Портал в Фотошоп
Портал в Фотошоп
Сложность урока: Сложный
В этом уроке по освоению программы Photoshop, автор Jenny Le расскажет вам как создать сюрреалистический световой портал. Вы научитесь комбинировать стоковые изображения и применять ретушь, использовать маски слоя и различные приемы для создания эффектных сцен.
Вот наш финальный результат:

Исходники:
Начнем!
Шаг 1
Создайте новый документ и залейте его любым цветом. Я использую белый цвет и размер 1000х1000 px (пикселов).

Откройте изображение "Фона". Воспользуйтесь инструментом "Перемещение\Move"  (V), перетащите изображение в ваш рабочий документ. Я использую только часть фона. Вы можете выбрать любой фрагмент фонового изображения, который вам понравится.
(V), перетащите изображение в ваш рабочий документ. Я использую только часть фона. Вы можете выбрать любой фрагмент фонового изображения, который вам понравится.
Примечание переводчика: автор использовал инструмент "Прямоугольная область\Rectangular Marquee " (M), определил нужный фрагмент и вырезал его на новый слой.

Результат после перетаскивания:

Назовите этот слой "Земля" ( либо как вам нравится).
Шаг 2
Я хочу изменить изображение неба в левой части картинки, поскольку не думаю, что оно выглядит очень реалистично.
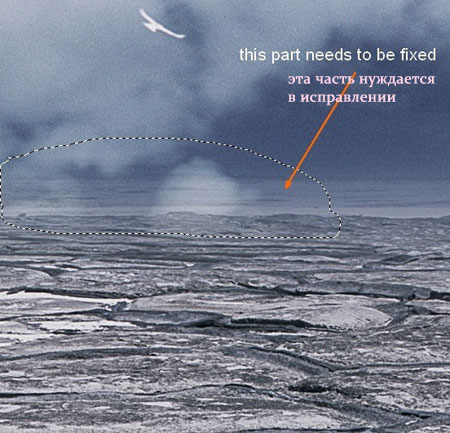
Для этого, стоя на слое "Земля", я использую инструмент " Лассо\Lasso Tool  " (горячая клавиша "L"), для выделения нужной области в правой части изображения. Когда контур замкнется, щелкните правой кнопкой мыши на образованной области. Из подменю выбирайте вкладку "Растушевка". Радиус растушевки установите 0.5 пикселов:
" (горячая клавиша "L"), для выделения нужной области в правой части изображения. Когда контур замкнется, щелкните правой кнопкой мыши на образованной области. Из подменю выбирайте вкладку "Растушевка". Радиус растушевки установите 0.5 пикселов:


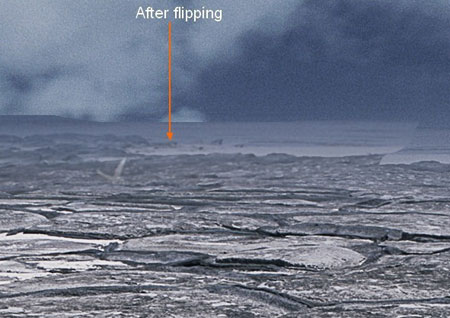
Щелкните правой кнопкой мыши по образованной области, из подменю выбираем пункт "Скопировать на новый слой\ Layer via Copy". Таким образом, наша выделенная часть изображения была скопирована на новый слой. Переместите ее влево, чтобы скрыть часть, которая должна быть исправлена. Затем выберите "Редактирование-трансформирование - отобразить по горизонтали\ Edit-Transform-Flip Horizontal":


Стоя на слое, где размещена скопированная частица, щелкните на кнопке "Добавить маску слоя  \ Add layer mask " в нижней части панели слоев, затем используйте на маске слоя мягкую черную кисть, чтобы соединить скопированную часть с общим фоном:
\ Add layer mask " в нижней части панели слоев, затем используйте на маске слоя мягкую черную кисть, чтобы соединить скопированную часть с общим фоном:

Шаг 3
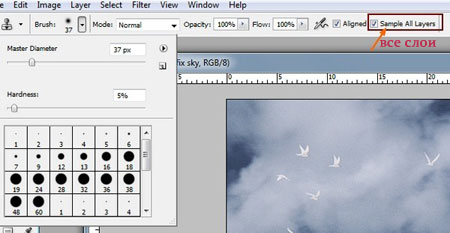
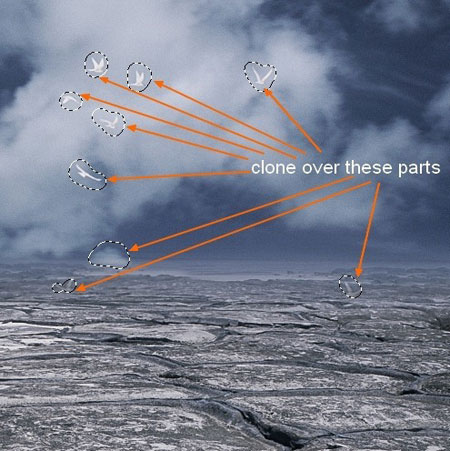
Нажмите сочетание клавиш "Cmd/Ctrl+Shift+N" для создания нового слоя. Используйте инструмент "Штамп  \ Clone Tool " для удаления птиц с фона. Нажмите клавишу "S", чтобы выбрать этот инструмент (настройки указаны ниже). Убедитесь, что в графе "Образец" выбрана вкладка "Все слои\ Sample All Layer ":
\ Clone Tool " для удаления птиц с фона. Нажмите клавишу "S", чтобы выбрать этот инструмент (настройки указаны ниже). Убедитесь, что в графе "Образец" выбрана вкладка "Все слои\ Sample All Layer ":

