Кроличий домик в Фотошоп
Кроличий домик в Фотошоп
Сложность урока: Средний
В этом уроке Photoshop вы узнаете, как создать красивую сцену с братцами кроликами и домиком из моркови. Данный урок раскроет технику, с помощью которой ваша работа будет похожа на мультипликацию.
Итоговый результат

Исходные материалы
Шаг 1
Создайте новый документ, залейте задний фон белым цветом (или вы можете использовать любые другие яркие цвета на своё усмотрение), установите значение высоты больше, чем значение ширины (мои размеры 1000×1300 px).
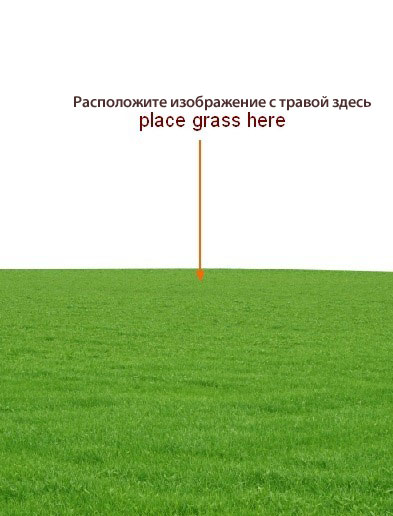
Откройте стоковое изображение ‘Трава’. Выделите только изображение травы, а затем переместите выделенную область на наш рабочий документ, примените масштабирование (Ctrl+T), как показано на скриншоте ниже:


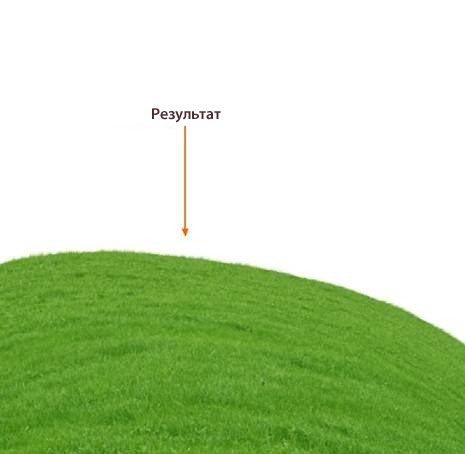
Идём Редактирование – Трансформация – Деформация (Edit-Transform-Warp) и деформируем изображение травы, чтобы получить форму холма:

Чтобы холм выглядел более естественным, создайте новый слой поверх слоя с травой. Нажмите клавишу ‘R’, чтобы активировать инструмент Палец  (Smudge Tool), в настройках установите значение Интенсивности (Strength) примерно 50%, и не забудьте поставить галочку в окошке Образец всех слоёв (Sample All Layers). Отключите видимость слоя с задним фоном (слой с белой заливкой), т.к. он не будет задействован при работе с инструментом палец. Установите кисть небольшого размера (примерно 6-8 px, но размер кисти будет зависеть от размеров вашего изображения). С помощью инструмента Палец
(Smudge Tool), в настройках установите значение Интенсивности (Strength) примерно 50%, и не забудьте поставить галочку в окошке Образец всех слоёв (Sample All Layers). Отключите видимость слоя с задним фоном (слой с белой заливкой), т.к. он не будет задействован при работе с инструментом палец. Установите кисть небольшого размера (примерно 6-8 px, но размер кисти будет зависеть от размеров вашего изображения). С помощью инструмента Палец  (Smudge Tool), создайте травинки по всему контуру холма. На скриншоте ниже вы можете увидеть направление движения инструмента палец (я включил видимость слоя с задним фоном, чтобы вы могли наглядно увидеть):
(Smudge Tool), создайте травинки по всему контуру холма. На скриншоте ниже вы можете увидеть направление движения инструмента палец (я включил видимость слоя с задним фоном, чтобы вы могли наглядно увидеть):

Результат:

Я решил добавить небольшую резкость, идём Фильтр – Резкость – Контурная резкость (Filter-Sharpen-Unsharp Mask):

Шаг 2
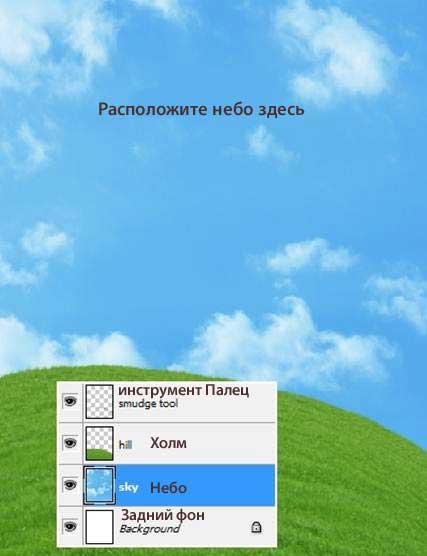
Откройте стоковое изображение ‘Небо’. С помощью инструмента Перемещение  (Move Tool (нажмите клавишу ‘M’, чтобы активировать данный инструмент), переместите небо на наш рабочий документ, расположите слой с небом ниже слоя с холмом. Вы можете увидеть, что я использовал только часть изображения неба, но вы можете выбрать любую часть неба на свой выбор.
(Move Tool (нажмите клавишу ‘M’, чтобы активировать данный инструмент), переместите небо на наш рабочий документ, расположите слой с небом ниже слоя с холмом. Вы можете увидеть, что я использовал только часть изображения неба, но вы можете выбрать любую часть неба на свой выбор.

Шаг 3
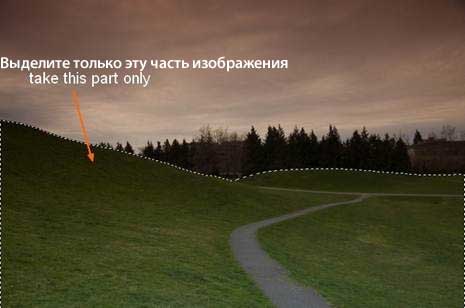
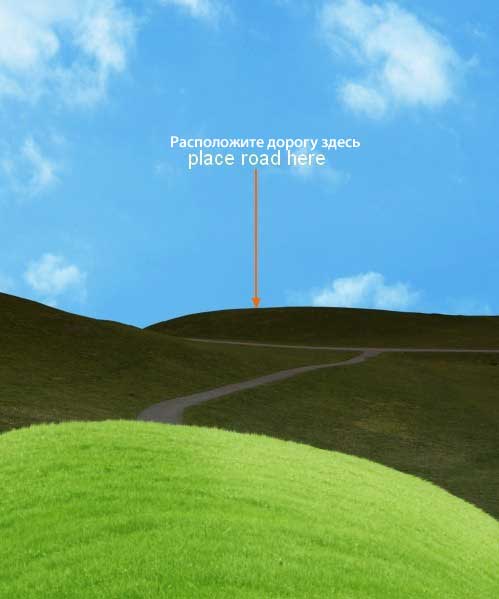
Откройте стоковое изображение с дорогой. Выделите только часть изображения, а затем переместите выделенную часть изображения на наш рабочий документ, расположив ниже слоя с холмом и выше слоя с небом. Примените масштабирование. Назовите этот слой “дорога”.


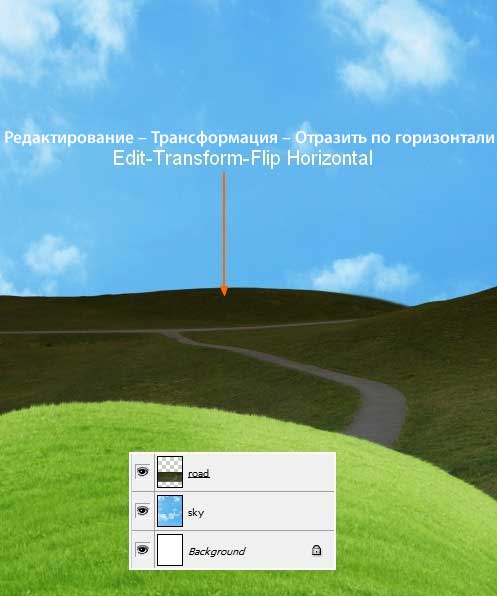
Отразите дорогу по горизонтали. Идём Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal) и мы получим следующиq результат:

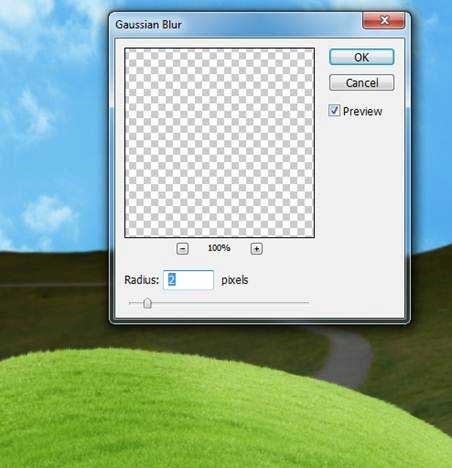
Я решил размыть изображение с дорогой, чтобы добавить небольшую глубину резкости к заднему фону. Итак, идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur), радиус размытия 2:

Шаг 4
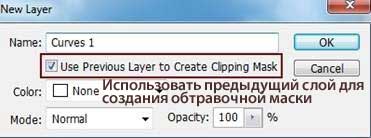
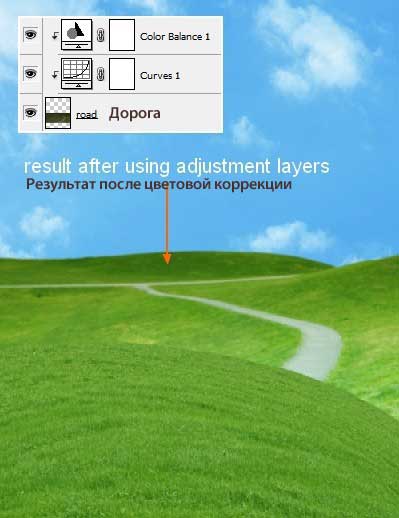
Как вы заметили изображение дороги слишком тёмное по сравнению с остальным изображением. Чтобы исправить это, добавьте к слою с дорогой корректирующие слои в качестве обтравочных масок. Находясь на слое с дорогой, идём Слой- Новый корректирующий слой – Кривые (Layer-New Adjustment Layer-Curves):


Слой- Новый корректирующий слой – Цветовой Баланс (Layer-New Adjustment Layer - Color Balance):


Шаг 5
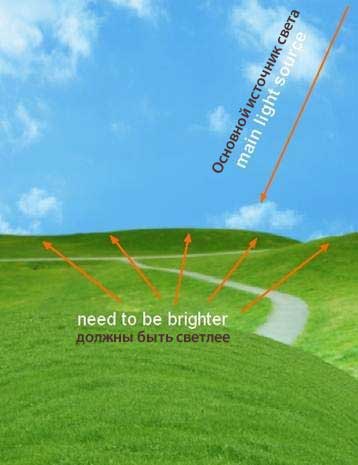
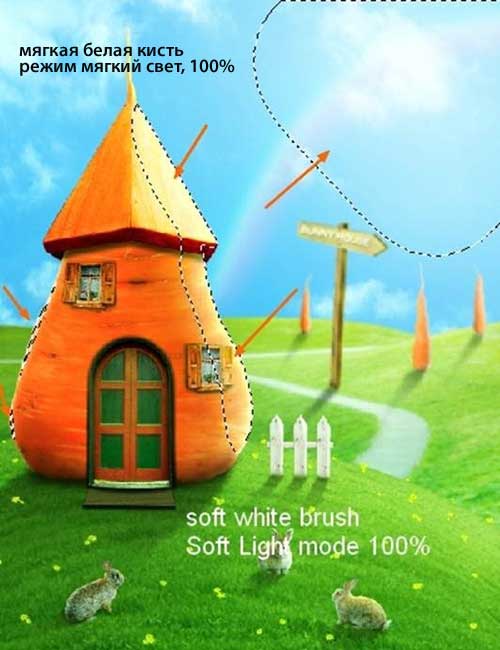
Я решил установить основной источник света, который будет расположен в верхней правой части изображения, таким образом, участок с изображением дороги должен быть светлее.

