Создаём дизайн абстрактного постера в Фотошоп
Создаём дизайн абстрактного постера в Фотошоп
 В этом уроке вы узнаете, как создать креативный постер с красивыми абстрактными эффектами.
В этом уроке вы узнаете, как создать креативный постер с красивыми абстрактными эффектами.
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- # Комментарии
Создайте креативный постер с красивыми абстрактными эффектами. В этом уроке я покажу вам, как быстро и легко создать уникальный постер, используя абстрактный рендеринг, а также интересные эффекты, такие как блики, светящиеся линии и полицейская лента ограждения. И все эти эффекты вы можете создать в программе Photoshop. Ознакомьтесь с уроком, и вы увидите, как это легко!
Этапы урока:
Я люблю экспериментировать с абстрактным рендерингом. С помощью абстрактных форм можно создать потрясающие визуальные эффекты. Данная картина создана на основе идей, ломающих стереотипы сегодняшних трендов. В начале урока мы создадим задний фон и добавим изображение модели. Далее, мы поработаем со слой-масками и корректирующими слоями. Затем перейдём к эффектам. В этой части урока, мы добавим световые блики, а также полицейскую ленту ограждения. В заключение мы добавим детали, а также немного поработаем над цветокоррекцией. В этом уроке мы воспользуемся фильтром “Tilt Shift”, который имеется только в программе Photoshop CC. Для выполнения данного урока вам понадобится исходные материалы, скачанные по ссылке в начале этого урока, немного логики и хорошее настроение, а также программа Photoshop, начиная с версии CS.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ ((Ctrl + N) или Файл - Новый (File > New)) в программе Photoshop со следующими размерами 2400 рх по ширине и 3000 рх высоте, разрешение 300 пикселей/ дюйм:
Шаг 2
Добавьте текстуру бетона на наш рабочий документ, для этого идём Файл – Поместить./lessons/Поместить встроенные (File > Place…/Place Embedded). В режиме Свободная трансформация (Free Transform mode) ((Ctrl+T) или Редактирование – Свободная Трансформация (Edit > Free Transform)), поверните текстуру бетона на 90 градусов и слегка уменьшите масштаб изображения. Нажмите клавишу ‘Enter’, чтобы применить изменения.
Шаг 3
Продублируйте слой с текстурой бетона ((Ctrl+J) или Слой - Создать дубликат слоя (Layer > Duplicate layer)), а затем идём Редактирование – Трансформация – Поворот на 180 градусов (Edit > Transform > Rotate on 180 degrees). Уменьшите значение Заливки (Fill) до 50%, чтобы немного смягчить текстуру, а также, чтобы детали текстуры не отвлекали взгляд наблюдателя.
Шаг 4
Далее, перейдите Слой - Новый слой-заливка - Цвет (Layer > New Fill Layer > Solid color) или нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв. Поменяйте режим наложения для данного слоя с заливкой на Перекрытие (Overlay), цвет заливки чёрный (#000000). Уменьшите значение Заливки (Fill) слоя до 40%.
Шаг 5
Добавьте ещё один слой-заливку градиентом, для этого идём Слой - Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient). Установите чёрно-белый градиент по умолчанию, Тип градиента (Style): Радиальный (Radial), Масштаб (Scale): 150%, а также поставьте галочку в окошке Инверсия (Reverse). Поменяйте режим наложения для данного слоя с заливкой градиента на Мягкий свет (Soft Light). Это будет наша фокусная точка. Мы направим внимание наблюдателя в центр изображения.
Шаг 6
Загрузите кисти “Kaos” в программу Photoshop. Создайте новый слой (Ctrl+Shift+N) или нажмите кнопку Создать новый слой (Create a new layer) в нижней части панели слоёв. Установите цвет переднего / заднего плана по умолчанию (D). Выберите инструмент Кисть  (Brush Tool (B)), цвет кисти чёрный, Непрозрачность (Opacity) кисти 100%. Теперь с помощью кисти “Kaos”, нарисуйте большое абстрактное пятно. Очень важно, чтобы пятно не заходило за границы рабочей области, оставьте небольшое пространство вдоль контура изображения. Вы можете использовать любую кисть, которая вам нравится. Я использовал кисти “Kaos 2.1” и “Kaos 2.2”.
(Brush Tool (B)), цвет кисти чёрный, Непрозрачность (Opacity) кисти 100%. Теперь с помощью кисти “Kaos”, нарисуйте большое абстрактное пятно. Очень важно, чтобы пятно не заходило за границы рабочей области, оставьте небольшое пространство вдоль контура изображения. Вы можете использовать любую кисть, которая вам нравится. Я использовал кисти “Kaos 2.1” и “Kaos 2.2”.
Шаг 7
Добавьте изображение города на наш рабочий документ, уменьшите масштаб города примерно в пределах нарисованного пятна. К сожалению, на изображении города присутствует слишком много шума, поэтому, чтобы исправить это, идём Фильтр – Шум - Уменьшить шум (Filter > Noise > Reduce Noise). В окне настроек данного фильтра, установите Интенсивность (Strength): 9, Сохранить детали (Preserve Details): 20%, Уменьшить шумы цветов (Reduce Color Noise): 20%, Детали резкости (Sharpen Details): 25%, а затем нажмите кнопку ‘OK’.
Шаг 8
Теперь добавим резкость к деталям. Преобразуйте слой с изображением города в смарт-объект, для этого щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object) или перейдите Слой - Смарт-объект - Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). В окне настроек данного фильтра, установите значения, которые указаны на скриншоте ниже.
