (color dodge), а также уменьшите Непрозрачность (opacity) слоя до 72%. Подберите подходящее положение для фрагмента пламени, чтобы создать красивый световой эффект.
Данная техника добавления светового эффекта представлена, как альтернативный вариант вместо прокрашивания кистью, на мой взгляд, она даёт более органичный и естественный вид и при этом, не слишком жёсткий. Также хотелось бы отметить, что я дополнительно использовал инструмент Затемнитель  (Burn Tool) в режиме Тени (Shadow Mode) и Экспозицией (Exposure) примерно 10 % на самой арке, чтобы выделить отдельные детали, но это вопрос личных предпочтений.
(Burn Tool) в режиме Тени (Shadow Mode) и Экспозицией (Exposure) примерно 10 % на самой арке, чтобы выделить отдельные детали, но это вопрос личных предпочтений.

Шаг 22
Следующая часть урока является выборочной, я лично считаю, что картина выглядит хорошо, будь то с тенью / или без тени, но ради практики, давайте попробуем и заодно потренируемся! Вначале выберите инструмент Волшебная палочка  (wand tool (W)), щёлкните правой кнопкой по изображению с дымом и в появившемся окне выберите опцию Цветовой диапазон (color range), чтобы появилось окно настроек.
(wand tool (W)), щёлкните правой кнопкой по изображению с дымом и в появившемся окне выберите опцию Цветовой диапазон (color range), чтобы появилось окно настроек.

Шаг 23
В окне настроек мы можем увидеть выделение белого цвета в окне предварительного просмотра. Здесь также можно указать значение Разброса (fuzziness) (действует также, как допуск (tolerance)). При отводе курсора мыши в сторону, курсор начинает работать, как пипетка, с помощью которой можно изменить выделенную область. Поиграйте с пипеткой, чтобы получить красивое динамичное выделение дыма. Я лично предпочитаю именно такой метод создания тени, так как он создаёт более естественную тень с различной степенью непрозрачности отдельных фрагментов дыма, вместо создания обычной большой тёмной массы. Как только вам понравилось выделение, нажмите кнопку ‘OK’ и переходим к следующему шагу.

Шаг 24
Не снимая активного выделения, создайте новый слой поверх всех остальных слоёв, для этого идём Слой – Новый Слой (Layer > New > Layer) или нажмите клавиши (Ctrl+Shft+N). Далее, идём Выделение – Трансформировать выделенную область (Select > Transform Selection). Теперь вы можете сместить созданную тень, расположив её на земле, а также применить перспективу и искажение.

Шаг 25
Как только вы расположили тень на земле (не забывайте про источник света и откуда он поступает, хотя это не совсем тот случай, но, тем не менее, никогда не забывайте про это), примените небольшую растушёвку к созданной тени. Инструмент Волшебная палочка  (wand tool (W)) должен быть активным, теперь, щёлкните правой кнопкой по созданной тени и в появившемся окне выберите опцию Растушёвка (feather), чтобы смягчить края тени.
(wand tool (W)) должен быть активным, теперь, щёлкните правой кнопкой по созданной тени и в появившемся окне выберите опцию Растушёвка (feather), чтобы смягчить края тени.

Шаг 26
Теперь создайте новый слой поверх остальных слоёв и с помощью чёрной кисти с низкой непрозрачностью прокрасьте созданное выделение, как показано на нижнем левом скриншоте. Чтобы усилить тени, создайте новый слой и с помощью чёрной кисти, прокрасьте склон, чтобы получить результат, как на скриншоте справа. Таким образом, мы создали красивую тень с определённой динамикой непрозрачности.

Шаг 27
Наведите порядок в палитре слоёв, для этого сгруппируйте созданные слои.