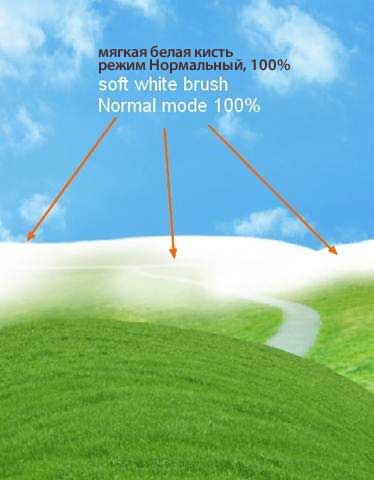
К слою с дорогой добавьте новый слой в качестве обтравочной маски и с помощью мягкой белой кисти, прокрасьте поверх изображения с дорогой. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:


Назовите этот слой “осветление 1″.
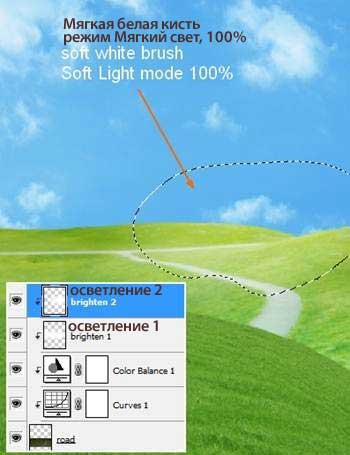
Создайте ещё один новый слой к слою с дорогой в качестве обтравочной маски. Также с помощью мягкой белой кисти, прокрасьте верхнюю правую часть изображения с дорогой, т.к. на эту часть поступает больше света, поэтому, эта часть должна быть светлее. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:

Шаг 6
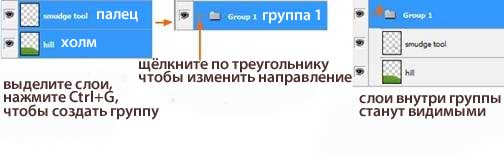
Чтобы цвет холма на переднем плане сочетался с задним фоном, вначале выделите слой с холмом и слой “палец”, далее, нажмите клавиши (Ctrl+G), чтобы сгруппировать эти слой с одну группу. Щёлкните по маленькому треугольнику слева от миниатюры слоя с группой, чтобы были видны слои внутри созданной группы (слои ‘холм’, ‘палец’):

Поменяйте режим для слоя с группой с режима Пропустить (Pass Through (режим группы по умолчанию) на режим Нормальный (Normal), 100%:

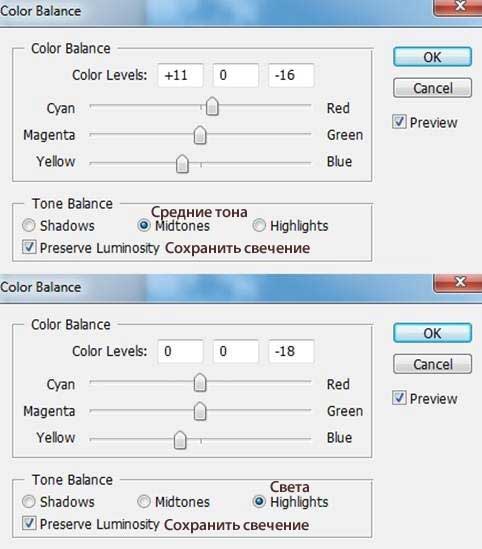
Находясь на слое ‘палец’ внутри группы, идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer-New Adjustment Layer - Color Balance):

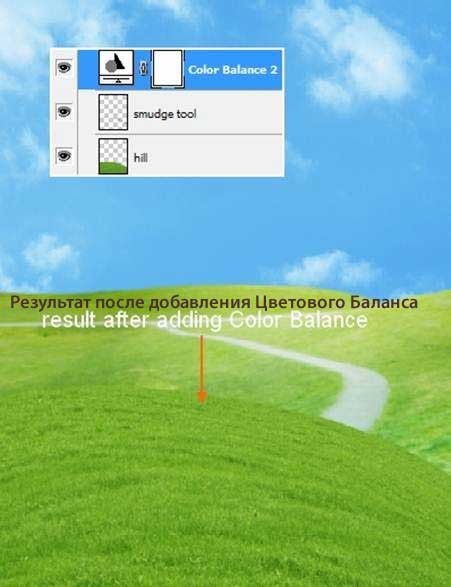
Т.к. мы поменяли режим наложения для слоя с группой на Нормальный (Normal), 100%, то данный корректирующий слой Цветовой Баланс (Color Balance) будет воздействовать только на слои внутри данной группы (слой с холмом и пальцем):

Холм должен быть светлее, поэтому я создал новый слой внутри группы. С помощью мягкой белой кисти непрозрачностью примерно 50-60% и 80-90 %, прокрасьте по холму (отдельные участки холма более светлые, некоторые участки холма менее светлые). Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:


Назовите созданную группу ‘холм’.
Шаг 7
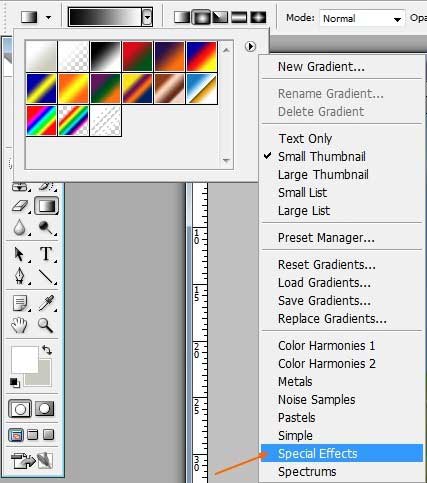
В этом шаге мы создадим радугу. Создайте новый слой между слоем с дорогой и слоем с холмом. Нажмите клавишу ‘G’, чтобы активировать инструмент Градиент  (Gradient Tool), далее в настройках градиента выберите опцию Special Effects:
(Gradient Tool), далее в настройках градиента выберите опцию Special Effects:
Примечание переводчика: в настройках палитры градиентов, нажмите к маленький треугольник в кружке, чтобы появилось диалоговое меню, далее выберите опцию SpecialEffects.

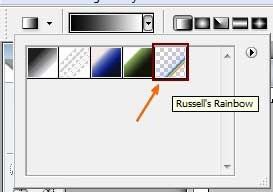
Выберите градиент Russel’s Rainbow:
Примечание переводчика:Russel’sRainbow – градиент радуга.

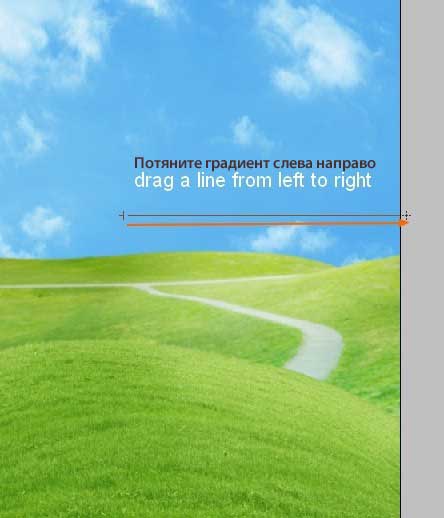
Потяните градиент слева направо:

Результат:

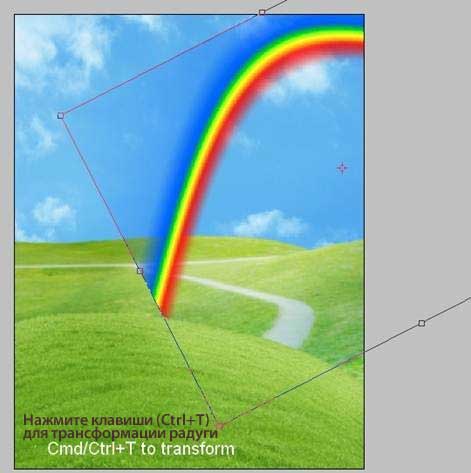
Далее, идём Фильтр – Искажение – Искривление (Filter-Distort-Shear), установите кривую, как на скриншоте ниже:

Нажмите клавиши (Ctrl+T) для трансформации радуги:

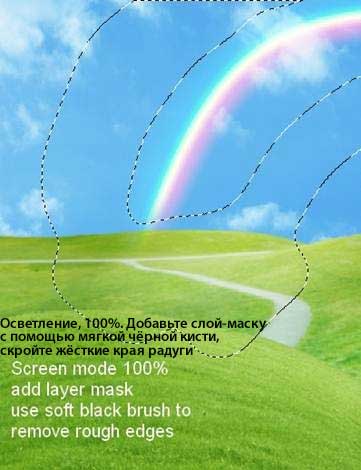
Поменяйте режим наложения для слоя с радугой на Осветление (Screen), 100%. Добавьте к слою с радугой слой-маску и с помощью мягкой чёрной кисти, скройте жёсткие края радуги, чтобы получить изображение, как на скриншоте ниже:

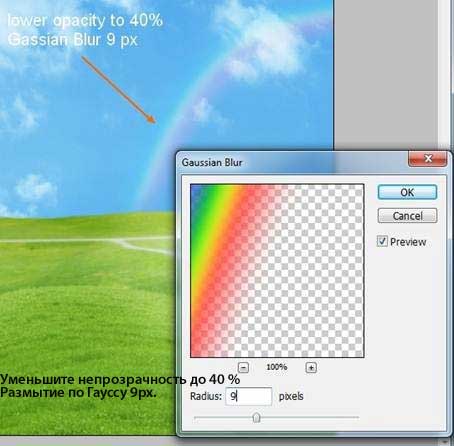
Уменьшите непрозрачность слоя с радугой до 40%, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur), радиус размытия 9 px:

Шаг 8
Откройте стоковое изображение ‘Дорожный указатель’. Выделите изображение указателя, а затем переместите выделенное изображение указателя на наш рабочий документ. Примените масштабирование. Расположите дорожный указатель рядом с дорогой, которая ведёт к холму.

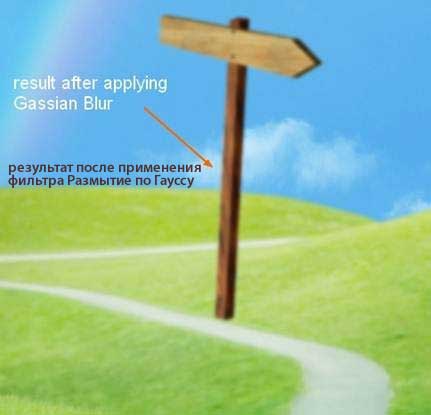
Примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 2 px, т.к. дорожный указатель установлен на размытом заднем фоне (слой с дорогой).

К слою с дорожным указателем, добавьте слой-маску и на слой-маске слой с помощью мягкой чёрной кисти, обработайте нижнюю часть опоры, чтобы создать ощущение, что указатель вкопан в землю:
Примечание переводчика: в качестве кисти, вы можете использовать стандартную кисть Трава.

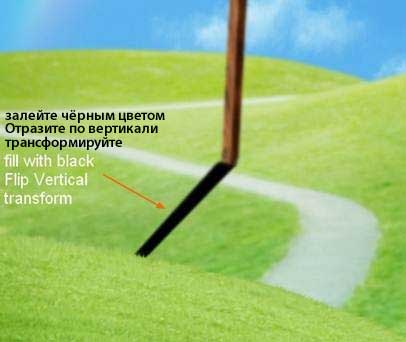
Создайте новый слой ниже слоя с дорожным указателем. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с указателем, чтобы загрузить активное выделение:

Залейте активное выделение чёрным цветом, далее идём Редактирование – Трансформация – Отразить по вертикали (Edit-Transform-Flip Vertical). Сместите тень вниз, расположив тень под указателем, примените трансформацию, как показано на скриншоте ниже:

Уменьшите непрозрачность слоя с тенью до 40%, а затем к слою с тенью, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 2 px:

К слою с тенью, добавьте слой-маску и с помощью мягкой чёрной кисти непрозрачностью (opacity) и нажимом (flow) примерно 50%, размойте верхнюю часть тени.