Шаг 9
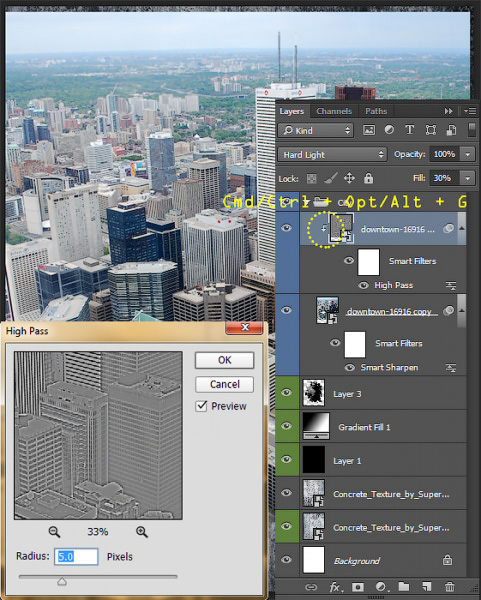
Продублируйте слой с городом (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer > Duplicate Layer), преобразуйте дубликат слоя в смарт-объект. Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра установите Радиус (Radius) 5.0 px, а затем нажмите кнопку ‘OK’. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите значение Заливки (Fill) слоя до 30%. Преобразуйте данный слой в обтравочную маску к оригинальному слою с изображением города (Ctrl+Alt+G) или щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 10
Сгруппируйте все слои, относящиеся к городу, для этого выделите слои, а затем нажмите клавиши (Ctrl+G) или нажмите кнопку Создать новую группу (Create a new group) в нижней части панели слоёв. Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с абстрактным пятном, чтобы загрузить активное выделение. Далее, к слою с группой ‘Город’, добавьте слой-маску, чтобы скрыть изображение за исключением изображения в пределах выделенного пятна. С помощью жёсткой чёрной кисти, подкорректируйте отдельные здания на слой-маске.
Шаг 11
Далее, мы проведём небольшую цветовую коррекцию изображения города, для этого мы добавим корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к слою с группой ‘Город’ в качестве обтравочной маски. Идём Слой - Новый корректирующий слой – Цветовой тон/ Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue): 203, Насыщенность (Saturation): 100%, Яркость (Lightness): +25%. Поменяйте режим наложения для данного корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) на Умножение (Multiply). Добавьте ещё один корректирующий слой Яркость / Контрастность (Brightness/Contrast), установите Яркость (Brightness): +25, Контрастность (Contrast): -40, а так же преобразуйте данный корректирующий слой в обтравочную маску к слою с группой ‘Город’.
Шаг 12
Добавьте изображение модели на наш рабочий документ, для этого идём Файл – Поместить... / Поместить встроенные (File > Place…/Place Embedded). Расположите слой с моделью поверх слоёв с задним фоном и городом. Немного сместите изображение модели вниз, чтобы нижняя часть ног скрылась за границей рабочей области. Поверните изображение на 2.38 градуса. Постарайтесь расположить модель в центре изображения.
Шаг 13
С помощью инструмента Перо  (Pen Tool (P)), создайте аккуратный контур вокруг изображения модели, а затем из созданного выделения, создайте векторную маску. Данный тип маски нам нужен, чтобы можно было удалить часть изображения модели на слой-маске. Добавьте слой-маску и с помощью мягкой чёрной кисти непрозрачностью (Opacity) 100%, скройте нижнюю часть ног модели до абстрактного пятна с городом.
(Pen Tool (P)), создайте аккуратный контур вокруг изображения модели, а затем из созданного выделения, создайте векторную маску. Данный тип маски нам нужен, чтобы можно было удалить часть изображения модели на слой-маске. Добавьте слой-маску и с помощью мягкой чёрной кисти непрозрачностью (Opacity) 100%, скройте нижнюю часть ног модели до абстрактного пятна с городом.
Примечание переводчика: 1. вначале создайте рабочий контур вокруг изображения модели с помощью инструмента Перо (Pen Tool (P), а затем щёлкните правой кнопкой мыши по выделенной области модели и в появившемся окне выберите опцию Создать векторную маску (Make vector mask), далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте нижнюю часть ног модели. 2. не забудьте удалить рабочий контур вокруг изображения модели.
Шаг 14
Перед тем, как мы продолжим урок, давайте добавим светотени на изображение модели. Для этой цели, добавьте два новых корректирующих слоя Экспозиция (Exposure). Для первого корректирующего слоя, установите значение Экспозиции (Exposure) на -0.90, а для второго корректирующего слоя, установите значение Экспозиции (Exposure): +0.58. Преобразуйте оба корректирующих слоя в обтравочные маски к слою с моделью (для создания правильного освещения, всегда используйте те же самые значения для обоих корректирующих слоёв. В моём случае, присутствовал жёсткий переход света и теней, поэтому я не придерживался этого правила). Далее, залейте маски обоих корректирующих слоёв чёрным цветом, для этого, находясь на маске корректирующего слоя, идём Редактирование – Заливка – Цвет (Edit > Fill > Color). Теперь, всё очень просто. С помощью мягкой кисти белого цвета и различной степенью непрозрачности, создайте светотени. Для данной техники создания светотеней, можно так же использовать корректирующие слои Кривые (Curves) и Уровни (Levels).
