Создаём сцену вторжения пришельцев в Фотошоп
Создаём сцену вторжения пришельцев в Фотошоп
 В этом уроке вы узнаете, как создать реалистичный пейзаж с элементами сражения и атакующими пришельцами.
В этом уроке вы узнаете, как создать реалистичный пейзаж с элементами сражения и атакующими пришельцами.
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- # Комментарии
В этом уроке мы создадим фрагмент из эпической сцены вторжения пришельцев! Я покажу вам, как создать реалистичный пейзаж с элементами сражения и атакующими пришельцами. Вы узнаете про интересную технику исполнения, различные трюки и многое другое. Итак, сражение начинается!
Вначале мы создадим реалистичный пейзаж. Я покажу вам, как создать реалистичный передний план, включая небо. В следующем шаге мы добавим пришельцев и поработаем над их реализмом. Далее, мы добавим обломки пришельцев. В заключительном шаге, мы поработаем над освещением, а также добавим несколько эффектов. Всё, что вам нужно - это внимание, вдохновение и хороший настрой, а также любая версия программы Photoshop. Желаю приятно провести время!
Скачать архив с материалами к уроку
Шаг 1
Итак, давайте приступим! Откройте программу Photoshop, создайте новый документ. Идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры: 3000 px по ширине и 2698 px по высоте, Разрешение (resolution) 200 пикс/дюйм (Pixels/Inch), Содержимое заднего фона (Background Contents): фоновый цвет #898989.
Шаг 2
Далее, мы добавим основное изображение на наш рабочий документ, чтобы создать перспективу и атмосферу сражения. Итак, идём Файл – Поместить (File > Place) и в появившемся окне выбираем исходное изображение ‘Тартар в Огне’. Отразите данное изображение по горизонтали, для этого идём Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Далее, с помощью инструмента Свободная Трансформация (Free Transform tool) (сочетание клавиш (Ctrl+T)) или Редактирование – Свободная трансформация (Edit > Free Transform)) примените масштабирование к данному изображению, расположив в верхней части рабочего документа, но, не полностью закрывая верхнюю часть, а оставив свободное пространство для неба.
Шаг 3
Далее, мы перейдём к созданию переднего плана. Идём Файл – Поместить (File > Place) и в появившемся окне выбираем исходное изображение ‘Пустыня’. Таким же образом, как и в предыдущих шагах, отразите изображение с пустыней по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal)), а затем примените масштабирование (сочетание клавиш (Ctrl+T)) или Редактирование – Свободная трансформация (Edit > Free Transform)). Расположите изображение с пустыней поверх изображения с тартаром (чтобы горы были расположены возле кромки рабочего документа). Результат должен быть, как на скриншоте ниже.
Шаг 4
А сейчас будет очень интересный шаг. Скажем просто, упражнение на совмещение изображений. В этом шаге нам необходимо удалить небо на изображении с пустыней и самое главное - это создать плавный переход между первым и вторым изображением, чтобы между ними не было видно стыковочного шва. Итак, вначале с помощью инструмента Волшебная палочка  (Magic Wand Tool (W)), выделите небо (удерживая клавишу (Shift), вы можете добавлять участки к выделенной области). Далее, проведите инверсию, для этого идём Выделение – Инверсия (Select > Inverse) или нажмите клавиши (Ctrl + Shift + I).
(Magic Wand Tool (W)), выделите небо (удерживая клавишу (Shift), вы можете добавлять участки к выделенной области). Далее, проведите инверсию, для этого идём Выделение – Инверсия (Select > Inverse) или нажмите клавиши (Ctrl + Shift + I).
Шаг 5
Как только вы провели инверсию, к слою с пустыней добавьте слой-маску через значок в нижней части панели слоев или идём Слой - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Далее, продублируйте слой с пустыней, т.к. позже нам пригодится данный дубликат слоя. Для этого, нажмите клавиши (Ctrl + J) или идём Слой - Создать дубликат слоя (Layer > Duplicate Layer).