Шаг 9
К слою с дорожным указателем, добавьте корректирующие слои в качестве обтравочных масок, чтобы изменить цвет.
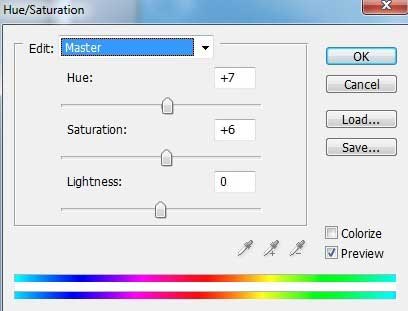
Цветовой тон / Насыщенность (Hue/Saturation):

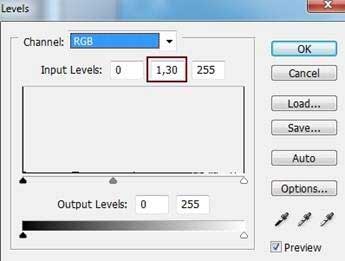
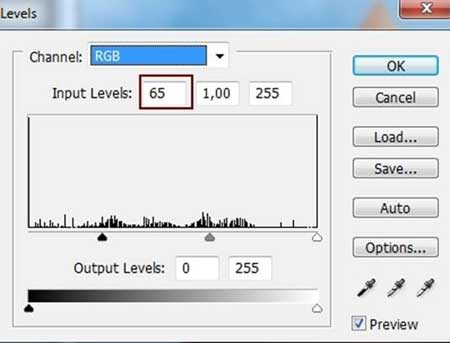
Уровни (Levels):

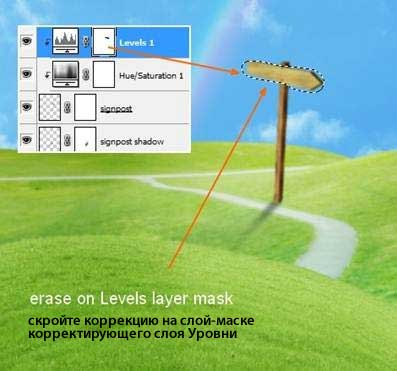
Перейдите на слой-маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте коррекцию на указателе, т.к. на мой взгляд, табличка указателя должна быть немного темнее.

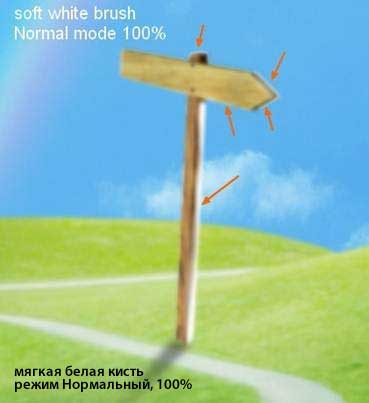
Создайте новый слой и с помощью мягкой белой кисти, прокрасьте по отдельным участкам дорожного указателя, куда падает свет. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:
Примечание переводчика: создайте новый слой поверх корректирующих слоёв в качестве обтравочной маски к слою с указателем. Вы можете назвать данный слой ‘осветление указателя’.


Создайте ещё один новый слой и с помощью мягкой кисти, цвет кисти #888362, прокрасьте нижнюю часть опоры указателя. Далее, поменяйте режим наложения для данного слоя на Умножение (Multiply), непрозрачность слоя 50%:

Шаг 10
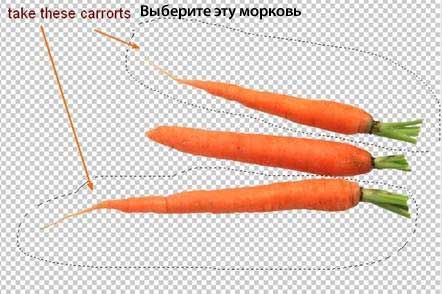
Откройте стоковое изображение с тремя морковками. Отделите морковь от заднего фона, выберите только две моркови, переместив их на наш рабочий документ. Расположите морковь в правой части композиции, а затем примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 2 px, размойте морковь точно так же, как вы это проделывали с дорожным указателем:


Далее, продублируйте слой с морковью, расположив дубликат моркови в левой части композиции. К дубликату слоя с морковью, примените трансформирование, уменьшив масштаб, чтобы морковь была немного поменьше. А затем Отразите по горизонтали (Flip Horizontal):

Расположите слои с морковью ниже слоя с дорожным указателем.
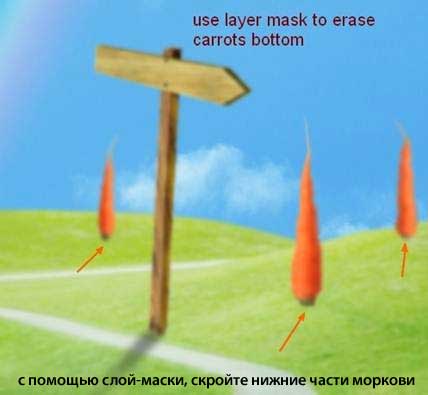
К слоям с морковью добавьте слой-маски, чтобы скрыть нижние части моркови:

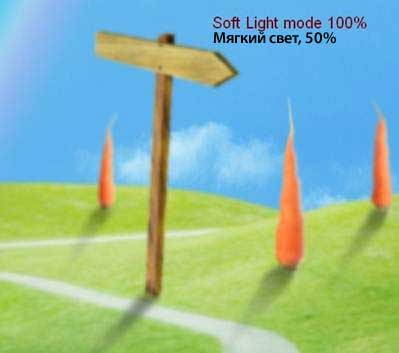
Добавьте тени к моркови точно так же, как вы это проделывали в Шаге 8:

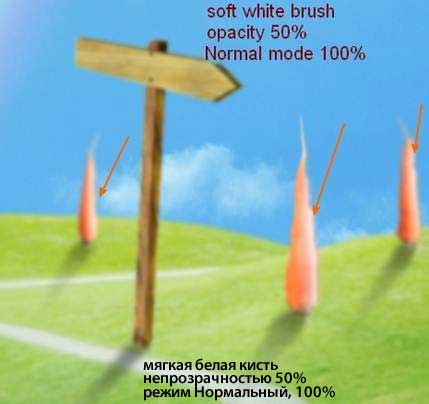
Для осветления моркови, создайте новый слой поверх слоёв с морковью и их тенями. С помощью мягкой белой кисти непрозрачностью 50%, прокрасьте по левой стороне моркови, как показано на скриншоте ниже. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:


Шаг 11
Создайте новый слой поверх слоёв с морковью. Нажмите клавишу ‘T’, чтобы активировать инструмент Текст (Text Tool), а также установите цвет переднего плана на белый цвет. Я использовал шрифт Arial, размер шрифта 19 pt, чтобы напечатать текст на табличке дорожного указателя ДОМИК БАННИ (/lessons/les2459), примените трансформацию к тексту, как показано на скриншоте ниже:
(Text Tool), а также установите цвет переднего плана на белый цвет. Я использовал шрифт Arial, размер шрифта 19 pt, чтобы напечатать текст на табличке дорожного указателя ДОМИК БАННИ (/lessons/les2459), примените трансформацию к тексту, как показано на скриншоте ниже:

С помощью Стилей слоя (Layer Style), создайте ощущение, как будто текст вырезан на деревянной табличке. Правой кнопкой мыши щёлкните по слою с текстом и в появившемся окне выберите опцию Параметры наложения (Blending Options):

Результат:

Ещё раз щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Растрировать текст (Rasterize Type). Таким образом, мы сможем применять фильтры к слою с текстом. Идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur), радиус размытия 2px :

Шаг 12
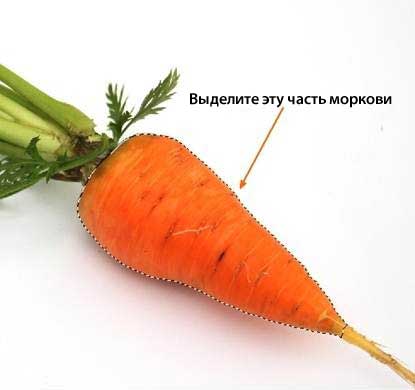
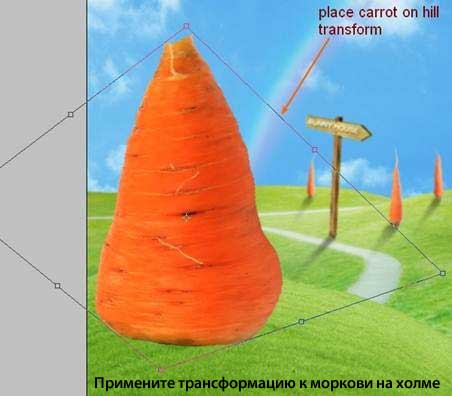
Откройте изображение ‘Большая морковь’. Выделите часть моркови, а затем переместите выделенное изображение моркови на наш рабочий документ, расположив морковь на холме на переднем плане. Примените трансформацию, чтобы увеличить морковь по ширине. Расположите слой с данной частью моркови поверх всех остальных слоёв.


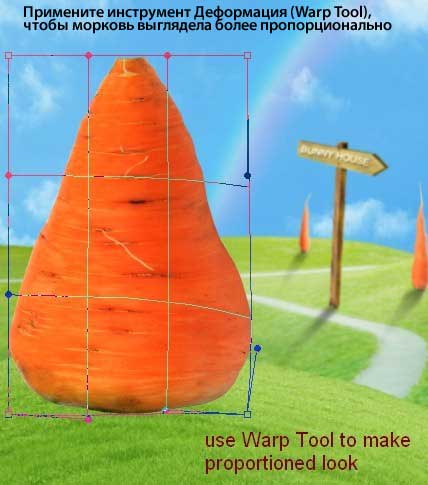
Примените инструмент Деформация (Warp Tool), чтобы морковь выглядела более пропорционально:

Добавьте слой-маску к слою с морковью, это будет домик из моркови. Зайдите в настройки кисти, в меню, выберите опцию Восстановить кисти (Reset Brushes). С помощью данной опции, кисти будут выставлены по умолчанию.

Выберите кисть Трава, уменьшите размер кисти (до примерно 30 px). Находясь на слой-маске слоя с морковью, обработайте кистью чёрного цвета нижнюю часть домика –моркови пока вы не почувствуете, что достаточно. На скриншоте ниже, мой результат:


Шаг 13
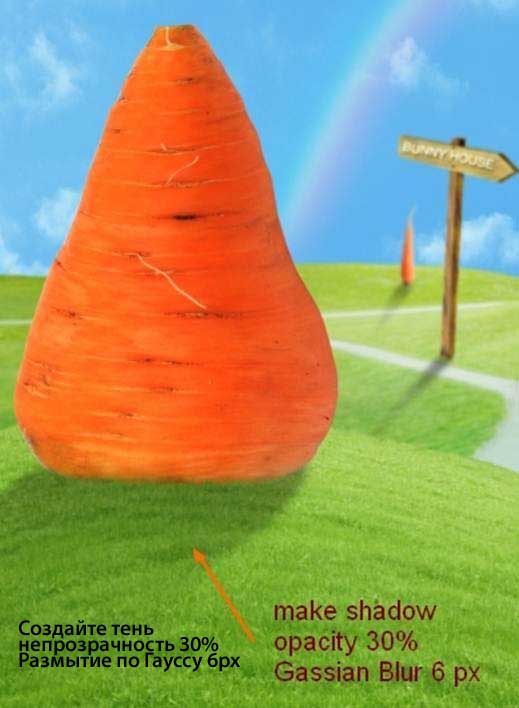
Добавьте тени к домику из моркови, как мы обычно это делали ранее, но на этот раз, я уменьшил непрозрачность слоя с тенью до 30%, а также применил Размытие по Гауссу (Gaussian Blur), радиус размытия 6 px. С помощью слой-маски, размойте нижнюю часть тени.