Шаг 28
Продолжаем работу над деталями, теперь давайте добавим эффект снегопада. Для создания данного эффекта, большинство людей используют специально настроенные кисти, но чтобы сэкономить время, я решил использовать уже готовые текстуры Снега, созданные дизайнером Andrei Oprinca, которые вы можете скачать на сайте PSDBox (примечание: текстуру снега вы можете скачать по ссылке в начале урока). Текстуры очень легки в применении, просто переместите текстуру Снега на наш рабочий документ, а затем поменяйте режим наложения на Осветление (screen). С помощью данного режима мы скроем чёрный задний фон на изображении с текстурой Снега без потери пикселей, оставив видимыми только красивые мелкие белые точки. Расположите текстуру поверх всех остальных слоёв, добавьте ещё текстур со снегом, чтобы создать по-настоящему красивый эффект снегопада, группируйте все слои с текстурами снега в одну группу, как это показано на скриншоте ниже. Не забудьте скрыть видимые жёсткие края текстуры, а также небольшой логотип в углу!

Шаг 29
Далее, давайте добавим световое отражение за аркой, создаваемое свечением огня. Для создания данного эффекта, создайте несколько слоёв, поменяйте режим наложения для созданных слоёв на Мягкий свет (soft light) и Перекрытие (overlay). С помощью мягкой кисти с очень низкой непрозрачностью (Opacity) (думаю 10% или около того), прокрасьте область за аркой, варьируйте цвет кисти между красными/ жёлтыми/ оранжевыми оттенками. Главное не перегружайте рисунок цветовыми оттенками, просто добавьте лёгкий штрих оранжевого цвета поверх синих и серых тонов.

Шаг 30
Следующая небольшая деталь - это вертолёт. Откройте исходное изображение с вертолётом. Выделите изображение вертолёта с помощью комбинации инструментов Перо  (pen tool), Волшебная палочка (
(pen tool), Волшебная палочка ( magic wand), и Выборочная коррекция цвета (selective color). Вертолёт легко выделить, т.к. он расположен на светло-голубом заднем фоне, единственное, будет сложно выделить вращающиеся лопасти вертолёта, но с помощью инструмента Уточнить край (refine edge tool), вы можете справиться с этой задачей!
magic wand), и Выборочная коррекция цвета (selective color). Вертолёт легко выделить, т.к. он расположен на светло-голубом заднем фоне, единственное, будет сложно выделить вращающиеся лопасти вертолёта, но с помощью инструмента Уточнить край (refine edge tool), вы можете справиться с этой задачей!

Шаг 31
Далее, с помощью инструмента Перо  (pen tool), нарисуйте фигуру, напоминающую поисковый луч прожектора, примените растушёвку (feather) примерно 10 px к созданному выделению, а затем на новом слое прокрасьте мягкой белой кистью область выделения. Создайте красивый и плавный переход.
(pen tool), нарисуйте фигуру, напоминающую поисковый луч прожектора, примените растушёвку (feather) примерно 10 px к созданному выделению, а затем на новом слое прокрасьте мягкой белой кистью область выделения. Создайте красивый и плавный переход.

Шаг 32
Далее, добавьте красивый световой блик, выберите тот, который вам больше всего нравится. Блик, который я использовал в этом шаге, я нашёл через быстрый поиск Google, но вы можете поискать свободные для скачивания наборы световых бликов на стоковых ресурсах, например, на сайте PSDBox (примечание: набор световых бликов можно скачать по ссылке в начале урока). Добавьте блик, поменяйте режим наложения для слоя с бликом на Осветление (screen), чтобы скрыть чёрный задний фон, а затем к слою с бликом, добавьте корректирующий слой Чёрно-белый (Black and White) в качестве обтравочной маски, чтобы смягчить цветовые оттенки.
Примечание переводчика: добавьте световой блик на прожектор на передней части вертолёта.

Шаг 33
Поздравляю! Наша картина завершена! Результат получился отличным на данный момент, но для того, чтобы усилить сцену, нам необходимо провести заключительный мастеринг. Во-первых, выделите все слои в палитре слоёв, объедините их в одну группу. Продублируйте созданную группу, а затем щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Объединить группу (Merge group).
Иногда во время создания объединённой группы, возникают проблемы, связанные с определёнными режимами наложения, поэтому, если такое происходит, то есть альтернативный способ – сохраните рабочий документ в формате Jpeg, а затем откройте в отдельном документе. Как обычно, существует несколько способов решения проблемы. Как только вы создали объединённый слой, мы можем переходить к мастерингу.
Вначале давайте добавим резкости к изображению, чтобы выделить такие детали, как дым и снег, для этого идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). Далее появится окно настроек данного фильтра. Главное не переусердствовать, нам нужно лишь усилить детали. Настройки, которые я применил, указаны на скриншоте ниже!