Удерживайте клавишу "Alt" для выбора источника клона (образца). Выбирайте точки ближайшие к птицам. Если вы не знакомы с этим инструментом, рекомендую пройти соответствующий урок на сайте . Вот мой результат:


Шаг 4
Откройте изображение "Небо". Вы можете использовать ваши собственные изображения, но лучше выбирать небосвод темный, с хорошим контрастом - это сэкономит ваше время. Используя инструмент "Перемещени  е\Move Tool" перетащите его в наш холст, чтобы заменить небо фона. Вы можете преобразовать и изменить размер этого слоя в соответствии с размером вашей фотографии (нажмите "Cmd / Ctrl + T", чтобы исказить его).
е\Move Tool" перетащите его в наш холст, чтобы заменить небо фона. Вы можете преобразовать и изменить размер этого слоя в соответствии с размером вашей фотографии (нажмите "Cmd / Ctrl + T", чтобы исказить его).
Обратите внимание, что я размещаю яркую часть неба в середине верхней части изображения, чтобы сделать свет, сияющий из-за портала (мы увидим этот эффект в следующих шагах).

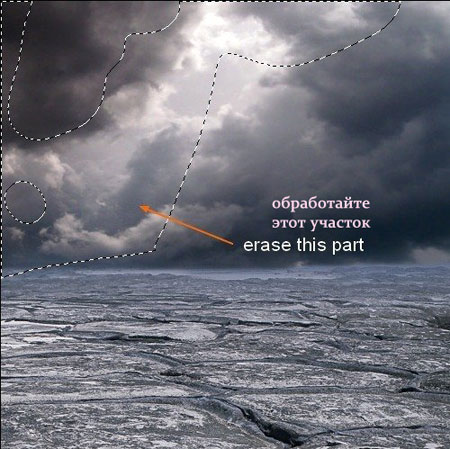
После трансформации слоя, назовите его "Небо". Добавьте слой-маску к слою "Небо", обработайте мягкой черной кистью нижнюю часть, для плавного перехода:

Шаг 5
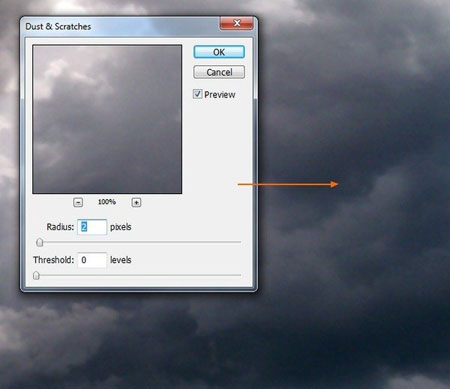
На слое "Небо" достаточно много шума. Для исправления этого я дублирую слой "Небо" (нажмите Cmd / Ctrl + J), перехожу в "Фильтр - шум - пыль и царапины\ Filter-Noise-Dust & Scratches":


Создайте маску слоя для копии "Небо". Затем, с помощью мягкой черной кисти на маске слоя, обработайте те части которые вы не хотите размывать ( хотите оставить более резкими):

Шаг 6
Теперь мы будем создавать портал.
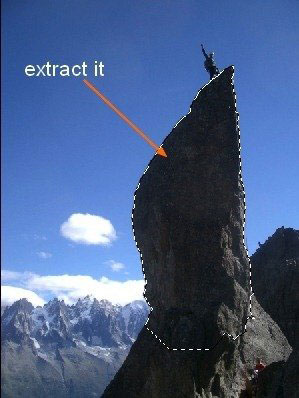
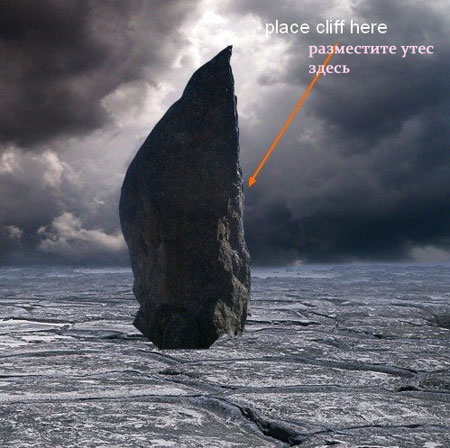
Откройте изображение "Скала". Вы можете использовать ваши собственные изображения, если вы не можете скачать этот материал от PhotoXPress. Откройте изображение в Photoshop. Отделите скалу от основного фона удобным для вас методом (я использую инструмент "Прямолинейное лассо  \Polygonal Lasso Tool", так-как это очень легко в данном случае):
\Polygonal Lasso Tool", так-как это очень легко в данном случае):