Шаг 6
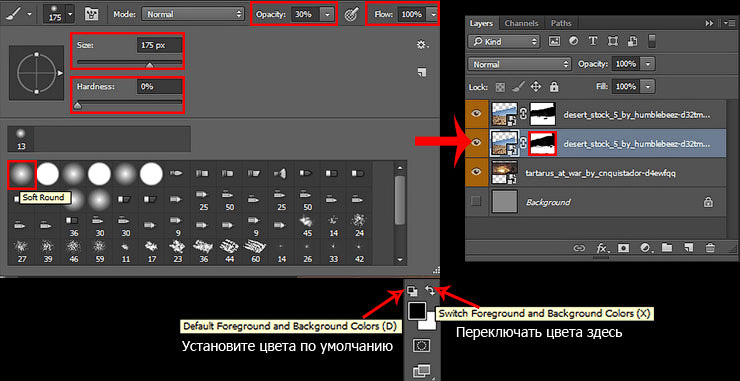
Выберите инструмент  Кисть (Brush). Установите следующие настройки: Размер (Size) кисти 175 px, Непрозрачность (Opacity) кисти: 20-65%, Жёсткость (Hardness) кисти: 0%, Нажим (Flow) кисти: 100%. Находясь на слой-маске слоя, скройте отдельные участки гор и текстуры, чтобы создать плавный переход с основным изображением. Варьируйте непрозрачность кисти, чтобы переход выглядел реалистичным.
Кисть (Brush). Установите следующие настройки: Размер (Size) кисти 175 px, Непрозрачность (Opacity) кисти: 20-65%, Жёсткость (Hardness) кисти: 0%, Нажим (Flow) кисти: 100%. Находясь на слой-маске слоя, скройте отдельные участки гор и текстуры, чтобы создать плавный переход с основным изображением. Варьируйте непрозрачность кисти, чтобы переход выглядел реалистичным.
Главный смысл в том, чтобы вы не смогли увидеть край нижнего изображения с тартаром при создании перехода с изображением пустыни.
Примечание переводчика: при обработке контура изображения пустыни, вы можете удалить больше, чем нужно, поэтому вам пригодится дубликат слоя с пустыней.
Как видно на скриншоте выше, появились открытые участки на изображении, а также вдоль контурного шва, поэтому сместите дубликат слоя с пустыней вниз, расположив ниже оригинального слоя с пустыней, уменьшите масштаб дубликата слоя (Ctrl+T), чтобы получить эффект неоднородной почвы, только не сильно уменьшайте масштаб изображения. Обработайте изображения на двух слой-масках, чтобы получить сбалансированный пейзаж. Результат, который у меня получился.
Шаг 7
Меня устраивает результат, далее, мы проведём цветовую коррекцию пустыни, чтобы было соответствие с цветовыми оттенками основного изображения. Для этих целей я использовал два корректирующих слоя. Но вначале, сгруппируйте слои с пустыней в одну группу (Ctrl + G) или идём Слой – Сгруппировать слои (Layers > Group Layers) и к слою с созданной группой примените корректирующие слои.
Шаг 8
Далее, мы переходим к корректирующим слоям. Вначале добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment layer > Brightness/Contrast) или добавьте данный корректирующий, кликнув по значку в нижней части панели слоев. Установите значение Яркости (Brightness): -150, а значение Контрастности (Contrast): 100. Итак, мы затемнили изображение с пустыней, теперь, мы можем поработать над цветом. Не забудьте преобразовать данный корректирующий слой в обтравочную маску. Уменьшите степень Непрозрачности (Opacity) для данного корректирующего слоя до 77%.
Шаг 9
Далее, мы поработаем над цветом пустыни. Добавьте корректирующий слой Цветовой Баланс (Color Balance), идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment layer > Color Balance). Примените настройки в диапазоне Средние тона (Midtones) и Тени (Shadows), которые указаны на скриншоте ниже. Сделав тени и полутона более фиолетовыми, мы придали земле подходящий оттенок.
Шаг 10
Вы можете увидеть мой результат на скриншоте ниже. У вас должен быть такой же результат. Очень важно добиться правильного затенения сцены, чтобы изображение выглядело более цельным. Теперь мы можем добавить остальные элементы к нашей сцене.
Шаг 11
Я решил добавить эффекты освещения на землю. Создайте новый слой (Ctrl + Shift + N). Установите режим наложения на Перекрытие (Overlay), поставьте галочку в окошке Выполнить заливку нейтральным цветом режима Перекрытия (50% серым) (Fill with Overlay-neutral color (50% gray)”. Нейтральный цвет – это цвет, который не приведёт к изменению изображения при режиме Перекрытие (Overlay). Поэтому данный слой поможет воссоздать желаемый эффект без повреждения изображения.