Шаг 15
Итак, пришло время для рендеринга. Я создал несколько абстрактных изображений в программе Cinema 4D специально для данного урока. Вы можете использовать их в своих работах :). Давайте начнём с проволочного каркаса. Добавьте изображение “3” из папки “Wireframes”, для этого идём Файл – Поместить... / Поместить встроенные (File > Place…/Place Embedded). Расположите слой с данным рендерингом ниже слоя с моделью. В режиме Свободная трансформация (Free Transform), примените масштабирование, как показано на скриншоте ниже. Поменяйте режим наложения для слоя с рендерингом на Умножение (Multiply), а затем к этому слою с рендерингом, добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски (Ctrl+Alt+G), итак идём Слой – Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels). Установите для Средних тонов (midtones): 0.27. Это поможет показать линии проволочного каркаса. Поиграйте с поворотом каркаса, чтобы подобрать интересное расположение.
Шаг 16
Продолжаем добавлять абстрактный рендеринг. Набор рендеринга включает 7 изображений, поэтому вы можете использовать их все. Больше всего я использовал изображения “Line1” и “Line2”. Чтобы создать композицию на заднем плане, я использовал три слоя “Line1” (примечание переводчика: 1 оригинальный слой и 2 дубликата). Поиграйте с инструментами поворота и масштаба, чтобы создать интересную и динамичную композицию рядом с моделью. Чтобы добавить глубины и объёма, нам необходимо применить новый корректирующий слой Яркость / Контрастность (Brightness/Contrast) к самому первому слою с рендерингом в качестве обтравочной маски. В окне настроек данного корректирующего слоя, установите значение Яркости (Brightness): -75, а значение Контрастности (Contrast): +40. Сгруппируйте все слои с рендерингом в одну группу “C4D” (Ctrl+G).
Примечание переводчика: добавить новый корректирующий слой Яркость / Контрастность (Brightness/Contrast) поверх оригинального слоя “Line1”.
Шаг 17
Добавьте изображение “ Line1”, для этого идём Файл – Поместить... / Поместить встроенные (File > Place…/Place Embedded). Расположите слой с данным рендерингом поверх слоя с моделью и с помощью инструмента Свободная трансформация (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), увеличьте масштаб данного рендеринга. Для акцентирования переднего плана рендеринга, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) поверх слоя с данным рендерингом в качестве обтравочной маски. В окне настроек данного корректирующего слоя, установите значение Яркости (Brightness): +34, а значение Контрастности (Contrast): +80.
Шаг 18
К слою с рендерингом на переднем плане, добавьте стиль слоя Тень (Drop Shadow). Идём Слой – Стиль слоя – Тень ( Layer > Layer Style > Drop Shadow) или нажмите значок Добавить стиль слоя (Add a layer style) в нижней части панели слоёв. В окне настроек данного стиля слоя, установите степень Непрозрачность (Opacity): 65%, Смещение (Distance): 17 px, Размах (Spread): 9%, Размер (Size): 16 px, а затем нажмите кнопку ‘OK’, чтобы применить изменения. Это придаст рендерингу более реалистичный вид.
Примечание переводчика: добавьте стиль слоя Тень (Drop Shadow) к слою с рендерингом, который вы добавили в Шаге 17.
Шаг 19
Пришло время для эффектов. Вначале мы добавим светящиеся линии. Линии выглядят красиво и элегантно. Вначале нам нужно создать кисть Брызги из мелких круглых пятен. Выберите инструмент Кисть  (Brush tool), установите жёсткую круглую кисть. Далее, идём в закладку Кисть (Brush (F5)). Примените настройки, которые указаны на скриншоте ниже. Как только вы настроили кисть, установите цвет кисти на белый оттенок, Непрозрачность (Opacity) кисти - 100 и Размер (Size) кисти 30 px.
(Brush tool), установите жёсткую круглую кисть. Далее, идём в закладку Кисть (Brush (F5)). Примените настройки, которые указаны на скриншоте ниже. Как только вы настроили кисть, установите цвет кисти на белый оттенок, Непрозрачность (Opacity) кисти - 100 и Размер (Size) кисти 30 px.
Примечание переводчика: в настройках кисти установите следующие настройки: Форма отпечатки кисти (Brush Tip Shape): Интервалы (Spacing) 170-175%, Динамика формы (Shape Dynamics) Колебание размера (Size Jitter) 100%, Рассеивание (Scattering) Рассеивание (Scatter) 1000%, Счётчик (Count) 2.
Шаг 20
Создайте новый слой (Ctrl+Shift+N) ниже слоя с группой “C4D”. Нарисуйте несколько небольших мазков кистью. (Примечание переводчика: примените кисть, которую вы создали в предыдущем шаге). Далее идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). В окне настроек данного фильтра, установите Угол (Angle): -50, Смещение (Distance): 800. Повторите действие фильтра несколько раз, пока эффект от мазков кисти не станет плавным (чтобы применить ещё раз фильтр, нажмите клавиши (Ctrl + F) или перейдите Фильтр – Последний фильтр (Filter > Last Filter)). За счёт размытия линии стали почти невидимыми, поэтому продублируйте данный слой несколько раз (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer > Duplicate Layer), чтобы слегка была видна текстура.
Шаг 21
Далее, объедините все слои с эффектами линий в один слой, для этого выделите слои, а затем перейдите Слой - Объединить слои (Layer > Merge Layers) или нажмите клавиши (Ctrl+E). Поменяйте режим наложения для объединённого слоя на Осветление (Screen). С помощью инструмента Свободная трансформация (Free Transform Tool) ((Ctrl+T) или Редактирование – Свободная трансформация (Edit > Free Transform)), уменьшите масштаб линий, а также примените инструмент Поворот (Rotate Tool), чтобы поменять направление линий. Продублируйте объединённый слой с линиями, расположите дубликаты слоёв вокруг абстрактного рендеринга и модели.