Переместите изображение "Скала" в вашу работу и разместите его в центре композиции. Измените масштаб до нужного размера:

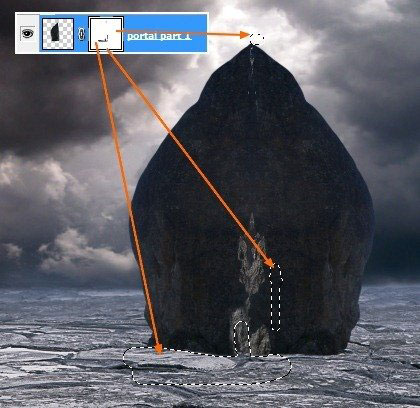
Дублируйте слой "Скала". Примените "Редактирование - трансформирование - отразить по горизонтали\ Flip Horizontal". Далее передвиньте копию вправо, разместите ее как показано ниже:

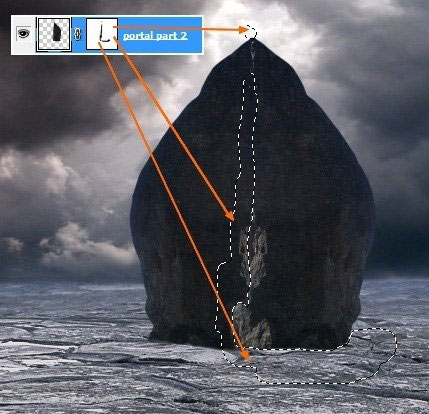
Добавьте слой-маски для этих слоев со скалами. При работе с масками используйте черную кисть с большой твердостью (70-80%) (не используйте мягкую кисть, она даст очень мягкий и ненатуральный результат в этом случае), чтобы очистить некоторые части нижней, верхней, и центральной части скал. Ниже вы видите, как я применяю эту кисть для каждой из скал (теперь я называю слои с утесами «Портал часть 1" и "Портал часть 2" - мы получили двери портала):


Шаг 7
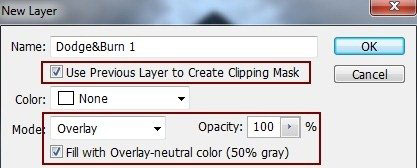
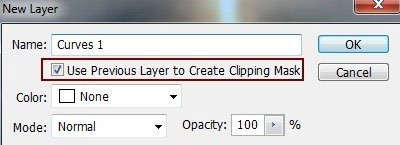
Придадим глубину нашему порталу. Создайте по одному новому слою (как обтравочную маску\ сlipping мask) над каждой из частей портала. Установите режим наложения новых слоев "Перекрытие\ Overlay" и залейте их 50% серым:

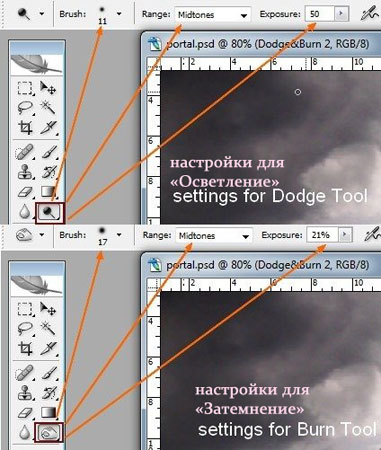
На новых слоях, чтобы затемнить и осветлить некоторые части портала, воспользуйтесь инструментами "Осветление  \Dodge Tool" и "Затемнение
\Dodge Tool" и "Затемнение \Burn Tool" (нажмите O) с диапазоном "Средние тона\ Midtone":
\Burn Tool" (нажмите O) с диапазоном "Средние тона\ Midtone":
- 50-55% - Осветление\Dodge Tool
- 20 - 30% - Затемнение\Burn Tool
Я меняю режим наложения на "Нормальный", чтобы позволить вам увидеть, как применялись эти инструменты (ярких частей - "Осветление\ Dodge Tool", темных частей-"Затемнение\Burn Tool"):


Результат в режиме " Перекрытие\ Overlay":

Шаг 8
В этом шаге мы создадим тень от дверей портала.
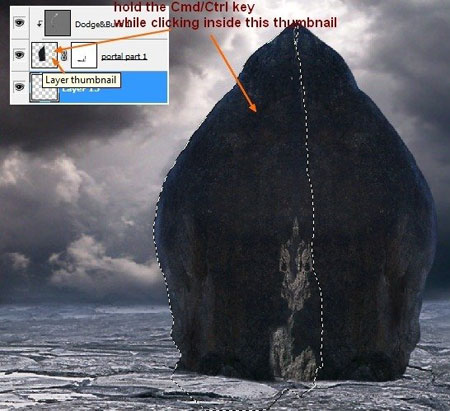
Создайте новый слой под слоем «Портал часть 1". Зажмите клавишу Cmd / Ctrl и нажмите внутри миниатюры слоя "Портал часть 1", чтобы загрузить выделение:

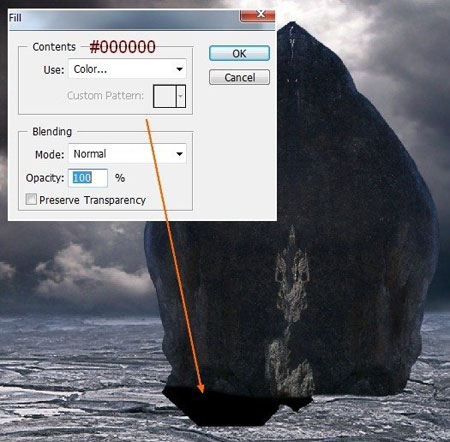
Перейдите в "Редактирование - выполнить заливку\ Edit -Fill" и заполните это выделение черным цветом:

Выберите "Редактирование - трансформирование - отразить по вертикали \ Edit-Transform-Flip Vertical" затем нажмите Cmd / Ctrl + T, чтобы преобразовать эту часть:

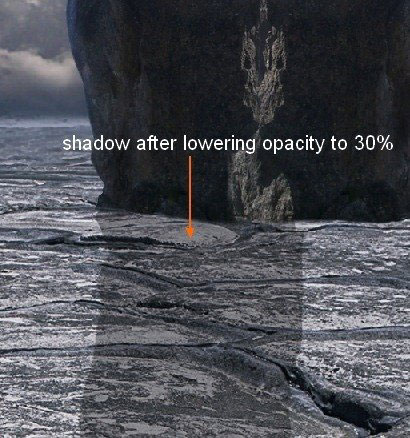
Понижаем непрозрачность слоя с тенью до 30% :

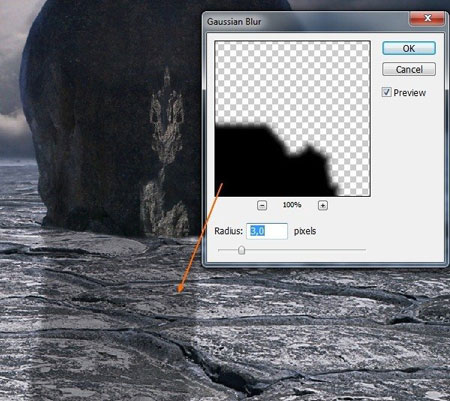
Чтобы получить более мягкий вид для этой тени, выберите "Фильтр - размытие - размытие по Гауссу\Filter-Blur-Gassian" и установите радиус, 3:

Добавьте слой-маску и используя мягкую кисть черного цвета ("Непрозрачность" и "Нажим" примерно 50%), размойте верхнюю и правую части тени:

Используя эти же приемы создаем тень для другой части портала:

Шаг 9
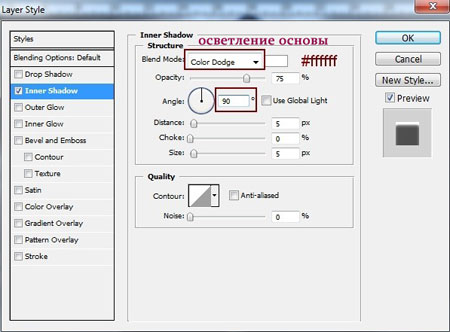
Нужно добавить больше света на портал, я использую эффект "Внутренняя тень\ Inner Shadow", потому что, свет исходит сзади. Щелкните правой кнопкой мыши на слой с порталом (работаем с каждым из слоев "Портал часть 1" и "Портал часть 2"), выберите "Стиль слоя- внутренняя тень \ Blending Options-Inner Shadow" и заполнить следующие настройки:

Мы получили вот такой результат:

Шаг 10
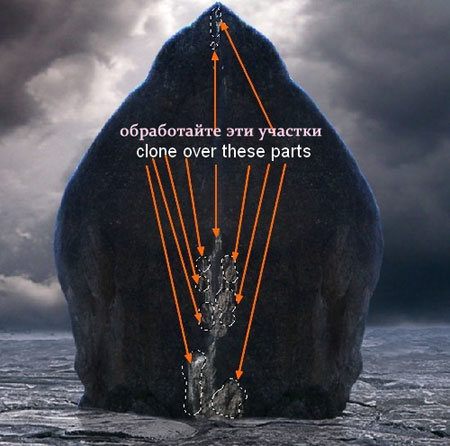
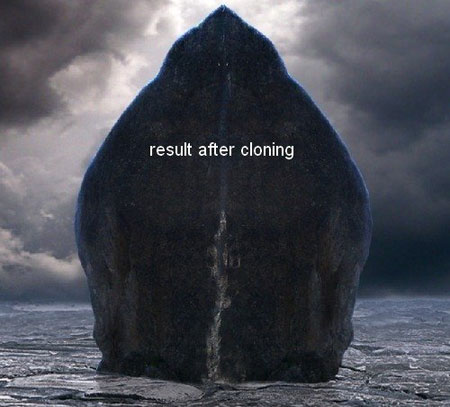
Чтобы исправить некоторые части портала, я снова использую инструмент "Штамп  \Clone Tool". Создайте новый слой, поверх остальных, и использовать этот инструмент, чтобы удалить некоторые нежелательные части, как показано на скриншоте ниже :
\Clone Tool". Создайте новый слой, поверх остальных, и использовать этот инструмент, чтобы удалить некоторые нежелательные части, как показано на скриншоте ниже :