Шаг 12
С помощью инструмента Затемнитель  (Burn Tool (O)) создайте тени. С помощью инструмента Осветлитель
(Burn Tool (O)) создайте тени. С помощью инструмента Осветлитель  (Dodge Tool (O)) создайте эффекты освещения и тени. Установите следующие настройки для каждого инструмента, которые указаны на скриншоте ниже.
(Dodge Tool (O)) создайте эффекты освещения и тени. Установите следующие настройки для каждого инструмента, которые указаны на скриншоте ниже.
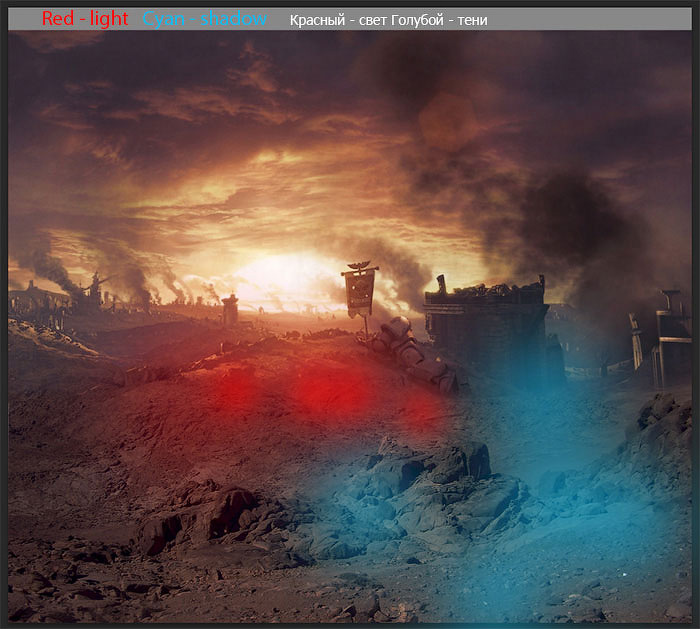
Добавьте эффекты освещения и тени, основываясь на закате солнца на основном изображении. Не создавайте слишком контрастный оттенок, в противном случае, текстура будет слишком акцентированной. Голубой оттенок показывает, где необходимо добавить тени, а красный оттенок – где добавить освещение. Уменьшите Непрозрачность (Opacity) слоя до 77%.
Шаг 13
Далее, я добавил оттенки заката на отдельные участки, чтобы совместить изображение с пустыней с передним планом основного изображения. Создайте новый слой поверх корректирующих слоёв, установите режим наложения для данного слоя на Цветность (Color), Непрозрачность (Opacity) слоя 48%. Выберите инструмент Кисть (Brush Tool) (размер (Size) кисти: 250 px, непрозрачность (Opacity) кисти: 45%, жёсткость (Hardness): 0%) и с помощью инструмента Пипетка (Eyedropper Tool) ((I) или нажатая клавиша (Alt) при работе с кистью), отберите образцы цветовых оттенков с неба, а также с грунта. Прокрасьте кистью поверх текстуры пустыни, но только вдоль линии стыка.
Шаг 14
Мы завершили коррекцию земли, теперь мы переходим к небу. Было очень важно подобрать соответствующее изображение неба, чтобы сделать сцену реалистичной, а также совместить с основным изображением. Идём Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение ‘Закат Солнца’. Увеличьте масштаб изображения с небом, чтобы данное изображение было немного больше, чем рабочая область. Расположите изображение с небом на одной линии с линией горизонта основного изображения. Для точности выполнения, просто совместите море и горы на основном изображении так, чтобы они примерно были на одной линии (вы можете временно уменьшить непрозрачность слоя, чтобы упростить процесс совмещения).
Шаг 15
Сместите изображение с небом вниз, расположив ниже слоя с основным изображением. Чтобы совместить небо, добавьте к слою с тартаром слой-маску. Мы удалим часть неба на основном изображении, чтобы добиться реалистичности изображения, а, не создать искусственный пейзаж. Выберите инструмент Кисть  (Brush Tool (B)), установите следующие настройки (размер (Size) кисти: 450 px, непрозрачность (Opacity): 20-65%, жёсткость (Hardness): 0%) и, находясь на слой-маске, аккуратно прокрасьте верхнюю часть изображения, чтобы создать плавный переход. Далее, постарайтесь сохранить и совместить облако, которое гармонирует с небом. Самое основное здесь - это создать плавный переход. Удалите или оставьте, но не полностью, жёлтые облака, варьируйте непрозрачность кисти, чтобы создать переходные оттенки.