Шаг 22
Объедините все слои с линиями (Ctrl+E). Теперь добавьте свечение к линиям с помощью стилей слоя Внутреннее свечение (Inner Glow) и Внешнее свечение (Outer Glow) (нажмите значок “Fx” в нижней части панели слоёв или перейдите Слой - Стиль слоя – Внутреннее свечение / Внешнее свечение (Layer > Layer Style > Inner Glow/Outer Glow)). Для стиля слоя Внутреннее свечение (Inner Glow), установите режим наложения Нормальный (Normal), Непрозрачность (Opacity) 100%, Цвет (Color) ##77d7ff, Стягивание (Choke) 0% и Размер (Size) 10 px. Для стиля слоя Внешнее свечение (Outer Glow), установите Непрозрачность (Opacity) 100%, а также добавьте Шум (Noise) примерно до 25%. Установите Цвет (Color) #0077f1, Размах (Spread): 2% и Размер (Size): 16 px, а также установите режим наложения Осветление (Screen).
Шаг 23
Далее, мы добавим небольшое свечение вокруг модели. Создайте новый слой поверх слоя с группой “C4D” (Ctrl+Shift+N). Выберите инструмент Кисть  (Brush Tool (B)). Установите мягкую круглую кисть большого размера, примерно 1000 px, Непрозрачность (Opacity) кисти: 100%, цвет кисти #00bdf1. Нарисуйте три больших пятна на промежуточных участках между светящимися линиями и рендерингом. Поменяйте режим наложения для слоя со свечением на Осветление (Screen), а также уменьшите степень Непрозрачности (Opacity) слоя до 55%.
(Brush Tool (B)). Установите мягкую круглую кисть большого размера, примерно 1000 px, Непрозрачность (Opacity) кисти: 100%, цвет кисти #00bdf1. Нарисуйте три больших пятна на промежуточных участках между светящимися линиями и рендерингом. Поменяйте режим наложения для слоя со свечением на Осветление (Screen), а также уменьшите степень Непрозрачности (Opacity) слоя до 55%.
Шаг 24
Теперь возвращаемся к модели. Мы уже знаем про цвет изображения модели и источник света, поэтому давайте добавим на модель небольшое отражение света от рендеринга и линий. Создайте новый слой (Ctrl+Shift+N) в качестве обтравочной маски (Ctrl+Alt+G) к слою с моделью. Поменяйте режим наложения для данного слоя на Цветность (Color), а также уменьшите степень Непрозрачности (Opacity) слоя до 25%. Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть непрозрачностью 100%, цвет кисти #2e88b2 и #debc2e. Добавьте голубое свечение на левой руке модели и жёлтое свечение на правой руке.
(Brush Tool (B)), установите мягкую круглую кисть непрозрачностью 100%, цвет кисти #2e88b2 и #debc2e. Добавьте голубое свечение на левой руке модели и жёлтое свечение на правой руке.
Шаг 25
Далее, мы добавим ленты ограждения. Данные ленты я создал отдельно в программе Photoshop, но вы можете найти уже готовые ленты в папке с рендерингом. Если вы спешите или хотите пропустить процесс создания лент и приступить к дальнейшей работе над постером, то просто добавьте изображение ленты “do not cross” на свой рабочий документ, создайте дубликаты лент, расположив ленты ограждения так, как вам нравится. Далее, сгруппируйте слои с лентами (Ctrl+G) и сразу переходите к Шагу 33. В следующих нескольких шагах я расскажу вам, как создать полицейские ленты, которые вы сможете использовать в своих работах. Вначале, создайте новый документ (Ctrl+N) со следующими настройками: 8851 px по ширине, 3000 рх по высоте, Разрешение (Resolution): 300 пикселей /дюйм (pixels/inch). Выберите инструмент Прямоугольник  (Rectangle Tool (U)), в настройке заливка Цветом (Solid Color) установите цвет #ffe400, отключите режим цвет Обводки (stroke). Нарисуйте прямоугольник со следующими размерами: 8355 px по ширине и 316 px по высоте.
(Rectangle Tool (U)), в настройке заливка Цветом (Solid Color) установите цвет #ffe400, отключите режим цвет Обводки (stroke). Нарисуйте прямоугольник со следующими размерами: 8355 px по ширине и 316 px по высоте.
Шаг 26
Продублируйте слой с прямоугольником (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer > Duplicate layer). Для дубликата слоя с прямоугольником, отключите режим заливка Цветом (color), а также установите цвет обводки на чёрный цвет, размер обводки 13,72. Далее идём в настройки обводки и нажимаем кнопку Дополнительные параметры (More Options). В окне настроек Обводки (Stroke), установите пунктирную линию, а также установите следующие настройки: Контур обводки (Align): Внутри (Inside), Торец (Caps): Срезанный (Butt), Углы (Corners): Заострённые (Miter). В нижней части настроек Пунктирная линия (Dashed Line), для Пунктира (Dash) и Пробела (Gap) установите 2, а затем нажмите кнопку ‘OK’.
Шаг 27
Выделите оба слоя с прямоугольниками, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Примечание переводчика: оба слоя с прямоугольниками - это слой с жёлтым прямоугольником и слой с пунктирным контуром.