Шаг 11
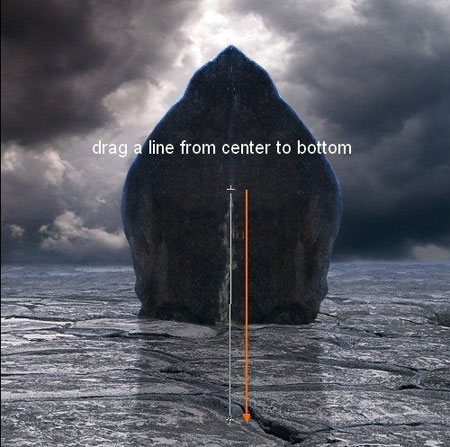
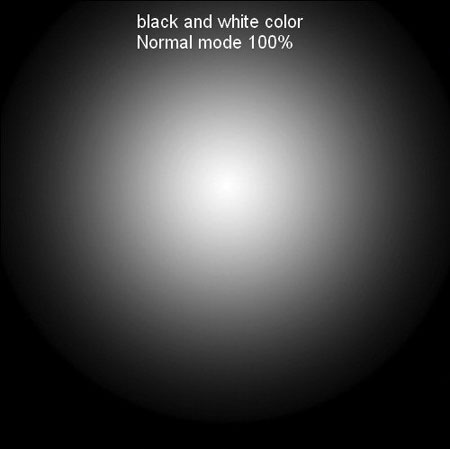
Для изменения света и контраста изображения, создайте новый слой и нажмите G для активации инструмента "Градиент  \Gradient Tool". Выберите "Радиальный градиент\Radiant Gradient" установите цвета по умолчанию (черный и белый). Протащите линию градиента от центра вниз:
\Gradient Tool". Выберите "Радиальный градиент\Radiant Gradient" установите цвета по умолчанию (черный и белый). Протащите линию градиента от центра вниз:



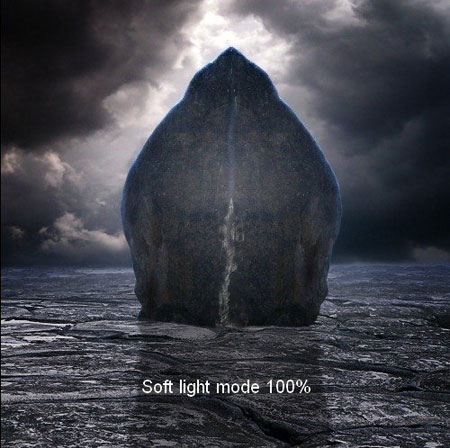
Измените режим наложения этого слоя на "Мягкий свет\Soft light" (непрозрачность100%):

Шаг 12
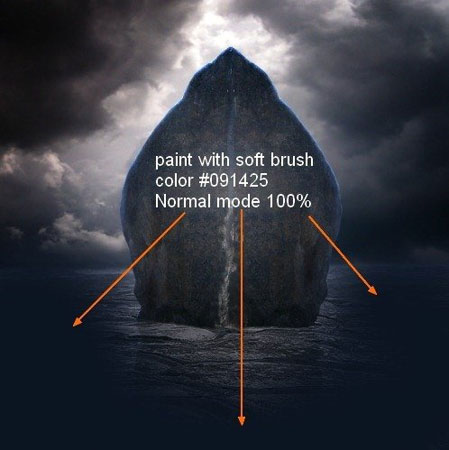
Давайте затемним землю. Создайте новый слой. На нем используя мягкую кисть с цветом # 091425, прорисуйте поверхность земли оставив небольшую непрокрашенную часть вокруг портала. Поставьте режим наложения слоя "Умножение\Multipy" (непрозрачность100%) :


Мы изменили настроение фотографии - от дня к ночи.
Шаг 13
Откройте изображение "Пожар". Сделайте выделение вокруг "горящей" части, затем скопируйте его в наш документ. Изменив размер и преобразовав "Пожар" (Cmd / Ctrl + T), расположите его на портал:


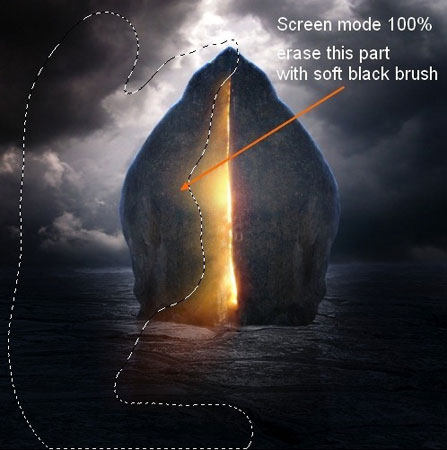
Измените режим наложения слоя "Пожар" на "Экран \ Screen" ( непрозрачность100%). Вы можете увидеть что самые темные части исчезли. Я добавляю маску слоя, чтобы удалить оставшуюся темную часть и в некоторых местах удалить светлые блики, чтобы изображение выглядело естественно. Вы можете изменять размер кисти при работе на слой-маске, для достижения наилучшего результата:

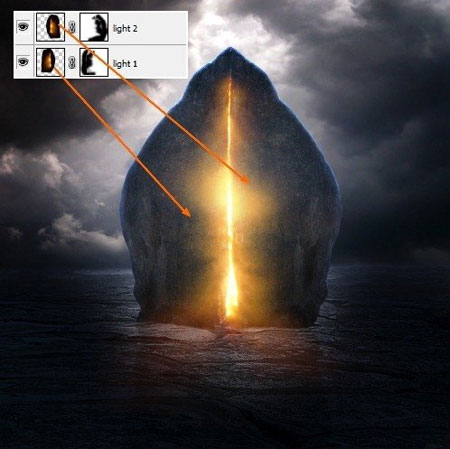
Дублируйте этот слой и примените для копии "Редактирование - трансформирование - отразить по горизонтали \ Flip Horizontal". Используйте маску слоя описанным выше методом, чтобы эти огни выглядели выходящими из щели между дверями портала. Назовите эти слои "Свет 1 \ light 1 " и "Свет 2 \ light 2 ":

Шаг 14
На слое "Свет 1 \ light 1", я делаю выделение сияющей области и применяю "Растушевка \ feather" = 0,5. Скопируйте эту часть на новый слой, как мы делали в шаге 2. Переместите его выше слоя света. Разместите "частицу света" на верхней части портала. Вы можете использовать "Ластик  \ Eraser Tool", чтобы очистить все ненужные фрагменты:
\ Eraser Tool", чтобы очистить все ненужные фрагменты:


Шаг 15
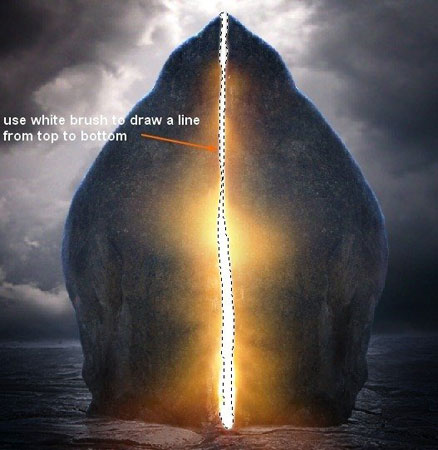
Чтобы сделать более заметной щель между дверями портал, создайте новый слой и используя белую кисть, нарисуйте линию от верхней к нижней части щели. Измените режим наложения слоя с белой линией на "Перекрытие \ Overlay " ( непрозрачнось100%):


Шаг 16
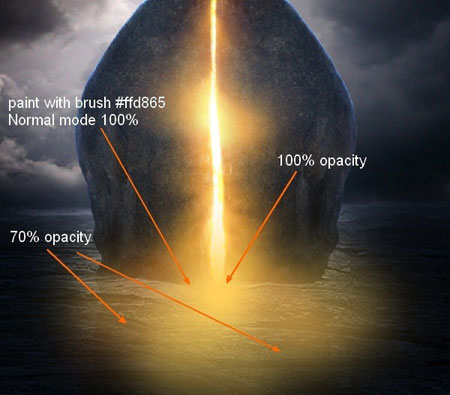
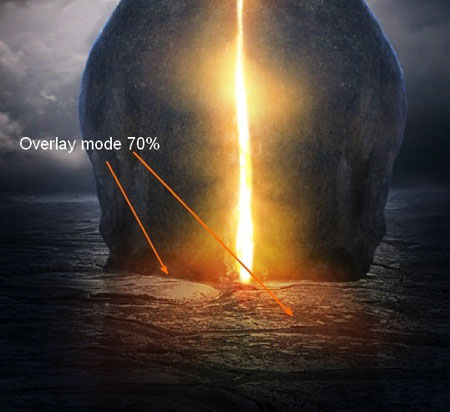
В этом шаге мы добавим больше света в передней части портала. Создайте новый слой и используя мягкую кисть с цветом # ffd865 обработайте нижнюю область портала, а затем установите режим наложения на "Перекрытие \ Overlay" ( непрозрачность 70% ). При рисовании я использую кисть с непрозрачностью 100% в центральной части портала и снижаю непрозрачность до 70% при обработке остальной поверхности:


Шаг 17
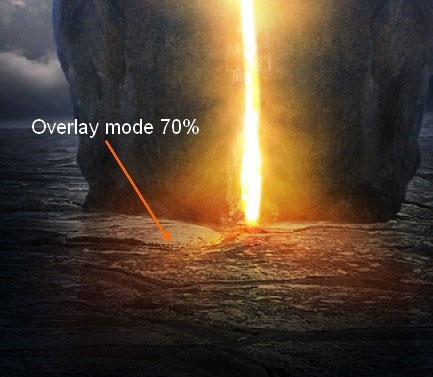
Создадим несколько лучей света исходящих из расщелины. Для этого образуйте новый слой. На нем, используйте мягкую кисть с цветом # ffd865, поставьте точку, как показано ниже:

Нажмите комбинацию клавиш Cmd / Ctrl + T, чтобы растянуть ее в длину:

Установите режим наложения слоя с точкой на "Перекрытие \ Overlay" (непрозрачность слоя70%). Вы можете использовать маски слоя, чтобы удалить любые нежелательные части.