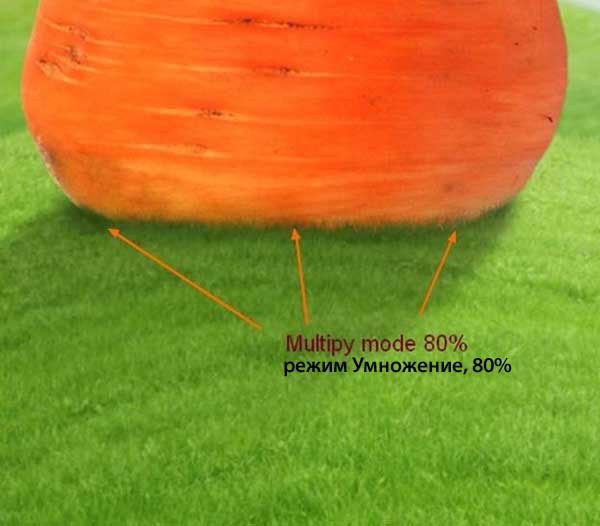
Я считаю, что нижняя часть домика должна быть темнее. Поэтому, создайте новый слой, расположите данный слой ниже слоя с домиком из моркови и слоя с тенью. Используя похожий цвет травы (#738452), прокрасьте вдоль нижней части домика-моркови. Поменяйте режим наложения для данного слоя на Умножение (Multiply), 80%:


Шаг 14
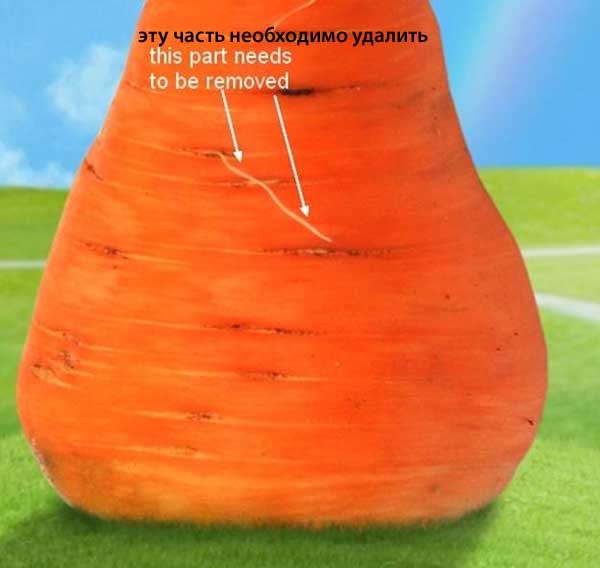
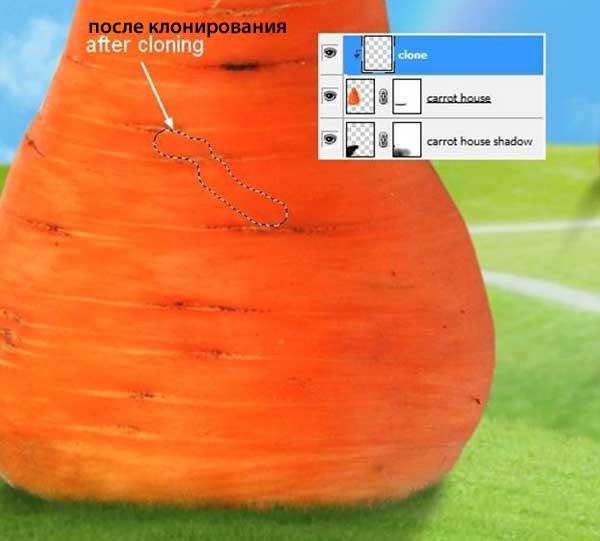
Я решил скрыть эту часть на изображении моркови. Для этого создайте новый слой в качестве обтравочной маски к слою с домиком-морковью. Нажмите клавишу ‘S’, чтобы выбрать инструмент Штамп  (Clone Tool), а затем клонируйте эту область (если вы не знаете, как пользоваться данным инструментом, то в Интернете вы можете найти множество хороших уроков по использованию данного инструмента).
(Clone Tool), а затем клонируйте эту область (если вы не знаете, как пользоваться данным инструментом, то в Интернете вы можете найти множество хороших уроков по использованию данного инструмента).


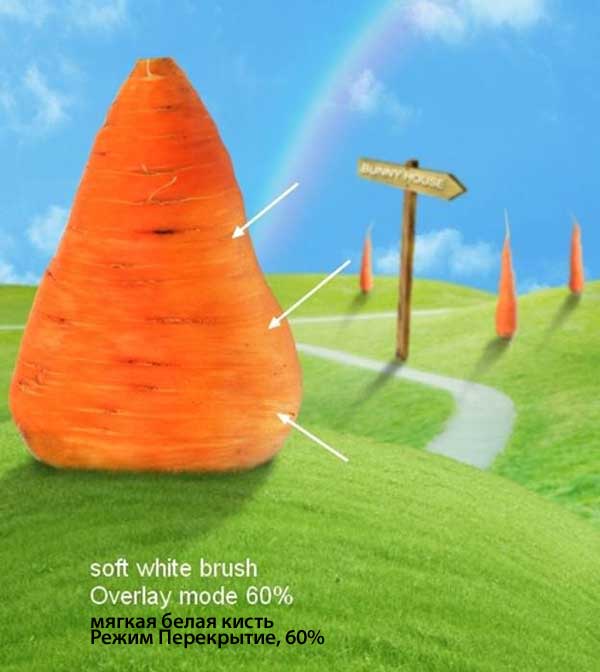
Создайте новый слой в качестве обтравочной маскик слою с домиком-морковью. С помощью мягкой белой кисти, прокрасьте по правой стороне моркови. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 60%:

Я не стал осветлять верхнюю часть моркови, т.к. там будет крыша.
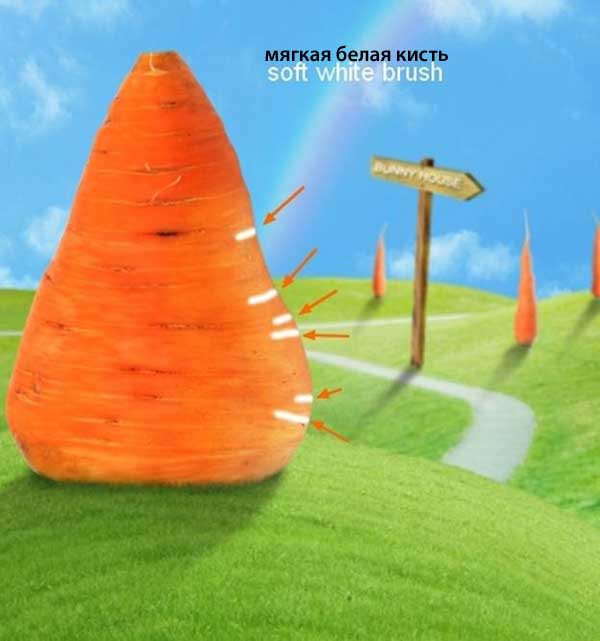
Создайте ещё один новый слой в качестве обтравочной маски к слою с домиком-морковью. С помощью белой кисти, нарисуйте чёрточки на правой стороне моркови, как показано на скриншоте ниже:

К слою с белыми чёрточками, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 6 px, а также поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 40%:

Шаг 15
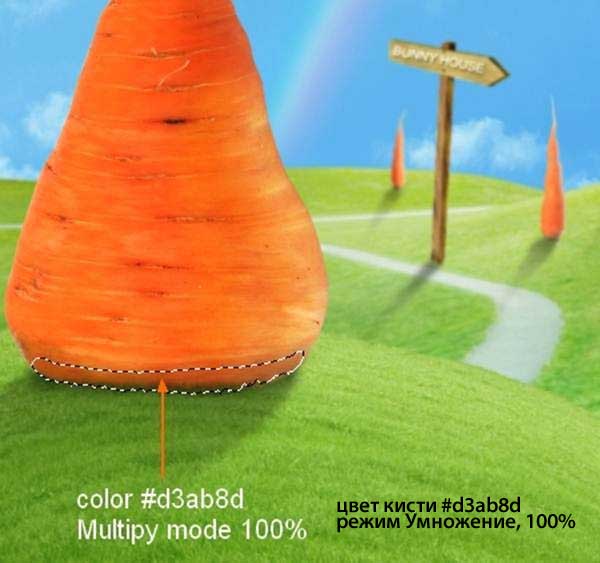
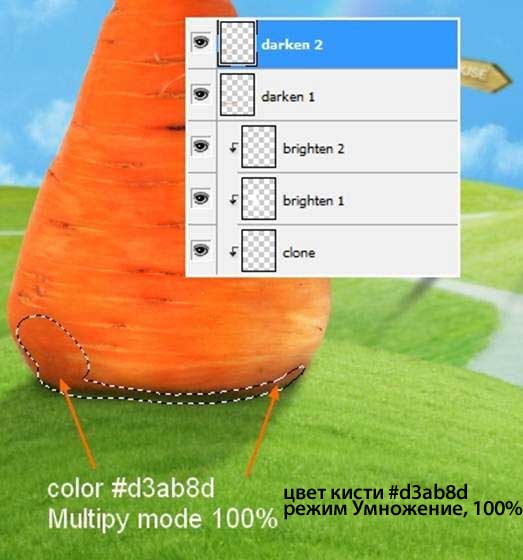
Далее мы дополнительно затемним нижнюю часть дома и нижнюю кромку дома возле травы, для этого создайте два новых слоя поверх всех остальных слоёв (не в качестве обтравочных масок). С помощью мягкой кисти, цвет кисти #d3ab8d, прокрасьте, как показано на скриншоте ниже. Поменяйте режим наложения на Умножение (Multiply), 100%:


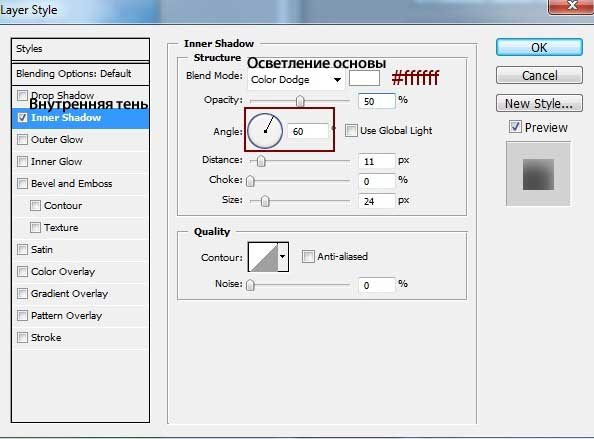
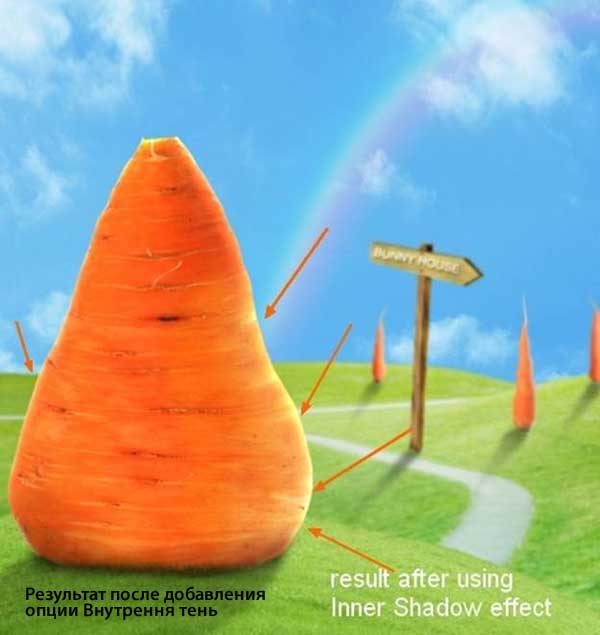
Чтобы добавить к домику эффекты освещения (т.к. на него падает свет справа), примените опцию Внутренняя тень (Inner shadow). Щёлкните правой кнопкой мыши по слою с домиком-морковью и в появившемся окне, выберите опцию Параметры наложения (Blending Options):


Шаг 16
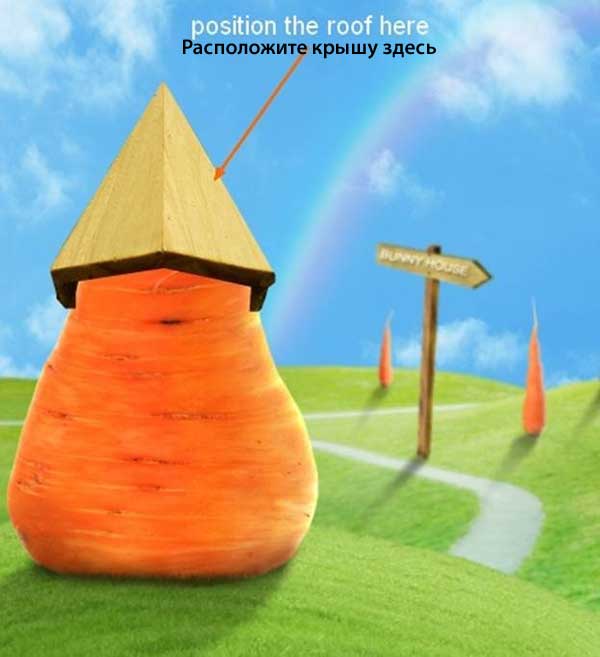
Откройте стоковое изображение ‘Крыша’. Выделите только верхнюю часть изображения. Переместите выделенную часть изображения на наш рабочий документ, расположив в верхней части домика-моркови:


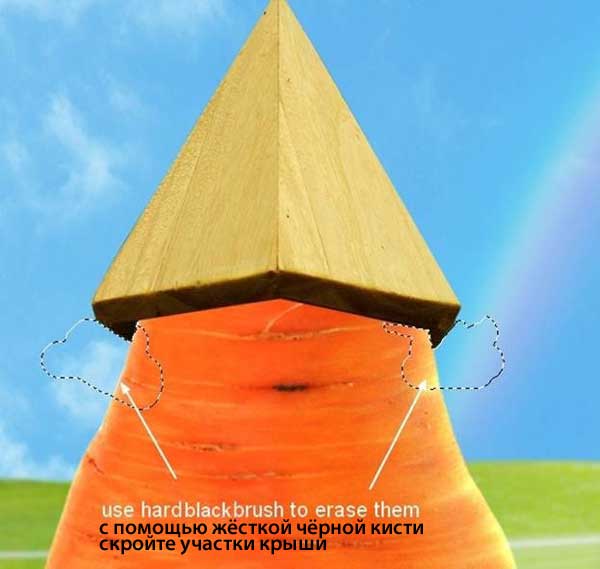
К слою с крышей, добавьте слой-маску. С помощью жёсткой чёрной кисти (не используйте мягкую кисть, т.к. она создаст мягкие края и вид будет неестественным), скройте лишние участки крыши:

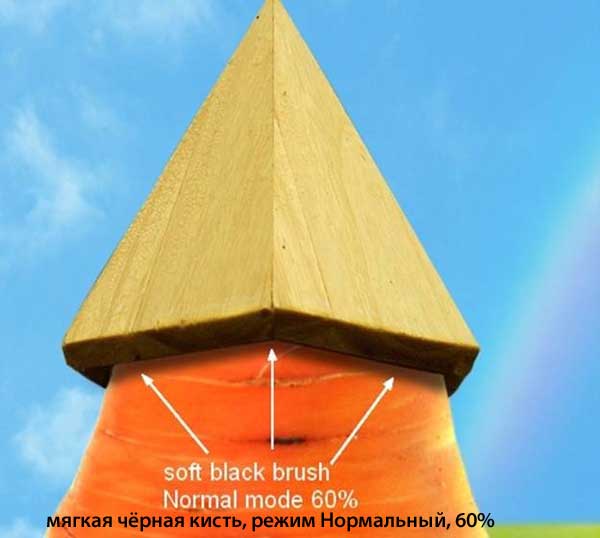
Создайте новый слой ниже слоя с крышей. С помощью мягкой чёрной кисти, прокрасьте под крышей, создавая тени на домике. Уменьшите непрозрачность слоя до 60%:

Шаг 17
Далее, мы проведём цветовую коррекцию крыши, чтобы она сочеталась со всем остальным изображением. Для этого, к слою с крышей добавьте корректирующие слои в качестве обтравочных масок.
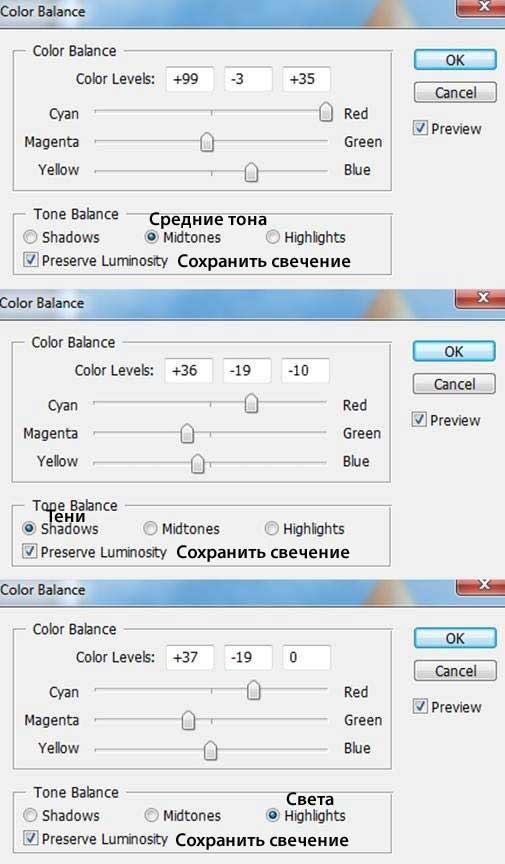
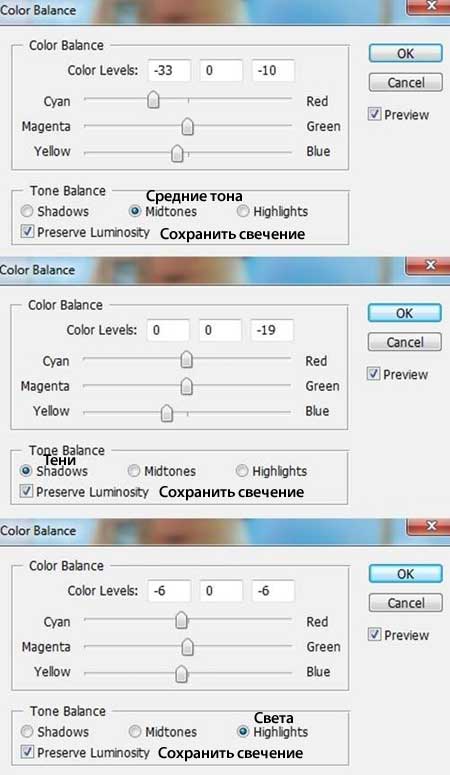
Цветовой Баланс (Color Balance):

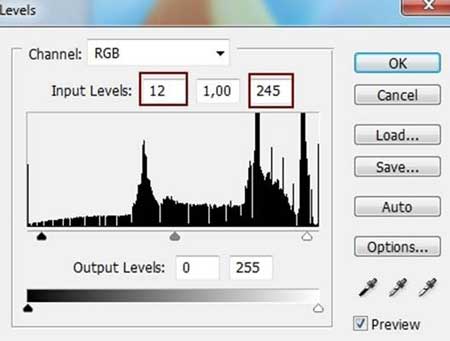
Уровни (Levels):

Перейдите на слой-маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти непрозрачностью 100%, скройте коррекцию уровней в нижней части крыши, а затем, уменьшив непрозрачность кисти до 50%, скройте коррекцию уровней в правой части крыши, т.к. на мой взгляд, эти части выглядят слишком насыщенными:

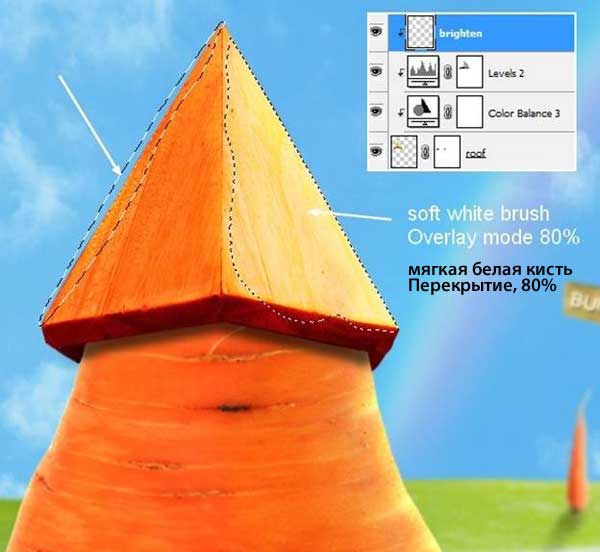
Создайте новый слой в качестве обтравочной маски к слою с крышей. С помощью мягкой белой кисти, прокрасьте правую часть крыши, а также кромку левой стороны крыши, куда попадает свет. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 80%:

Шаг 18
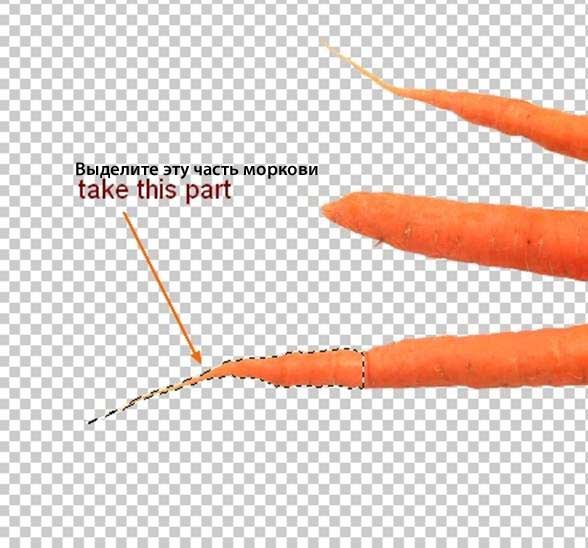
Откройте стоковое изображение ‘Три моркови’. Вырежьте верхнюю часть моркови, переместив на наш рабочий документ. Расположите в верхней части крыши домика-моркови.


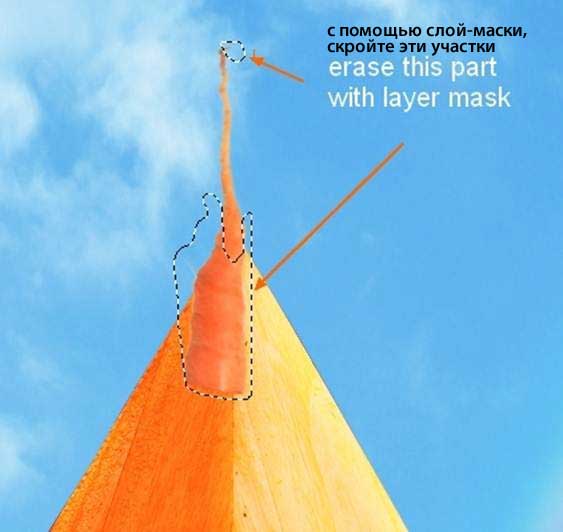
С помощью слой-маски, скройте лишний участок моркови:

Далее, проведите цветовую коррекцию с помощью корректирующего слоя Цветовой Баланс (Color Balance), используя в качестве обтравочной маски:


Шаг 19
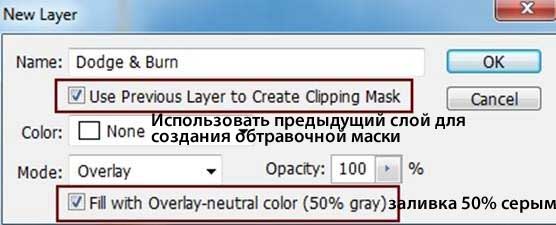
Далее, создайте новый слой в качестве обтравочной маски к слою с верхушкой крыши домика-моркови с режимом Перекрытие (Overlay) и заливкой 50% серым (50% gray):

С помощью инструмента Осветлитель  / Затемнитель
/ Затемнитель  (Dodge and Burn Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) примерно 30%, добавьте глубины к верхушке крыши домика, т.к. на мой взгляд, она выглядит плоско. На скриншоте ниже, вы можете увидеть мой результат применения данного инструмента при режиме Нормальный (Normal):
(Dodge and Burn Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) примерно 30%, добавьте глубины к верхушке крыши домика, т.к. на мой взгляд, она выглядит плоско. На скриншоте ниже, вы можете увидеть мой результат применения данного инструмента при режиме Нормальный (Normal):

Режим Перекрытие (Overlay).