Далее, примените инструмент Искажение (Distort Tool), для этого идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort). Выделите среднюю точку, теперь удерживая клавишу (Shift)+ сместите одну из лент на 35 градусов вправо, нажмите клавишу (Enter), чтобы применить изменения. Выберите инструмент Прямолинейное лассо  (Polygonal Lasso Tool (L)), удерживая клавишу (Shift)+выделите края ленты. Удерживайте клавишу (Shift), чтобы создать прямую линию под 45 градусов. Удерживая клавишу (Alt)+щёлкните по значку Добавить слой-маску (Add layer mask), чтобы скрыть края.
(Polygonal Lasso Tool (L)), удерживая клавишу (Shift)+выделите края ленты. Удерживайте клавишу (Shift), чтобы создать прямую линию под 45 градусов. Удерживая клавишу (Alt)+щёлкните по значку Добавить слой-маску (Add layer mask), чтобы скрыть края.
Примечание переводчика: вначале автор искажает край ленты под 35 градусов, а затем скрывает боковой край пунктирного контура ленты.
Шаг 28
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool (T)). Наведите курсор на начало чёрной пунктирной линии, чтобы написать текст “Do Not Cross”. В закладке Символ (Character) (если закладка не активна, то идём Окно – Символ (Window > Character)), установите шрифт “Arial Bold”, размер шрифта примерно 37.99 pt, цвет текста чёрный. Нажмите клавишу “All Caps”, чтобы все буквы текста были заглавные.
(Horizontal Type Tool (T)). Наведите курсор на начало чёрной пунктирной линии, чтобы написать текст “Do Not Cross”. В закладке Символ (Character) (если закладка не активна, то идём Окно – Символ (Window > Character)), установите шрифт “Arial Bold”, размер шрифта примерно 37.99 pt, цвет текста чёрный. Нажмите клавишу “All Caps”, чтобы все буквы текста были заглавные.
Шаг 29
Выберите инструмент Перемещение  (Move Tool (V)), и, удерживая клавишу (Alt)+сместите текст, чтобы продублировать его. Продолжайте дублировать текст, пока на ленте не останется свободного места. Создать дубликат текста можно также с помощью комбинации клавиш (Ctrl+J). При смещении текста, удерживайте клавишу (Shift), чтобы сместить текст ровно по линии. Выделите все слои с текстом, чтобы преобразовать их в смарт-объект, для этого щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь с помощью инструмента Перемещение (Move Tool (V)), переместите созданную ленту на наш рабочий документ.
(Move Tool (V)), и, удерживая клавишу (Alt)+сместите текст, чтобы продублировать его. Продолжайте дублировать текст, пока на ленте не останется свободного места. Создать дубликат текста можно также с помощью комбинации клавиш (Ctrl+J). При смещении текста, удерживайте клавишу (Shift), чтобы сместить текст ровно по линии. Выделите все слои с текстом, чтобы преобразовать их в смарт-объект, для этого щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь с помощью инструмента Перемещение (Move Tool (V)), переместите созданную ленту на наш рабочий документ.
Шаг 30
Дважды продублируйте слой с лентой (Ctrl+J) или перейдите Слой - Создать дубликат слоя (Layer > Duplicate layer) и с помощью инструмента Свободная трансформация (Free Transform Tool) ((Ctrl+T) или Редактирование – Свободная трансформация (Edit > Free Transform)), расположите ленты, как показано на скриншоте ниже. Вы можете изменить расположение, а также размер лент на своё усмотрение. Выделите все слои с лентами, чтобы сгруппировать их в одну группу ((Ctrl+G) или Слой - Сгруппировать слои (Layer > Group Layers)).
Шаг 31
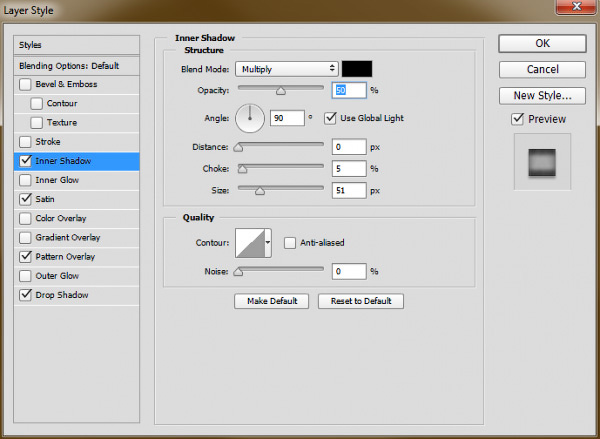
Ленты не выглядят реалистично, поэтому я решил применить стили слоя, чтобы добавить лоск и текстуру к лентам. Вначале давайте применим стиль слоя Внутренняя тень (Inner Shadow), для этого идём Слой - Стиль слоя – Внутренняя тень (Layer > Layer Style > Inner Shadow). В окне настроек данного стиля слоя установите Непрозрачность (Opacity): 50%, Смещение (Distance): 0, Стягивание (Choke): 5% и Размер (Size): 51px. Далее, выберите следующий стиль слоя Глянец (Satin). В окне настроек данного стиля слоя, установите цвет #ffffff , режим наложения Осветление (Screen) Непрозрачность (Opacity): 90%, Смещение (Distance): 80 и Размер (Size): 65 px.