(Brush Tool (B)), установите следующие настройки (размер (Size) кисти: 450 px, непрозрачность (Opacity): 20-65%, жёсткость (Hardness): 0%) и, находясь на слой-маске, аккуратно прокрасьте верхнюю часть изображения, чтобы создать плавный переход. Далее, постарайтесь сохранить и совместить облако, которое гармонирует с небом. Самое основное здесь - это создать плавный переход. Удалите или оставьте, но не полностью, жёлтые облака, варьируйте непрозрачность кисти, чтобы создать переходные оттенки.
Шаг 16
Остался заключительный штрих – это добавить летящие осколки, а также взрывы. Добавьте исходное изображение ‘Выстрелы’ на наш рабочий документ, для этого идём Файл –Поместить (File > Place). Поменяйте режим наложения для данного слоя с выстрелами на Осветление (Screen), примените масштабирование в соответствии с рабочей областью. Расположите изображение таким образом, чтобы дым на изображении с выстрелами совпадал с дымом на основном изображении (чтобы была основа и продолжение), а также с линией горизонта. Постарайтесь сделать так, чтобы выстрелы не слишком сильно касались земли, лишь немного. Выстрелы необходимо добавить на заднем плане.
Шаг 17
Как видно из предыдущего скриншота, я объединил все слои со всей сценой в одну группу (Ctrl + G). Далее, мы будем работать поверх группы с пейзажем. Теперь, мы можем добавить пришельцев к нашей сцене. В этой части урока, мы добавим пришельцев, а также эффекты к ним. Откройте исходное изображение (Ctrl + O) с пришельцами. В этом шаге всё очень просто, вначале выберите инструмент Лассо  (Lasso Tool (L)). С помощью данного инструмента, выделите первую группу пришельцев (где 4 пришельца стоят рядом друг с другом, не обязательно добавлять к ним ещё пришельцев:)). Удерживая клавишу (Ctrl), переключитесь на инструмент Перемещение
(Lasso Tool (L)). С помощью данного инструмента, выделите первую группу пришельцев (где 4 пришельца стоят рядом друг с другом, не обязательно добавлять к ним ещё пришельцев:)). Удерживая клавишу (Ctrl), переключитесь на инструмент Перемещение  (Move Tool (V)), и с помощью данного инструмента переместите выделенную группу с пришельцами на наш рабочий документ.
(Move Tool (V)), и с помощью данного инструмента переместите выделенную группу с пришельцами на наш рабочий документ.
Примечание переводчика: назовите новую группу ‘Пейзаж’.
Шаг 18
Примените к пришельцам масштабирование (Ctrl + T), расположив их в правой части сцены. Я расположил их справа, таким образом, создав ощущение, что они идут из руин зданий. Проделайте то же самое с остальными пришельцами, но пока не трогайте летающие корабли, мы добавим их позже. Не забудьте расположить слои с пришельцами поверх слоя с группой ‘Пейзаж’.
Шаг 19
Постарайтесь соблюдать пропорции размеров пришельцев, чтобы они не выглядели слишком большими, при этом, чтобы они выделялись на фоне пейзажа. Постарайтесь подобрать для них интересные и подходящие позиции (если вы посмотрите на движение пришельцев, которых мы добавили первыми, то вы обратите внимание, что они стоят на скале, что выглядит абсурдно, поэтому, я исправил это, добавив эффект дыма). Если вы всё-таки столкнётесь с такой ситуацией, то постарайтесь замаскировать эти участки, используя дополнительные объекты или других пришельцев. Чтобы немного скрыть ноги у пришельцев, я использовал слой-маску, чтобы удалить нижние части ног, которые видны на скале (это касается пришельцев, которых мы добавили в предыдущем шаге).
Примечание переводчика: с помощью слой-маски автор создаёт ощущение, что пришельцы идут вдалеке, а не стоят на скале.