К слою с верхушкой крыши, добавьте опцию Внутренняя тень (Inner shadow), чтобы усилить эффекты освещения в верхней части:


Шаг 20
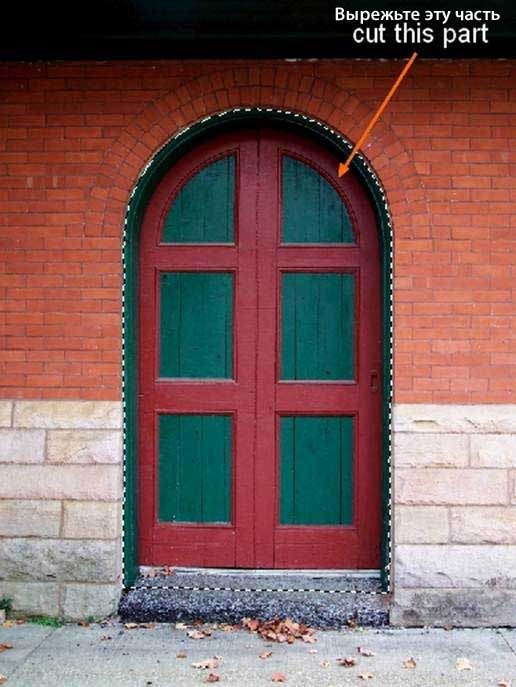
Откройте стоковое изображение ‘Дверь’. Вырежьте изображение двери, а затем переместите выделенное изображение двери на наш рабочий документ, расположив в передней части домика-моркови.


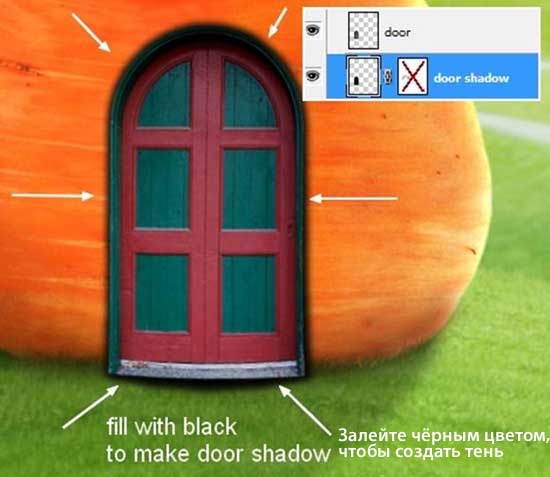
Создайте новый слой ниже слоя с дверью. Загрузите активное выделение двери, точно также как мы это проделывали в предыдущих шагах. Установите значение растушёвки 3:

Залейте выделение чёрным цветом, и мы получили тень в проёме двери:

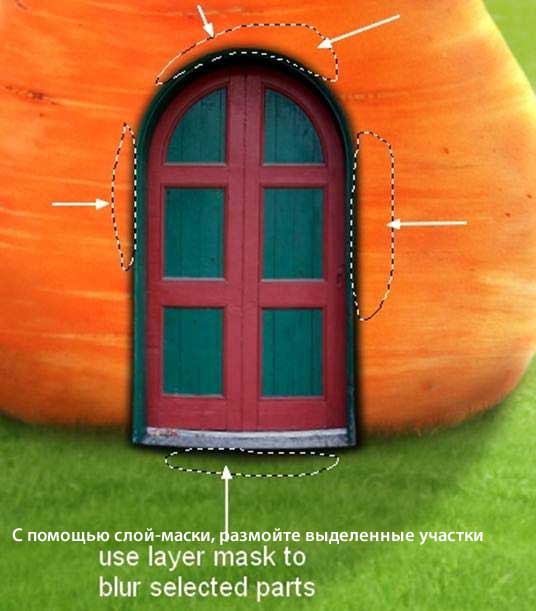
К слою с тенью добавьте слой-маску и на слой-маске, с помощью мягкой чёрной кисти, размойте верхнюю часть, нижнюю часть, а также по бокам:

Шаг 21
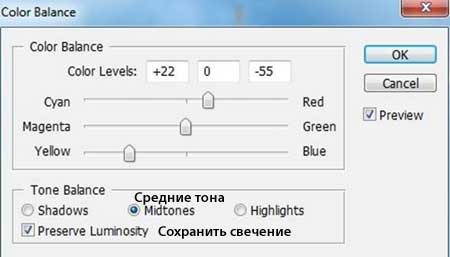
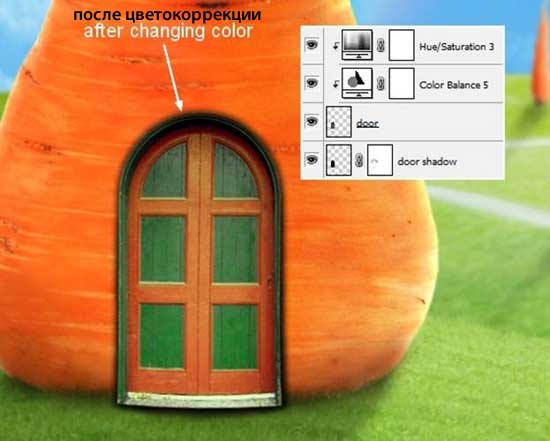
К слою с дверью добавьте корректирующие слои в качестве обтравочных масок, чтобы изменить цвет двери таким образом, чтобы она сочеталась с домиком.
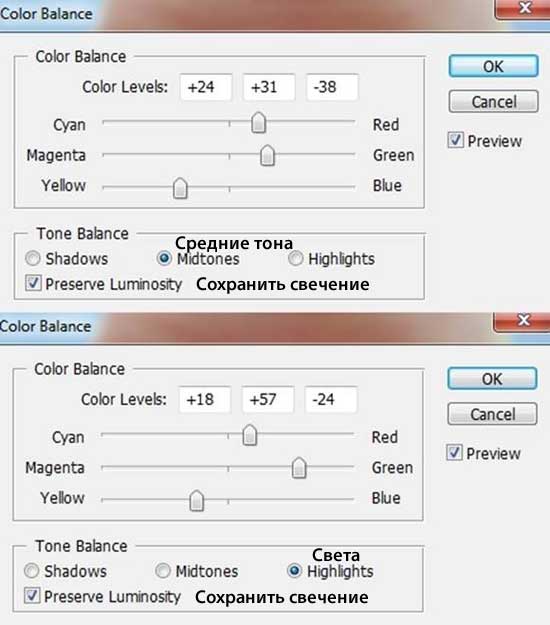
Цветовой Баланс (Color Balance):

Цветовой тон / Насыщенность (Hue/Saturation):


Шаг 22
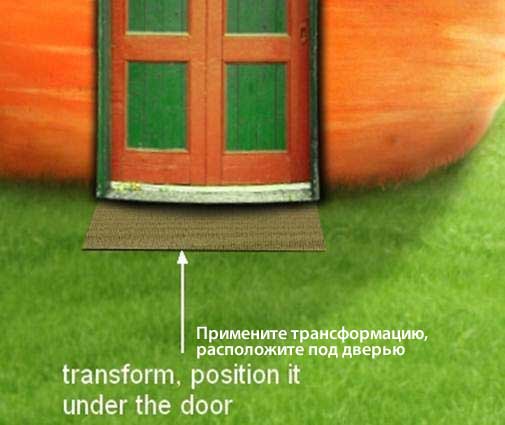
Откройте стоковое изображение ‘Коврик’. Выделите изображение коврика, а затем переместите выделенное изображение коврика на наш рабочий документ, примените трансформацию, расположите слой с ковриком ниже слоя с дверью.


Назовите этот слой “коврик часть 1″.
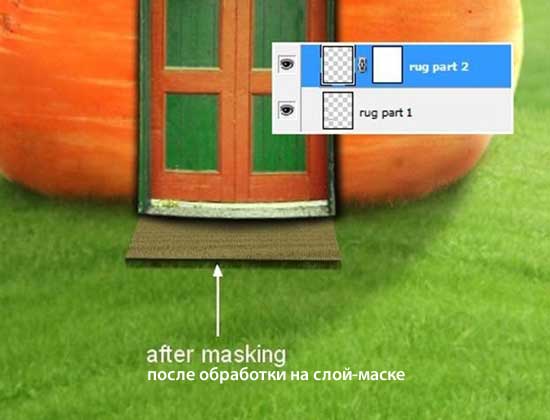
Создайте новый слой поверх слоя с ковриком. С помощью любого инструмента выделения, с которым вы предпочитаете работать, создайте выделение, как показано на скриншоте ниже:

Залейте выделение цветовым оттенком #1c2103:

К слою с тёмной заливкой добавьте слой-маску и с помощью кисти трава, обработайте переднюю кромку (как в Шаге 12), чтобы совместить с травой:

Назовите этот слой “коврик часть 2″.
Шаг 23
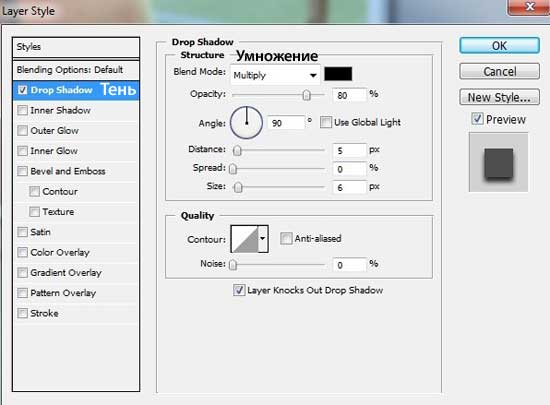
Чтобы коврик выглядел более реалистичным, я добавил тени к нему. Щёлкните правой кнопкой по слою “коврик часть 1″ и в появившемся окне, выберите опцию Параметры наложения (Blending options):


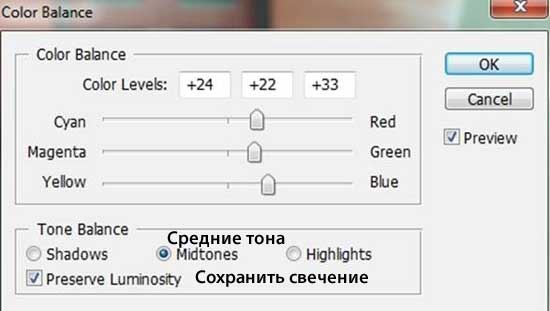
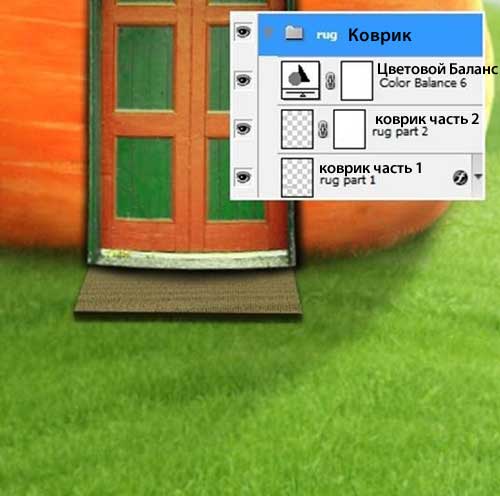
Сгруппируйте все слои с ковриком в одну группу (не забудьте поменять режим наложения для слоя с группой на режим Нормальный (Normal), 100%). Внутри созданной группы, поверх всех слоёв, добавьте новый корректирующий слой Цветовой Баланс (Color Balance), чтобы немного изменить цвет коврика:


Шаг 24
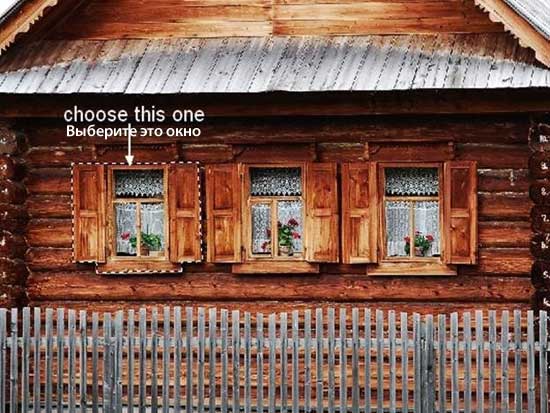
Откройте стоковое изображение ‘Окно’. Выделите одно окно, а затем переместите выделенное окно на наш рабочий документ, расположив в левой части домика-моркови:


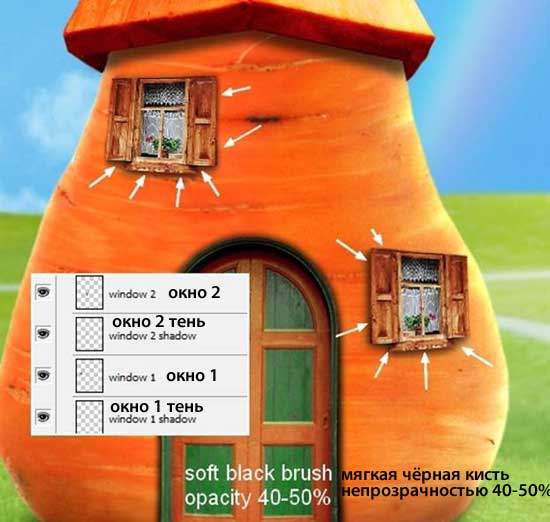
Продублируйте слой с окном, расположите дубликат слоя с окном в правой части домика. Не забудьте применить трансформацию, чтобы окно было расположено в соответствии с положением домика:

Назовите слои с окнами “окно 1″, “окно 2″.
Создайте два новых слоя под слоями с окнами. С помощью мягкой чёрной кисти непрозрачностью примерно 40-50%, прокрасьте вдоль контура окна, чтобы создать тени:
Примечание переводчика: под каждым слоем с окном, создайте новый слой для создания тени.