Шаг 34
Мне также нравится применять корректирующие слои, для этого идём Слой - Новый корректирующий слой – Карта Градиента (Layer – New Adjustment Layer – Gradient Map), чтобы добавить к каменной арке красивые цветовые оттенки. Мои настройки для данного корректирующего слоя указаны на скриншоте ниже, но я рекомендую вам поэкспериментировать здесь.

Шаг 35
Необходимо отметить, что нет необходимости применять карту градиента ко всему изображению, поэтому, перейдите на слой-маску корректирующего слоя Карта Градиента (Gradient Map) и с помощью мягкой чёрной кисти с низкой непрозрачностью скройте эффект градиента за исключением области арки. Я также добавил корректирующий слой Вибрация (Vibrancy) поверх всех остальных слоёв, чтобы усилить цветовые оттенки, для этого идём Слой – Новый корректирующий слой - Вибрация (Layer > New Adjustment Layer > Vibrance).

Шаг 36
Теперь, что касается Глубины резкости, находясь на объединённом слое, нажмите клавишу (Q) для активации режима Быстрой маски, где мы можем прокрашивать кистью на созданной маске. Данный инструмент очень эффективен при создании размытия при малой глубине резкости. Итак, прокрасьте края изображения, учитывая, что расположено ближе или дальше и на чём вы хотели бы сфокусировать внимание. Когда вы завершите, нажмите ещё раз клавишу (Q), чтобы выйти из режима Быстрой маски, а затем вы увидите область, выделенную пунктирной линией. Далее, проведите инверсию выделенной области (Shift+Ctrl+I) или, выбрав инструмент Волшебная палочка  (Wand tool (W)), щёлкните правой кнопкой по выделенной области и в появившемся окне выберите опцию Инверсия выделенной области (Inverse Selection).
(Wand tool (W)), щёлкните правой кнопкой по выделенной области и в появившемся окне выберите опцию Инверсия выделенной области (Inverse Selection).


Шаг 37
Не снимая активного выделения, идём Фильтр – Размытие – Размытие при малой глубине резкости (Filter > Blur > Lens Blur). Настройки, которые я использовал, указаны на скриншоте ниже. Это добавит к изображению по-настоящему естественное размытие, фокусируя внимание наблюдателя там, где нам нужно.

Шаг 38
В заключение, идём Слой - Новый корректирующий слой – Фото фильтр (Layer > Adjustment Layers > Photo Filter). Примените фильтр ‘cooling filter 80’, как показано на скриншоте ниже! И всё! Мы завершили работу над сценой с катастрофой в горах! Мои поздравления! Надеюсь, вы узнали некоторые полезные приёмы и техники создания манипуляций!


Надеюсь, что вам понравился этот урок и он был для вас полезным!
Итоговый результат

Автор: Jacob Pryor
Источник: www.photoshoptutorials.ws
Комментарии 26
Спасибо за урок! Было интересно!!)
спасибо
Это моя работа
Ставьте лайк, а то .................
Спасибо
спасибо!!!)))
Спасибо
Спасибо за урок)
Добрая часть урока,сводится к непонятным действиям автора,и новички как правило путаются.Но все равно за урок спасибо.
ну тогда делай легкие wen13
вот как то так,строго не судите новичок в этом деле)))
Оцените пожалуйста!)
Спасибо)
ой часа 4 потел.Дым и осветления под мостом очень сложные,как составляющие этой работы!Мой совет тебе,как к профессионалу:Записывай на видео и с подробностями прям с подробностями!!!
как-то так
Спс
Спасибо
Спасибо за урок ...)))
Интересный урок, спасибо)
Спасибо за интересный урок!
Хорошо получилось
Спасибо за урок. Мне кажется, что у меня получилось здорово
Спасибо! Очень сложный урок, многое приходилось переделывать, и памяти не хватало, из-за большого размера файла.
Спасибо.
Спасибо! Безумно интересный урок, не такой уж ужасно сложный (за 2 часа сделала..) )
Хорошая работа ***** ваши рейтинги
ух. не простая работа. СПАСИБО!