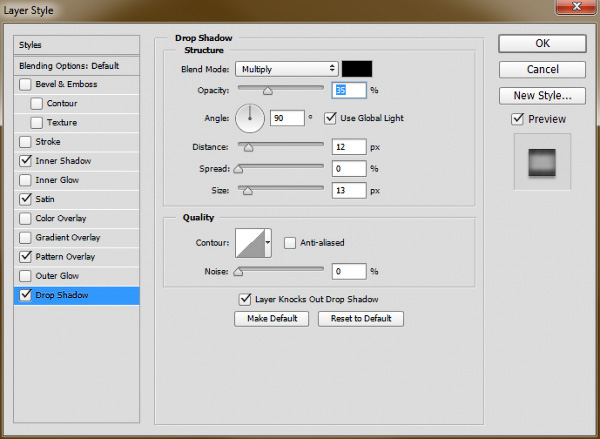
Добавьте небольшой эффект текстуры, для этого выберите стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя: режим наложения Умножение (Multiply), Непрозрачность (Opacity): 20%, Масштаб (Scale): 100%. Щёлкните по миниатюре узора и далее идём в настройки (нажмите на маленький значок шестерёнки справа). В появившемся меню загрузите набор узоров Текстурная заливка 2 (Texture Fill 2), в этом наборе выберите узор “Stucco 3”. В конце добавьте стиль слоя Тень (drop shadow). В окне настроек данного стиля слоя установите Непрозрачность (Opacity): 35%, Смещение (Distance): 12 px, Размах (Spread): 0%, Размер (Size): 13 px, а затем нажмите кнопку ‘OK’, чтобы применить стиль слоя.
Шаг 32
Щёлкните правой кнопкой мыши по слою со стилями слоя и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, выделите оставшиеся два слоя с лентами, ещё раз щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Я не рекомендую вам применять стили слоя к слою с группой, т.к. стили слоя будут действовать не на все слои в группе, а только на одно из изображений лент.
Шаг 33
Цвет лент немного отличается от цвета абстрактного рендеринга, поэтому добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с группой “Лента”, для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Установите следующие настройки для данного корректирующего слоя – Цветовой тон (Hue): -8, Насыщенность (Saturation): +16.
Шаг 34
Добавьте изображение с разбитым стеклом на наш рабочий документ. Изображение с разбитым стеклом “Glass” можно найти в папке с абстрактным рендерингом. Примените масштабирование к изображению с разбитым стеклом с помощью инструмента Свободная трансформация (Free Transform Tool) (нажмите (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)). Расположите разбитое стекло на переднем плане рядом с абстрактным рендерингом. Поменяйте режим наложения для слоя с разбитым стеклом на Осветление (Screen). Вы можете выбрать другое расположение стекла на изображении.
Шаг 35
Далее, я расскажу вам, как создать молнии рядом с моделью. Это очень интересный эффект, который создаётся в программе Photoshop. Удерживая клавишу (Alt)+щёлкните по значку Создать новый слой (Create a new layer) в нижней части панели слоёв и в появившемся окне поменяйте режим наложения на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) до 25%. Установите цвет переднего / заднего плана по умолчанию, для этого нажмите клавишу (D), а затем перейдите Фильтр – Рендеринг – Облака (Filter > Render > Clouds). С помощью инструмента Свободная трансформация (Free Transform Tool) (нажмите (Ctrl+T) или перейдите Редактирование – Свободная трансформация (Edit > Free Transform)), уменьшите масштаб полученной текстуры до небольшого пятна.
Шаг 36
Продублируйте данный слой ((Ctrl+J) или Слой – Создать дубликат слоя (Layer > Duplicate layer)). Сместите дубликат слоя на противоположную сторону, расположив рядом с рукой модели. Объедините оба слоя со вспышками в один слой (Ctrl+E) или перейдите Слой - объединить слои (Layer > Merge Layers). Скройте вспышки с помощью инвертированной слой-маски (удерживая клавишу (Alt)+щёлкните по значку Добавить слой-маску (Add a layer mask) в нижней части панели слоёв или перейдите Слой - Слой-маска - Скрыть всё (Layer > Layer Mask > Hide All). Далее, с помощью мягкой круглой кисти восстановите облака рядом с руками. Постарайтесь скрыть края изображения. Это будет основа для наших молний.
Шаг 37
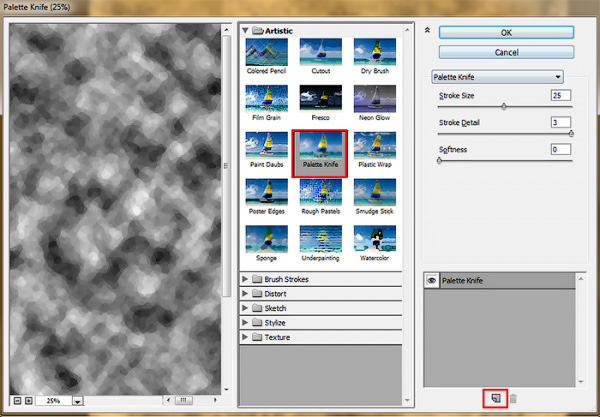
Создайте новый слой с режимом наложения Осветление (Screen), к созданному слою примените фильтра Облака (Clouds), для этого идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery) и в появившемся окне, в папке выберите Имитация (Artistic), выберите фильтр Шпатель (Palete knife). Примените следующие настройки для данного фильтра – Размер штриха (Stroke Size): 25, Детализация (Stroke Detail): 3, Сглаживание (Softness): 0. Нажмите кнопку Новый слой эффектов (new effect layer) (кнопочка по форме напоминает лист бумаги, которая расположена в нижней части окна настроек данного фильтра).