Шаг 25
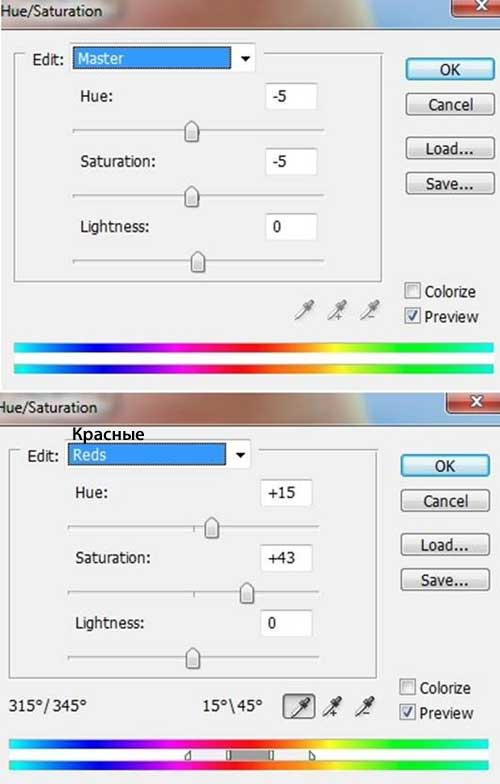
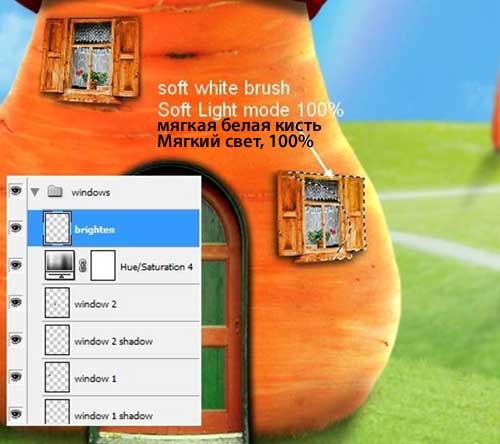
Сгруппируйте слои с окнами в одну группу. Внутри созданной группы, добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы изменить цвет:


На окно справа попадает больше света с заднего фона, поэтому оно должно быть немного светлее. Создайте новый слой и с помощью мягкой белой кисти, прокрасьте правую часть окна справа. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:

Шаг 26
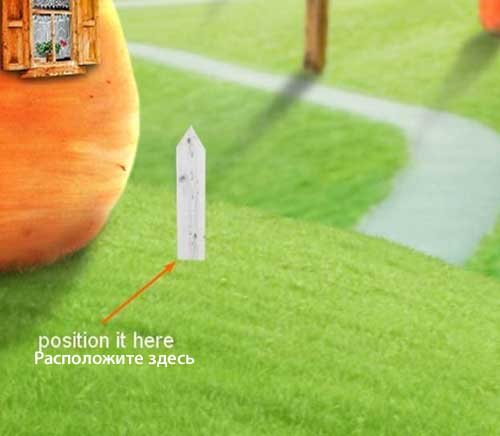
Откройте стоковое изображение ‘Ограда’. Нам нужна небольшая часть ограды, создайте выделение, как показано на скриншоте ниже, а затем переместите выделенное изображение на наш рабочий документ. Уменьшите масштаб. Расположите деталь ограды справа от домика-моркови:


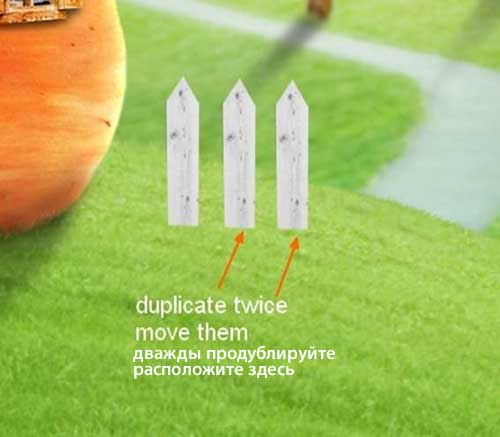
Дважды продублируйте, а затем сместите дубликаты вправо:

К дубликатам слоёв с деталями ограды, добавьте слой-маски. На слой-маске обработайте кистью Трава нижние части оград:

Назовите слои с деталями ограды “ограда 1″, “ограда 2″, “ограда 3″.
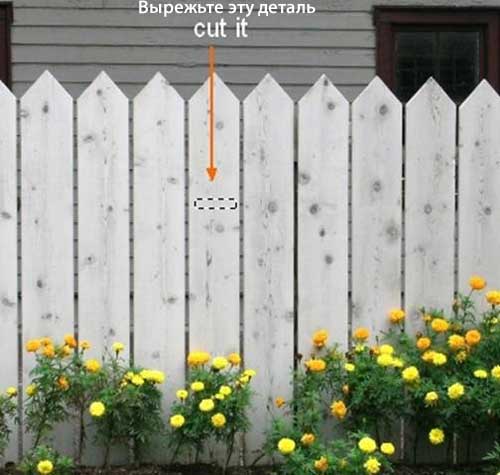
Возвращаемся к оригинальному изображению с оградой. Вырежьте небольшую деталь ограды. Расположите слой с небольшой деталью ограды ниже слоёв с оградой:


Продублируйте слой с деталью ограды, сместите дубликат слоя вправо:

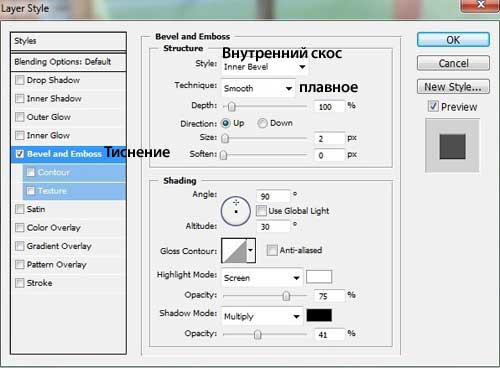
Назовите эти слои соответственно “ограда 4″, “ограда 5″. К этим слоям примените Стили слоя (Layer Style).


Шаг 27
Сгруппируйте все слои с оградой в одну группу. Внутри созданной группы, создайте слой, расположите этот слой ниже всех слоёв с оградой. Удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с оградой + удерживая ‘Shift’ + щёлкните по другому слою с оградой, таким образом, вы выделите всю ограду:

Залейте выделение чёрным цветом, далее примените трансформацию, а затем уменьшите непрозрачность слоя до 30%, к слою с тенью примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 2 px, (я не буду всё расписывать по деталям, как создавать тени, вы можете использовать технику, которую мы уже применяли в предыдущих шагах).

Внутри созданной группы, добавьте новый корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить светло-жёлтый оттенок к ограде:


Создайте новый слой (внутри группы с оградой) и с помощью мягкой белой кисти, прокрасьте края ограды, чтобы осветлить их. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:

Создайте ещё один новый слой, поменяйте цвет кисти на чёрный оттенок. Прокрасьте нижнюю часть ограды, а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), непрозрачность слоя 30%:

Шаг 28
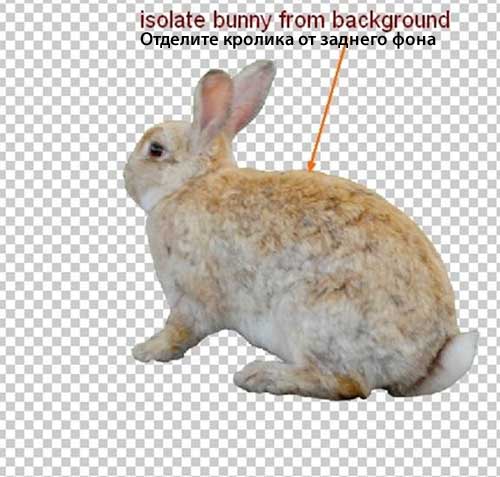
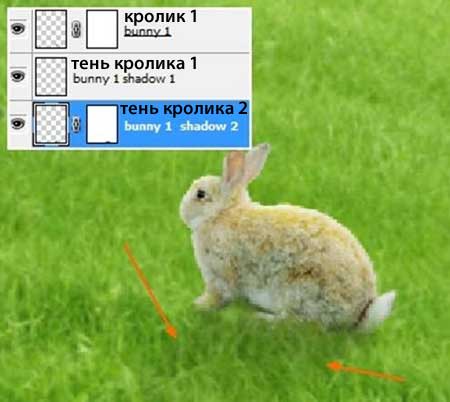
Откройте стоковое изображение ‘Кролик 1’. Вначале примените свою любимую технику выделения объектов, а затем скопируйте выделенное изображение кролика на новый слой.

Создайте новый слой и с помощью инструмента Палец  (Smudge Tool), создайте мех для кролика, используя ту же самую технику, которую мы использовали в Шаге 1.Я создал ещё один новый слой ниже слоя с кроликом и выше слоя с задним фоном, а также залил его тёмно-зелёным цветом, чтобы вы могли разглядеть результат обработки данным инструментом:
(Smudge Tool), создайте мех для кролика, используя ту же самую технику, которую мы использовали в Шаге 1.Я создал ещё один новый слой ниже слоя с кроликом и выше слоя с задним фоном, а также залил его тёмно-зелёным цветом, чтобы вы могли разглядеть результат обработки данным инструментом:
Примечание переводчика: тёмно-зелёный фон используется автором временно, чтобы вы наглядно могли увидеть результат обработки инструментом палец.

Объедините слой с выделенным изображением кролика и слой с мехом. Переместите объединённый слой на наш рабочий документ. Примените масштабирование. Расположите кролика в правой нижней части композиции на переднем плане:

К слою с кроликом добавьте слой-маску и с помощью слой-маски, совместите кролика с травой:

Шаг 29
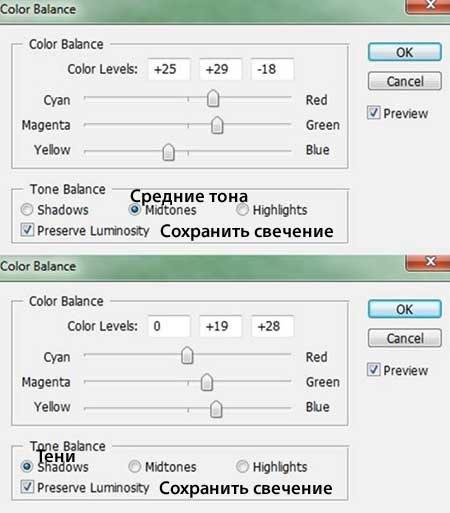
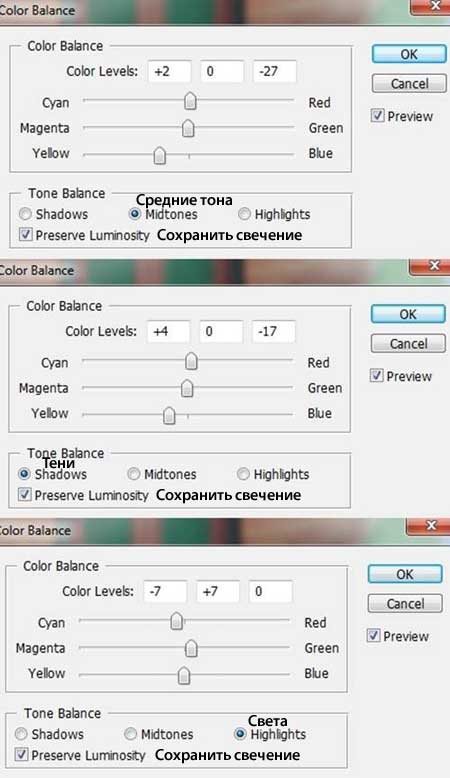
К слою с кроликом добавьте новый корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы изменить цвет кролика:


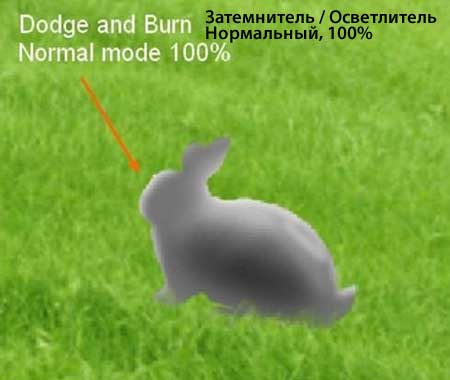
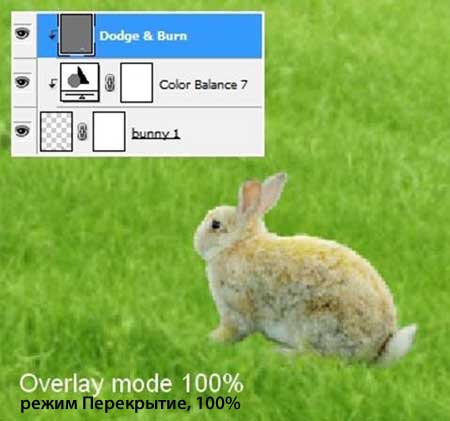
Создайте новый слой и с помощью инструментов Осветлитель  и Затемнитель
и Затемнитель  (Dodge and Burn Tool), используя ту же самую технику, которую мы использовали в Шаге 19, добавьте контраст к изображению кролика, а также добавьте светотени, т.к. изображение кролика выглядит плоским.
(Dodge and Burn Tool), используя ту же самую технику, которую мы использовали в Шаге 19, добавьте контраст к изображению кролика, а также добавьте светотени, т.к. изображение кролика выглядит плоским.


Шаг 30
Создайте новый слой ниже слоя с кроликом 1. С помощью мягкой чёрной кисти, прокрасьте вдоль кролика, добавляя тень к кролику. Уменьшите непрозрачность слоя с тенью до 30%. Назовите этот слой “тень кролика 1″:

Создайте дополнительно тень кролика на траве, используя ту же самую технику. Режим для данного слоя Нормальный (Normal), непрозрачность слоя 30%:
Примечание переводчика: не забудьте создать новый слой для тени кролика на траве. Вы можете использовать не чёрную кисть, а тёмно-зелёную кисть.

Шаг 31
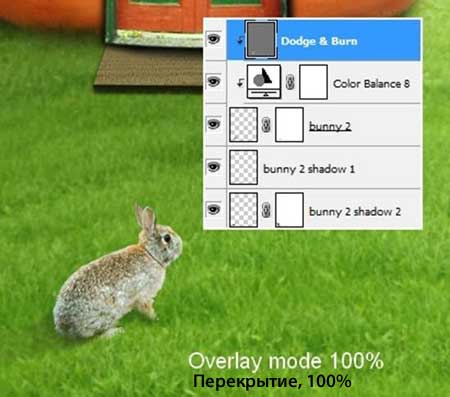
Откройте стоковое изображение ‘Кролик 2’. Добавьте мех к кролику точно так же, как вы добавляли мех к кролику 1. Расположите этого кролика в левой части композиции на переднем плане, а также с помощью слой-маски проведите совмещение кролика с травой:

Добавьте две тени к кролику 2, точно так же, как мы проделывали это в Шаге 30:

К слою с кроликом 2 добавьте новый корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы изменить цвет кролика:


С помощью инструментов Осветлитель  и Затемнитель
и Затемнитель  (Dodge and Burn Tool), осветлите изображение кролика, а также измените контраст:
(Dodge and Burn Tool), осветлите изображение кролика, а также измените контраст:


Шаг 32
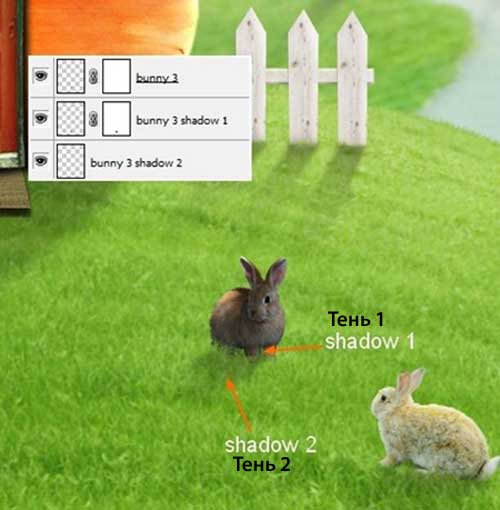
Проделайте то же самое с кроликом 3 (вырежьте, добавьте мех, проведите совмещение, добавьте тени). Результат на скриншоте ниже:

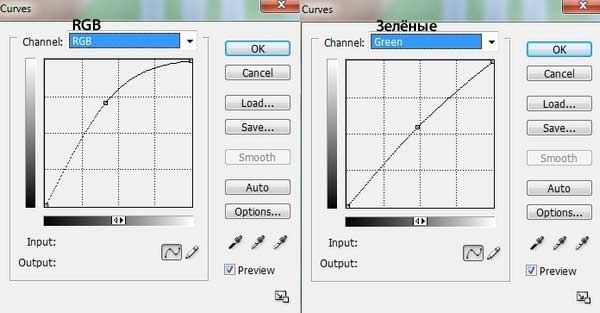
Кролик 3 выглядит слишком тёмным, поэтому, я добавил к слою с кроликом 3 новый корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы осветлить его. Находясь на слое с кроликом 3, идём Слой – Новый корректирующий слой – Кривые (Layer-New Adjustment Layer-Curves):


Создайте новый слой в качестве обтравочной маски к слою с кроликом 3. С помощью кисти, цвет кисти #ebd991, прокрасьте по тёмной области спинки кролика, чтобы осветлить её:

Создайте ещё один новый слой в качестве обтравочной маски к слою с кроликом 3. С помощью кисти, цвет кисти #b9b6a8, прокрасьте по светлой части левого уха кролика, чтобы затемнить эту часть. Поменяйте режим наложения для данного слоя на Умножение (Multiply), 100%:

Слой с Затемнением / Осветлением (Dodge & Burn):


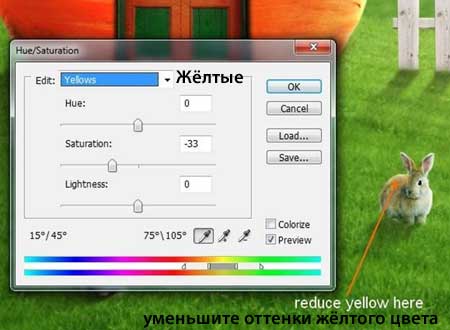
Добавьте корректирующий слой Цветовой тон Э Насыщенность (Hue/Saturation), чтобы уменьшить оттенки желтого цвета на спинке кролика:

Шаг 33
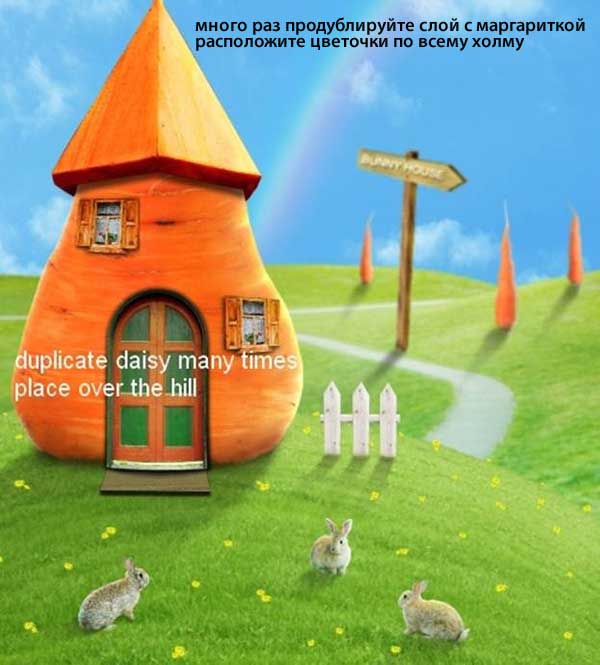
Откройте изображение с маргаритками. Выберите жёлтые маргаритки. Вырежьте только жёлтый цветок, переместите выделенное изображение жёлтой маргаритки на наш рабочий документ, расположив цветок на холме, уменьшите масштаб цветка:


Много раз продублируйте слоя с маргариткой, раскидав цветки по всему холму. Для создания данного эффекта, у меня ушло 48 слоёв:

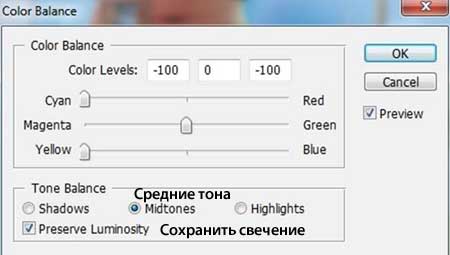
Сгруппируйте все слои с маргаритками в одну группу. Внутри созданной группы, добавьте новый корректирующий слой Цветовой Баланс (Color Balance), чтобы немного уменьшить оттенок желтого цвета:


Шаг 34
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) поверх всех слоёв (НЕ в качестве обтравочной маски):


Уровни (Levels):

Перейдите на слой-маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте контраст на домике-моркови, а также на холме:

Шаг 35
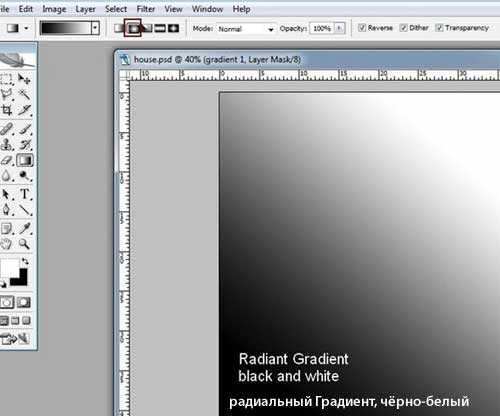
Я использовал инструмент Градиент  (Gradient), чтобы изменить световой фокус и добавить контраста ко всему изображению. Создайте новый слой поверх всех остальных слоёв. Нажмите клавишу ‘G’, чтобы активировать инструмент Градиент (Gradient), установите Радиальный Градиент (Radiant Gradient), цвета градиента по умолчанию (чёрно-белый градиент):
(Gradient), чтобы изменить световой фокус и добавить контраста ко всему изображению. Создайте новый слой поверх всех остальных слоёв. Нажмите клавишу ‘G’, чтобы активировать инструмент Градиент (Gradient), установите Радиальный Градиент (Radiant Gradient), цвета градиента по умолчанию (чёрно-белый градиент):

Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light), 100% и с помощью слой-маски, уменьшите контраст на домике-моркови и на холме:

Последний шаг: создайте новый слой, выберите мягкую белую кисть. Прокрасьте по верхней правой части картины, а также по обеим сторонам домика, чтобы они были светлее. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:


Спасибо, что были со мной до конца урока. Надеюсь, вам понравился этот урок.
Итоговый результат

Автор: Jenny Le
Источник: photoshoptutorials.ws
Комментарии 38
Спасибо за урок
Так интересно смотреть Ваши замечательные работы,, оказывается столько классных уроков


Спасибо за урок
спасибо!
спасибо)
Заи мои. Уже на радуге.
Спасибо за урок!!!
Спасибо.
Спасибо за урок!
Спасибо за интересный урок!
Спасибо
Спасибо за урок.
Спасибо за урок!
вот
Классный урок!!!
Спасибо за солнечный урок и перевод!
Спасибо за интересный и весёленький урок.
спасибо
спасибо за красивый урок
Спасибо!
Большое спсибо:3
Спасибо за урок!
Спасибо! Очень мило было трудиться)))
спасибо!
Замечательный урок!Спасибо.
Спасибо!
Спасибо за урок!
Спасибо,урок замечательный!
Грушевый домик)
Спасибо за урок), у меня два варианта домиков)))
Спасибо. Урок весёлый.