Шаг 20
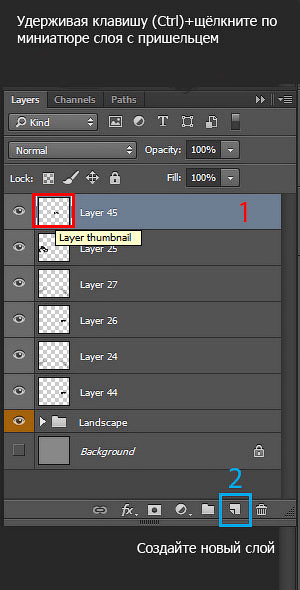
Когда я разместил всех пришельцев в нужных местах, я решил поработать над созданием теней. Это немного утомительный процесс, но поверьте мне, это очень полезно. Итак, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с пришельцем, чтобы загрузить активное выделение, далее, создайте новый слой, а затем залейте активное выделение чёрным цветом (нажмите клавиши ‘D’, чтобы выставить цвета по умолчанию, а затем нажмите клавиши (Ctrl + Del) или идём Редактирование – Выполнить заливку… (Edit > Fill…).
Шаг 21
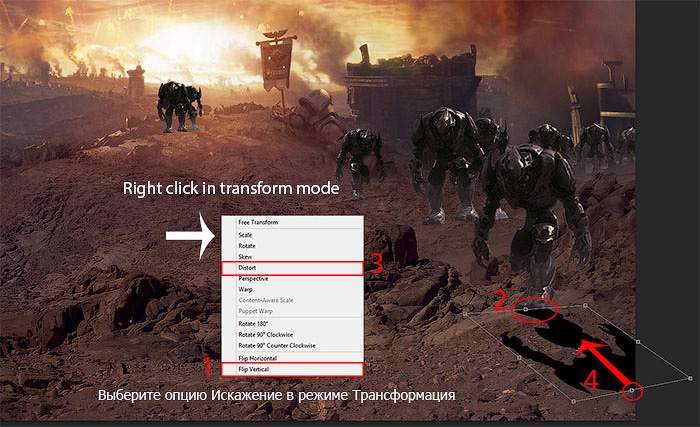
С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+ T)), Отразите по вертикали (Flip Vertical) тень, а затем соедините тень с нижней частью стопы пришельца. Выберите опцию Искажение (Distort Tool) в режиме трансформации, чтобы сместить тень ближе к пришельцу (потяните за среднюю опорную точку горизонтальной рамки), таким образом, тень станет короче и будет под углом в соответствии с источником света (чтобы тень падала под углом, просто сместите тень немного вправо). Уменьшите непрозрачность (Opacity) слоя с тенью до 35%. Таким же образом, добавьте тень к остальным пришельцам. Я понимаю, что это немного утомительно, но добавление теней очень важно для создания реалистичной картины.
Шаг 22
Если вас устраивает расположение теней, то объедините слои с тенями в один слой (Ctrl + E) или щёлкните правой кнопкой по выделенным слоям и в появившемся окне выберите опцию Объединить слои (Merge Layers). Далее, к объединённому слою с тенями, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус (Radius) размытия: 15.0 px. Итак, тени готовы! Теперь, объедините все слои с пришельцами (Ctrl + E), чтобы вам было удобно работать со слоями.
Шаг 23
Далее, мы добавим военные корабли пришельцев. Так же, как и в предыдущих шагах, выделите летающие корабли, а затем, добавьте их на наш рабочий документ. Расположите их поверх управляемых ракет. К слою с кораблями, добавьте слой-маску и с помощью кисти с очень низкой непрозрачностью (Opacity) 15-30% (размер (Size) кисти: 150 px, жёсткость (Hardness) кисти: 0%), скройте отдельные участки кораблей, чтобы создать ощущение, что корабли летят среди облаков. Постарайтесь обработать участки, где отражается зарево от солнца, а также щупальца, потому что они тонкие и неотчётливо видны.
Примечание переводчика: если вы использовали несколько слоёв с кораблями, то необходимо добавить слой-маску к каждому слою, но всё будет зависеть от расположения кораблей в небе, расположен ли данный корабль рядом с облаком или нет, чтобы создать нужный эффект.
Шаг 24
Далее, используя ту же самую кисть, добавьте небольшую дымку к кораблям на новом слое. С помощью инструмента Пипетка  (Eyedropper Tool (I)), отберите образцы цветовых оттенков с участков, расположенных рядом с кораблями для соблюдения цветового диапазона. Только полностью корабли не прокрашивайте, а то в картине потеряется реализм. Преобразуйте новый слой в обтравочную маску (Ctrl + Alt + G).
(Eyedropper Tool (I)), отберите образцы цветовых оттенков с участков, расположенных рядом с кораблями для соблюдения цветового диапазона. Только полностью корабли не прокрашивайте, а то в картине потеряется реализм. Преобразуйте новый слой в обтравочную маску (Ctrl + Alt + G).