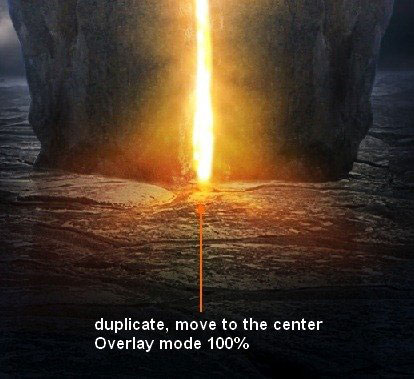
Назовите слой с растянутой точкой "Луч". Дублируйте слой "Луч" и переместить его правее:

Создайте еще одну копию слоя "Луч". Переместите новый луч к центру и увеличить непрозрачность слоя на 100%:

Шаг 18
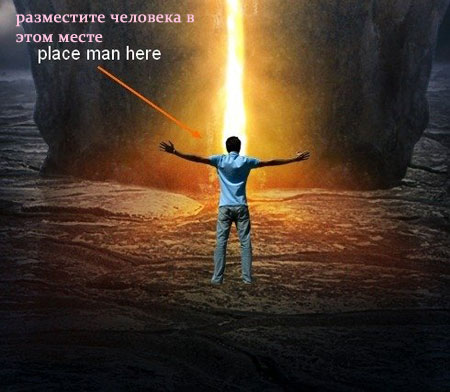
Откройте изображение "Человек". Отделяем мужчину от фона, уменьшаем и размещаем его перед порталом:


Назовите этот слой "Человек \ man ".
Создайте новый слой под слоем "Человек". Используйте методы из шага 8, чтобы сделать тень на земле для человека. Назовем этот слой "Тень человека 1 \ man shadow 1 ":

Создадим дополнительную тень, чтобы сделать похожим, что мужчина действительно стоит на земле.
Создайте новый слой между слоями "Человек" и " Тень человека 1" ( назовите слой "Тень человека2 \ man shadow 2"). Используйте мягкую черную кисть очень малого размера (3-5 пикселей), чтобы нарисовать тень под ногами человека.

Шаг 19
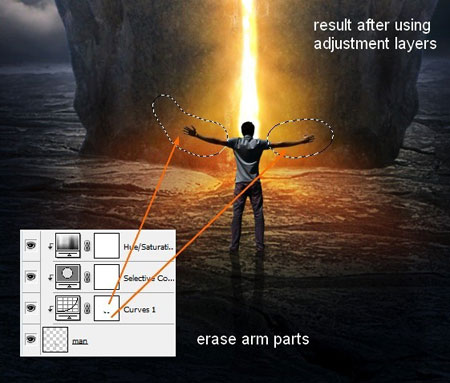
Чтобы изменить цвет и освещение / тени человека (для соответствия общему фону и настроению), я использую несколько корректирующих слоев. Корректирующие слои размещаю над слоем "Человек" (используем эти слои как обтравочные маски \ сlipping мask).
Корректирующий слои:
"Кривые \ Curves" :


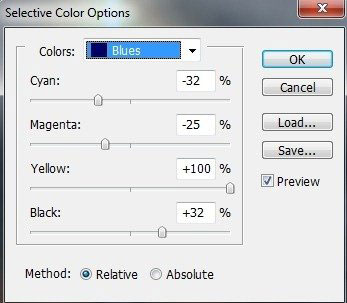
"Выборочная коррекция цвета \ Selective Color" :

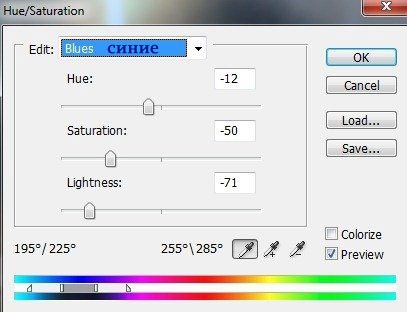
"Цветовой тон/насыщенность \ Hue/Saturation" :

На слой-маске "Кривые \ Curves", используйте мягкую черную кисть, чтобы скрыть нежелательное воздействие корректирующего слоя на руках человека:

Шаг 20
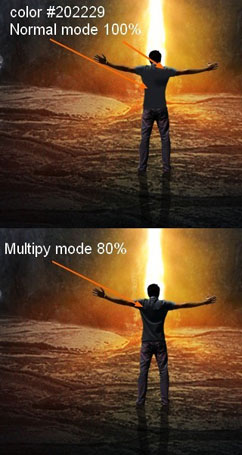
Чтобы затемнить рубашку, поскольку она выглядит слишком ярко на темном фоне, я создаю новый слой ( как "обтравочную маску \ сlipping мask") и взять кисть с цветом #202229 прокрашиваю рубашку. Меняю режим наложения этого слоя на "Умножение \ Multipy" (непрозрачность устанавливаю 80%) :

Чтобы затемнить джинсы я использую кисть с цветом # 1b2030. Для затемнения джинсов создайте еще один слой (как "обтравочную маску \ сlipping мask"). Установите режим наложения слоя на "Умножение\ Multipy" (непрозрачность 100%) :