Далее идём в папку Стилизация (Stylize) и применяем фильтр Свечение краёв (Glowing Edges). Примените следующие настройки для данного фильтра – Ширина краёв (Edge Width): 4, Яркость краёв (Edge Brightness): 6, Смягчение (Smoothness): 5. Нажмите кнопку ‘OK’, чтобы применить фильтр. Поиграйте с данными настройками и фильтрами и вы найдёте более интересные эффекты. Вы также можете изменить толщину и плотность молний.
Шаг 38
К созданному слою с эффектом молний, добавьте инвертированную слой-маску (удерживая клавишу (Alt)+щёлкните по значку Добавить слой-маску  (Add a layer mask) в нижней части панели слоёв или перейдите Слой - Слой-маска - Скрыть всё (Layer > Layer Mask > Hide All) и точно так же, как мы прокрашивали ранее облака, прокрасьте участки там, где бы вы хотели добавить молнии. Я слегка увеличил область эффекта молний по сравнению со вспышкой, которую мы создали из облаков. Продублируйте слой, если вы хотите, чтобы молнии стали ярче.
(Add a layer mask) в нижней части панели слоёв или перейдите Слой - Слой-маска - Скрыть всё (Layer > Layer Mask > Hide All) и точно так же, как мы прокрашивали ранее облака, прокрасьте участки там, где бы вы хотели добавить молнии. Я слегка увеличил область эффекта молний по сравнению со вспышкой, которую мы создали из облаков. Продублируйте слой, если вы хотите, чтобы молнии стали ярче.
Шаг 39
Сгруппируйте все слои с молниями ((Ctrl+G) или Слой – Сгруппировать слои (Layer > Group Layers)). Поменяйте режим наложения для созданной группы на Осветление (Screen), а затем добавьте корректирующий слой Уровни (Levels) поверх созданной группы, для этого идём Слой – Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels) или нажимаем значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв. Установите значение для белого бегунка 156. Это сделает молнии более динамичными. Не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с группой.
Шаг 40
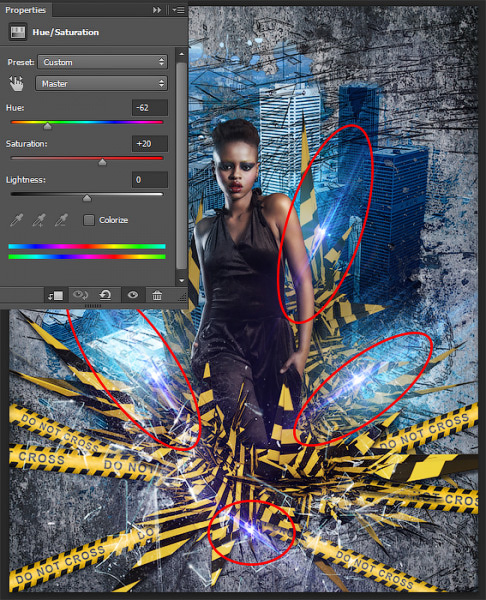
Мы подходим к завершающей стадии нашего урока, далее мы добавим световые блики к нашей композиции, а также добавим гламура. Это очень просто, как и в случае со стеклом. Выберите понравившийся блик, добавьте его к нашей сцене, примените к нему масштабирование. Поменяйте режим наложения для слоя с бликом на Осветление (Screen), а затем продублируйте несколько раз (Ctrl+J). Расположите блики в разных частях картины. Для удобства, вы можете расположить блики на самых светлых участках сцены. Я использовал изображение с бликом “16”, а затем сгруппировал все слои с бликами в одну группу (Ctrl+G), Далее, к созданной группе, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. В окне настроек данного корректирующего слоя, установите следующие настройки: Цветовой тон (Hue): -62, Насыщенность (Saturation): +20.
Шаг 41
Добавьте ещё один блик “36” в нижней части сцены, а затем сгруппируйте все блики в одну группу (Ctrl+G). Поменяйте режим наложения для созданной группы на Осветление (Screen). Я решил сгруппировать все блики вместе, чтобы можно было менять их расположение и цвет. Если к бликам применить корректирующий слой Цветовой Баланс (Color Balance), то можно получить очень интересную цветовую коррекцию.
Шаг 42
Чтобы изменить цвет бликов, я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), для этого идём Слой - Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). В окне настроек данного корректирующего слоя, установите следующие настройки: Цветовой тон (Hue): -45. Преобразуйте данный корректирующий слой в обтравочную маску к слою с группой. Вы можете использовать другие цвета для бликов, а также выбрать расположение бликов на своё усмотрение. Путём экспериментирования, на мой взгляд, блики хорошо смотрятся, если им придать пурпурный оттенок. Добавьте ещё бликов, попробуйте добавить большой блик в центре изображение, только не переусердствуйте с количеством бликов.
Шаг 43
Одна из основных деталей данной картины – это размытие. Данный эффект создаёт динамичное движение, а также сокращает пространство. Мне нравится использовать данный эффект в своих работах. Речь идёт о новом фильтре, который имеется только в версии программы Photoshop CC. Итак, давайте приступим! Создайте объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E). Преобразуйте полученный объединённый слой в смарт-объект, для этого, щёлкните правой кнопкой мыши по созданному слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Далее, идём Фильтр – Галерея размытия - Tilt Shift (Filter > Blur Gallery > Tilt Shift). В окне настроек данного фильтра, установите Размытие (Blur) на 15 px, Искажение (Distortion) на 100% (это придаст изображению небольшую динамику), не забудьте поставить галочку в окошке Симметрическое искажение (Symmetric Distortion). Поверните направляющие линии на 90 градусов, а затем примените фильтр. Поменяйте режим наложения для данного слоя на Яркость (Luminosity). Если вы работаете в другой версии программы, то в качестве альтернативы, вы можете использовать фильтр Радиальное размытие (Radial Blur), перейдите Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur), Метод (method) Линейный (Zoom), а затем скройте отдельные участки эффекта на маске смарт-фильтра.