Примечание переводчика: слой с дымкой необходимо преобразовать в обтравочную маску к слою с военными кораблями.
Шаг 25
Осталось добавить эффект дымки к пришельцам. Но вначале, давайте настроим кисть. Я использовал стандартную кисть “Per Smoke Brightness Variance” программы Photoshop (Примечание переводчика: кисть Туман или Дым). Выберите кисть “Per Smoke Brightness Variance”, нажмите клавишу (F5), чтобы перейти в настройки кисти. Увеличьте размер (Size) кисти до 500 px, установите значение Интервала (Spacing) 80% и далее, идём в настройки Динамика формы (Shape Dynamics). Установите Колебание размера (Size Jitter): 100%, а также Колебание угла (Angle Jitter): 40%. Остаётся добавить немного объёма к кисти, чтобы не было плоских линий, когда мы будем рисовать кистью. В настройках Рассеивания (Scattering) установите значение Рассеивания (Scatter): 75%, а значение Счётчика (Count): 1. Сохраните эту кисть, т.к. она нам понадобится в конце урока.
Шаг 26
Создайте новый слой, установите цвет кисти #a09081, непрозрачность (Opacity) кисти 40%, с помощью созданной кисти нарисуйте эффект дыма в области ног пришельцев и немного вокруг. С помощью эффектов создания определённых климатических условий, можно скрыть какие-либо нежелательные детали или ненужные элементы. При умелом использовании окружающей обстановки, вы можете добиться реализма, но только, когда вы знаете эти границы :).
Шаг 27
Цвет созданного эффекта дыма показался для меня слишком ярким, поэтому я применил корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к слою с дымом, чтобы совместить с цветовыми оттенками всего изображения. В настройках данного корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), установите значение Цветового тона (Hue): -9, Насыщенности (Saturation): +11, Яркости (Lightness): -11. Примените данный корректирующий слой в качестве обтравочной маски к слою с дымом.
Мой результат вы можете увидеть на скриншоте ниже. Все слои с пришельцами я объединил в одну группу (Ctrl + G). Назовите новую группу ‘Пришельцы’. Далее, все последующие слои будут располагаться поверх двух групп: группы с пейзажем и группы с пришельцами.
Шаг 28
Далее, мы добавим огонь и тела мёртвых пришельцев. Я решил добавить эти элементы, чтобы передать ощущение боя. То же самое, добавьте фрагменты пришельцев, точно так же, как вы добавляли пришельцев на наш рабочий документ (Шаг 17). Расположите останки мёртвых пришельцев на переднем плане. На исходном изображении присутствует только два таких фрагмента с пришельцами, поэтому поэкспериментируйте с поворотом фрагментов, чтобы соединить оба фрагмента и получить дополнительный фрагмент пришельца (для этого используйте инструмент Трансформация (Transform Tool (Ctrl + T))). Таким вот образом, я создал третьего пришельца. Как только вас устроит результат расположения фрагментов мертвых пришельцев, объедините все слои с этими фрагментами в один слой (Ctrl + E).
Чтобы создать тени для созданных фрагментов пришельцев, я использовал стиль слоя Тень (Drop Shadow), идём Слой – Стиль слоя – Тень ((Layer > Layer Style > Drop Shadow…) или нажмите соответствующую кнопку в палитре слоёв). В настройках данного стиля слоя установите степень Непрозрачности (Opacity) тени: 100%, Угол (Angle): 151 градусов, поставьте галочку в окошке Глобальное освещение (Global Light), Смещение (Distance): 33 px, Размах (Spread): 0%, Размер (Size): 100 px. Применив все настройки, нажмите клавишу OK.
Шаг 29
Цвет подбитых пришельцев не совпадает со всей атмосферой, поэтому я использовал корректирующие слои для их коррекции. Первый корректирующий слой - Яркость / Контрастность (Brightness/Contrast). Установите значение Яркости (Brightness): -92, а значение Контрастности (Contrast): 46. Таким образом, мы затемнили фрагменты пришельцев, чтобы наложить желаемый оттенок.
Шаг 30
Теперь цветовая коррекция. Следующий корректирующий слой - Цветовой Баланс (Color Balance). В настройках данного корректирующего слоя установите Средние тона (Midtones): Голубой – Красный (Cyan-Red): +16, Пурпурный – Зелёный (Magenta-Green): -16, Жёлтый – Синий (Yellow-Blue): -26; для Теней (Shadows): Голубой – Красный (Cyan-Red): +6, Пурпурный – Зелёный (Magenta-Green): +9, Жёлтый – Синий (Yellow-Blue): -10. Т.к. оригинальные настройки цветовых уровней были намного ярче, я не использовал Тоновый Баланс Света (Highlights). Теперь, все фрагменты пришельцев идеально сочетаются со всей цветовой палитрой.