Шаг 21
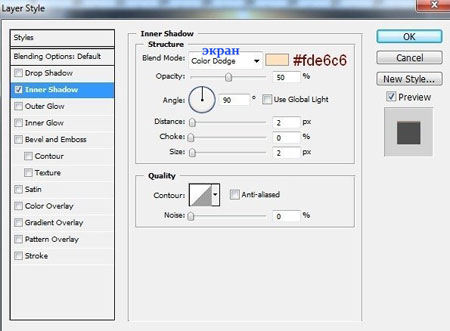
Нужно создать блики света на человеке от лучей портала. Используем для этого эффект "Внутренняя тень \ Inner Shadow effect". Щелкните правой кнопкой мыши по слою "Человек", выберите "Параметры наложения \ Blending Options". Я использую ярко-желтый цвет (# fde6c6) для светового эффекта:


Шаг 22
Для того, чтобы сделать это свечение более заметным, используем еще три дополнительных слоя ( как "обтравочные маски\ сlipping мask") к слою "Человек".
На первом слое, возьмите мягкую кисть с очень малым размером (цвет # ffd865) и прорисуйте мужчину по всему контуру.
Вы должны делать это осторожно и создавая тонкий контур. Когда закончите создавать контур, установите режим наложения для этого слоя на "Цвет \ Color" ( непрозрачность100%). Для остальных двух слоев используйте режим наложения "Нормальный \ Normal" (непрозрачность 80%) и "Перекрытие\Overlay" (непрозрачность 80%):

Шаг 23
Откорректируем общий цвет нашего изображения. Для этого мы создадим два корректирующих слоя поверх всех предыдущих.
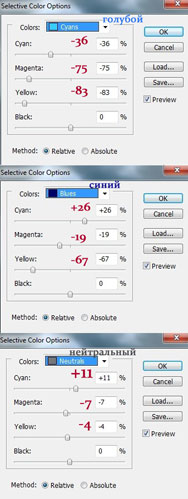
"Выборочная коррекция цвета \ Selective Color" :

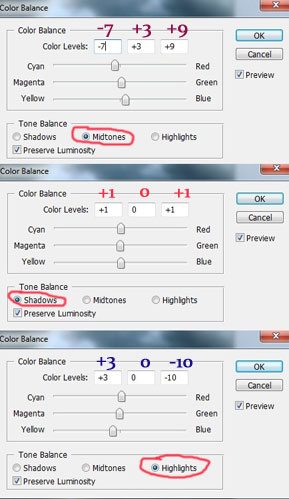
"Цветовой баланс \ Color Balance":

Результат после цветокоррекции:

Шаг 24
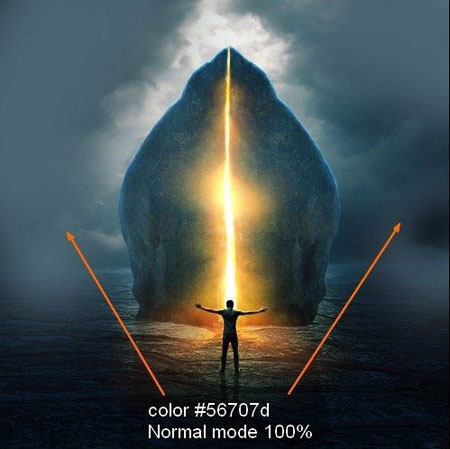
Сделаем небо более темным. Создайте новый слой на самом верху. Используйте мягкую кисть с цветом # 56707d для обработки краев неба, установите режим наложения слоя "Умножение \ Multipy" (непрозрачность 100%) :


Шаг 25
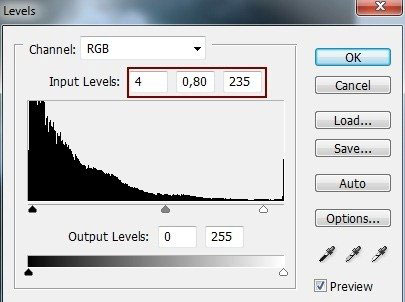
В последнем шаге я использую корректирующий слой "Уровни \ Levels " (разместим этот слой поверх всех остальных), он поможет нам увеличить контрастность, особенно светлых тонов. Переходим в "Слой-Новый корректирующий слой-Уровни \ Layer-New adjustment layer-Levels", снижаем значение средних тонов, но увеличение тени и блики:

На слой-маске "Уровни \ Levels" , используя мягкую черную кисть для уменьшения контрастности неба и земли.

Вот наш финальный результат:

Автор: Jenny Le
Источник: photoshoptutorials.ws
Комментарии 35
Красивый урок. Спасибо!
Спасибо за урок!
Спасибо за урок! В шаге 21 ошибка: внутрення тень - режим наложения написано экран, а нужно - осветление основы.
Спасибо.
Спасибо за урок!
мерси
Спасибо за интересный урок!
Спасибо за урок!
Хороший урок, спасибо!
Thanks! Месяц назад начала и только сейчас закончила =)
Понравился урок =)
Спасибо!
а вот и мой портал
старалась
Вот =)
спасибо
Очень познавательно, благодарю!
Спасибо за науку!
спасибо
Спасибо за урок.
Спасибо!
Спасибо за урок!
Большое спасибо за урок!
Хороший урок. Спасибо.
Благодарю за перевод!)
Классный урок
Может мрачновато? но интересно
классная идея!
И мне понравился!
вот
Спасибо за интересный урок