Примечание переводчика: в некоторых версиях программы Photoshop режим наложения “Luminosity” переведён как Свечение.
Шаг 44
Для усиления резкости изображения, создайте объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E). Преобразуйте полученный объединённый слой в смарт-объект, для этого щёлкните правой кнопкой мыши по созданному слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius) резкости 2.0 px, а затем нажмите кнопку ‘OK’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light), а также уменьшите значение Заливки (Fill) до 50% (не перепутайте с настройкой Непрозрачности (Opacity)).
Шаг 45
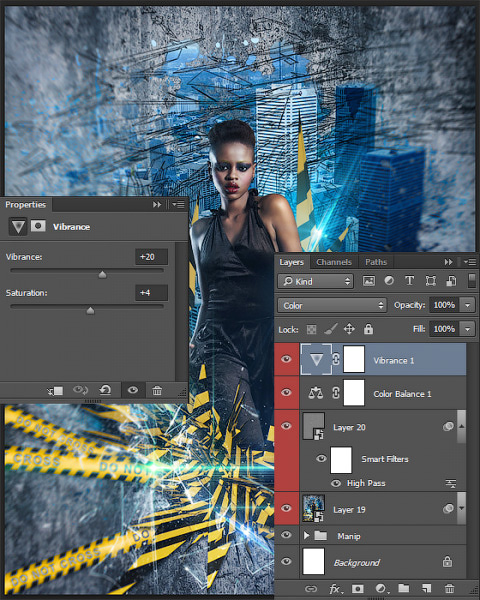
Осталось провести только заключительную цветовую коррекцию. Я решил усилить синий цвет, сделав его ярким и более динамичным. Для этой цели, я использовал корректирующий слой Цветовой Баланс (Color Balance), итак, перейдите Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance) и в окне настроек данного корректирующего слоя для Средних тонов (midtones), установите Голубой–Красный (Cyan-Red): -15 (добавив больше голубых тонов к изображению), а также установите Жёлтые-Синие (Yellow-Blue): +18 (добавив больше синих тонов). Поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), чтобы коррекция воздействовала только на цвет изображения, а также уменьшите степень Непрозрачности (Opacity) до 50%.
Шаг 46
Добавьте последний заключительный корректирующий слой, чтобы усилить насыщенность всех цветов. Идём Слой - Новый корректирующий слой – Вибрация (Layer > New Adjustment Layer > Vibrance). Установите значение Вибрации (Vibrance): +20, а значение Насыщенности (Saturation): +4. Я использовал корректирующий слой Вибрация (Vibrance), потому что это умный инструмент, который искусным образом усиливает насыщенность наиболее приглушённых оттенков и при этом сохраняет уже насыщенные цветовые оттенки. Поэтому я смог аккуратно воздействовать на цвета, избегая переэкспозиции изображения. Поменяйте режим наложения для данного корректирующего слоя на Цветность (Color).
Шаг 47
А теперь отвлечёмся от урока. Картина уже готова, и я предлагаю вам создать иной вариант картины, это то, о чём я говорил вам про экспериментирование. Я просто поменял цвет основного блика с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), а также сместил полицейские ленты. Далее, я создал последний объединённый слой из всех видимых слоёв, немного повернул изображение и увеличил масштаб с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)). А теперь, картина полностью завершена в новом варианте.
И мы завершили урок! Спасибо, что уделили внимание данному уроку. Надеюсь, он был для вас полезным. Желаю вам всем удачи в ваших новых проектах!
Итоговый результат:
Автор: Maria Semelevich
Источник: www.photoshoptutorials.ws























































Комментарии 10
Моя вариация по теме урока в виде афиши к фильму
Получился вот такой арт. То, что я и хотел.
Спасибо за урок. Удалось скачать только бетон и город. Поэтому работала параллельно, но со своим материалом
Спасибо, Марат!)
Немного, добавила своего, спасибо за урок)
Благодарю автора и переводчика за урок!
спасибо
Спасибо.
в этот город так просто не попасть,дорогуша ;)
спасибо
Спасибо за урок, решил попробовать с дедпулом)
Спасибо за урок!
Спасибо за урок
я сделала чуть по-другому)
Создаём дизайн абстрактного постера в Фотошоп. Спасибо.
Спасибо за урок!
Пчелка Арараги!
Спасибо за урок!
спасибо за урок.
Огромное спасибо
Марат, спасибо за перевод этого интересно-полезного урока!
Спасибо!
Спасибо! Узнала много нового
спасибо за урок)))
Спасибо!Урок классный!
Спасибо!
Классный урок, побольше таких , спасибо ..))
Спасибо.
Спасибочки. Было интересно.
А в CS5 , что не получится?
Получится. Только вместо фильтра Tilt Shift (Наклон-смещение) используйте фильтр Радиальное размытие.