Шаг 31
Последний корректирующий слой - это Цветовой тон / Насыщенность (Hue/Saturation). В настройках данного корректирующего слоя установите значение Цветового тона (Hue): -35, Насыщенности (Saturation): -36, Яркости (Lightness): -31. Теперь немного сбалансируем цвета и насыщенность для реализма. Я специально решил создать для вас схему цветовых оттенков, которую вы видите на скриншоте ниже, на случай, если вы захотите добавить другие элементы, а затем совместить их с данной атмосферой.
Шаг 32
Теперь мы добавим огонь. Идём Файл - Поместить (File > Place) и в появившемся окне выберите текстуру Огня “sidestreet-stock (5)” из набора текстур Огня. Поменяйте режим наложения для слоя с текстурой огня на Осветление (Screen). Когда вы работаете с различными эффектами (огонь, фейерверк, огни и т.д.), или с чем-то на чёрном фоне, то самый удобный способ обработки изображения – это замена режимов наложения на режимы Осветление (Screen) или Замена светлым (Lighten). Уменьшите масштаб изображения огня (Ctrl + T), чтобы пламя не было слишком большим, а было пропорционально участку, где вы его расположите.
Я покажу вам, как добавить эффект огня к фрагменту пришельца, а для остальных подбитых пришельцев вы сможете самостоятельно добавить эффекты огня. Для создания эффекта огня, я использовал пять изображений с текстурой огня “sidestreet-stock (3)”, “sidestreet-stock (5)”, “sidestreet-stock (10)”, “sidestreet-stock (12)”. В конце я объединил все пять слоёв с текстурой огня в один слой (Ctrl + E), а затем поменял режим наложения для объединенного слоя на Осветление (Screen). Если созданный эффект огня кажется слишком ярким, то примените коррекцию Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation…), уменьшите значение Яркости (brightness) и Насыщенности (saturation) для корректируемого слоя.
Шаг 33
Далее, мы добавим свечение от огня, чтобы добавить реалистичности. Я знаю много техник добавления свечения, но я предлагаю вам свою версию наложения света. Итак, создайте новый слой, установите цвет переднего плана на #e9b22d. Для создания данного свечения нам нужен светлый оттенок (обычно я отбираю образец цветового оттенка с изображения пламени с помощью инструмента Пипетка  (Eyedropper Tool (I)) для подбора соответствующего цветового оттенка). С помощью инструмента Кисть (Brush Tool (B)), Размер (Size) кисти: 400 px, Непрозрачность (Opacity) кисти: 65%, Жёсткость (Hardness): 0%), прокрасьте рядом с огнём и скальными обломками, как показано на скриншоте ниже. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 30%.
(Eyedropper Tool (I)) для подбора соответствующего цветового оттенка). С помощью инструмента Кисть (Brush Tool (B)), Размер (Size) кисти: 400 px, Непрозрачность (Opacity) кисти: 65%, Жёсткость (Hardness): 0%), прокрасьте рядом с огнём и скальными обломками, как показано на скриншоте ниже. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 30%.
Шаг 34
Теперь мы добавим основной цвет к свечению. Повторите предыдущий шаг, но на этот раз установите цвет кисти #e6e03d, а также уменьшите непрозрачность кисти до 59%. Продублируйте данный слой (Ctrl + J), а затем поменяйте режим наложения на Линейный затемнитель (Linear Burn), непрозрачность слоя 100%.
Шаг 35
Далее, я затемнил огонь на переднем плане. Создайте новый слой (Ctrl + Shift + N) и в появившемся окне поменяйте режим наложения на Перекрытие (Overlay), не забудьте поставить галочку в окошке Выполнить заливку нейтральным цветом режимом Перекрытие (50% серым) (Fill with Overlay-neutral color (50% gray). Настройки для инструмента Затемнитель  (Burn Tool (O)) указаны в Шаге 12. Немного затемните огонь на переднем плане, а также участки пришельцев, которые не сильно выделяются.
(Burn Tool (O)) указаны в Шаге 12. Немного затемните огонь на переднем плане, а также участки пришельцев, которые не сильно выделяются.
Примечание переводчика: слой с серой заливкой должен располагаться ниже слоёв со свечением, но выше объединённого слоя с огнём.
Шаг 36
Далее, давайте добавим искры к огню. Идём Файл – Поместить (File > Place) и в появившемся окне выбираем изображение с искрами. Уменьшите масштаб изображения с искрами, т.к. искры должны быть меньше, чем размеры огня, поменяйте режим наложения для слоя с искрами на Осветление (Screen). Продублируйте слой с искрами 2 раза (Ctrl + J), расположите дубликаты слоёв на оставшихся двух огнях. Объедините слои с искрами в один слой (Ctrl + E), а затем с помощью слой-маски скройте лишние участки с искрами, таким образом, текстура кажется более естественной.
Шаг 37
Итак, один из последних шагов – это добавление заключительных деталей. Изначально, я хотел немного изменить светотени, чтобы усилить тени и световые блики на отдельных участках. Создайте новый слой (Ctrl + Shift + N) и в появившемся окне поменяйте режим наложения на Перекрытие (Overlay), не забудьте поставить галочку в окошке Выполнить заливку нейтральным цветом режимом Перекрытие (50% серым) (Fill with Overlay-neutral color (50% gray). Далее, с помощью инструментов Осветлитель  и Затемнитель
и Затемнитель  (Dodge and Burn Tool (O)), добавьте световые блики на пламя огня, чтобы добавить пространства вокруг, а также усильте тени на пришельцах. Также добавьте световые блики на броню пришельцев в соответствии с основным источником света.
(Dodge and Burn Tool (O)), добавьте световые блики на пламя огня, чтобы добавить пространства вокруг, а также усильте тени на пришельцах. Также добавьте световые блики на броню пришельцев в соответствии с основным источником света.
Шаг 38
Теперь пришло время для кисти из Шага 25. Создайте новый слой, установите цвет кисти #a5a5a5, непрозрачность кисти: 30%, а затем, с помощью созданной кисти, добавьте эффект дыма на передний план. Если вам не нравятся отдельные участки эффекта, то вы можете удалить их с помощью инструмента Ластик  (Eraser Tool (E)), но в настройках используйте нашу созданную кисть, с помощью которой мы создавали эффект дыма. Уменьшите непрозрачность (Opacity) слоя до 86%.
(Eraser Tool (E)), но в настройках используйте нашу созданную кисть, с помощью которой мы создавали эффект дыма. Уменьшите непрозрачность (Opacity) слоя до 86%.
Шаг 39
В заключительном шаге мы добавим искры. Добавьте изображение с искрами на наш рабочий документ, увеличьте масштаб изображения с искрами (Ctrl + T), расположив их на переднем плане нашей картины. Поменяйте режим наложения для слоя с изображением искр на Осветление (Screen). С помощью слой-маски удалите искры по краям изображения, а также в верхней части (вы можете удалить участки, где текстура кажется слишком насыщенная) и мы завершили урок! Поздравляю!
Спасибо, что уделили время для выполнения данного урока. Надеюсь, что вам понравился данный урок. Желаю вам удачи в ваших будущих проектах!
Итоговый результат:
Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws
























































Комментарии 34
Спасибо за урок!
Спасибо за урок!
спасибо за урок
Долгий урок.
Как то так
Спасибо большое за урок!
Как-то так
Спасибо!
Спасибо. Урок скорей не сложный, а долгий
спасибо за урок!!! :)))
Спасибо за урок)
Вот как-то так получилось)
спасибо за урок
вариация на тему
Спасибо
спасибо за урок
Идея понравилась ;)
спасибо!
Спасибо
Спасибо за перевод!
Спасибо за урок!
Так и хочется сказать "За Императора!"
Спасибо! Очень интересный урок!
Спасибо за урок)))
Большое спасибо за урок
Cпасибо за урок.
Доходчиво и понятно, проблем не возникло)
Спасибо за отличный урок! Очень интересно, а главное понятно.
Я чуток ушла от деталей =^_^= Воть, и мой первый серьёзный коллаж - армагедец х]
Казань вместо пустыни
Спасибо! Интересно провёл время.
За урок спасибо!!!
Спасибо за подробный и красивый урок!
Спасибо!
Спасибо за урок всегда хотела сделать, что нибудь такое.